目录
主要涉及 :
# 目录文件夹的创建
# 标签的使用 (标题 换行 段落 图像 )
# 路径
# 外部内部链接
# 锚点链接
注 : 首先哈,这个安利 做出来是很丑的,哈哈哈 ; 因为目前就学了点这么些东西,其次,要想
美化就得在 我们后期学完 CSS 后再谈~!!
目录文件夹 :
先新建目录文件夹
( 这个案例既有 HTML 文件,又有 图像文件,所以创建个目录文件夹是最方便的)
其实,我们做项目,做案例,第一部基本上都是创建 项目所在的文件夹即 目录文件夹
===>>>

我是先在 桌面创建