链接分类 :
外部链接
内部链接
空链接
下载链接
网页元素链接
内部链接 :
即 网站内部页面之间的相互链接,直接点击 链接内部页面名称即可
所谓内部链接,就是在同一个网站里面,有许多链接,当你在 a页面 时,点击了 b 链接,就会跳
转到 b 页面上 ~!!
语法格式 : <a href="index.html"> 首页 </a>
我们结合示例,来理解
示例:


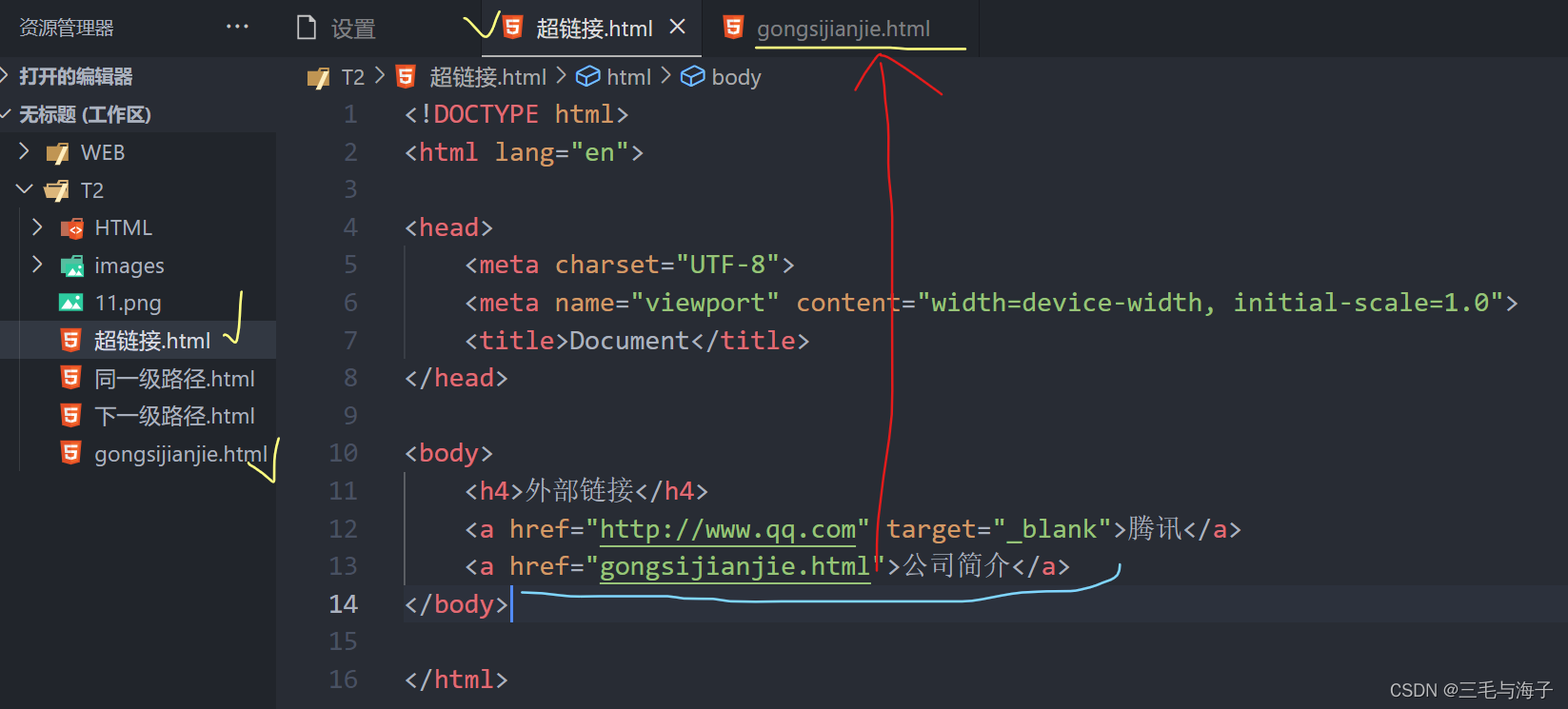
超链接HTML ,和 gongsijianjie HTML 都在同一个网站下,
所谓内部链接就是,从 超链接里 点击链接 ,然后能跳转到 gongsijianjie 这个页面里去
上示蓝色标记为 具体代码

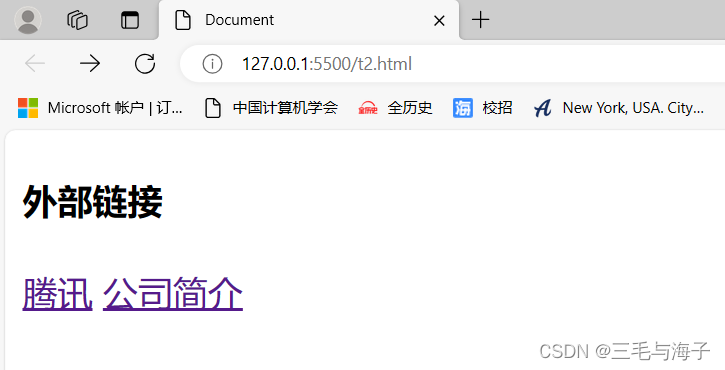
显然,这个时候,你点击 公司简介,就会跳转到 gongsijianjie 的页面上去
===>>>

哦,你可以看到,我们没写 target 属性,所以就没有弹出新窗口~!
空链接 :
即如果当时没有确定链接目标时,用空链接来暂时代替。
就是,比如一个公司要设计网业,比如暂时只设计了 首页,像什么公司简介,业务范围什么的还
没设计好,那这个时候就用 空链接 的作用来发挥了~!!
语法格式 : <a href="#"> 首页 </a>
示例 :

===>>>

当然,你点击链接,也不会有所反应,因为是空链接啦~!!
下载链接 :
即 如果 href 里面地址是一个文件或者压缩包,点击链接则会下载这个文件 。
地址链接的是 文件.exe 或者是 zip 等压缩包形式
示例 :

比如,我们现在将图片 压缩,生成一个压缩包

语法就是 href 后面 跟的就是 压缩包或压缩文件的名字
当然了,也要顾及到 路径问题,因为示例中是同一路径下,所以就直接在 href 后面跟了压
缩包的名字。

===>>>

当你点击 下载文件,就会下载我们的压缩包
网页元素链接
即 在网页中的各种网页元素,如文本,图像,表格,音频,视频等都可以添加超链接
所谓这些元素可以添加超链接的意思就是,简单讲,就是你把这些元素当做文字来对待就行。
就是,当你点击这些元素后,也会跳转至下一个页面 ~!!
示例 :

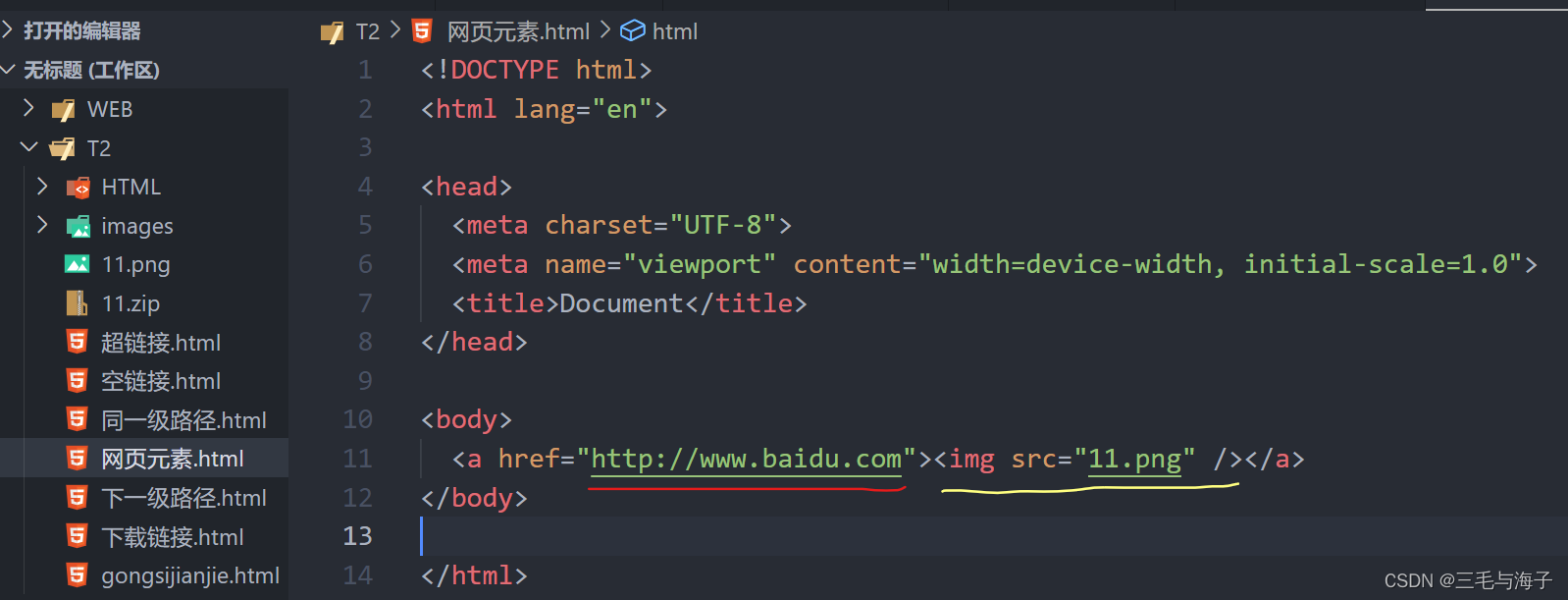
我们以 图像元素为例,来做超链接
就相当于把 图像元素 写到以前 文字 那里(就上示 黄色标记 ) 其它元素同理
然后 href 后面跟的就是 跳转之后的连接地址
===>>>

这是我们 图像元素 显示, 然后你点击这个图像 就会显示

这就是 图像元素 超链接的作用 ~!!






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








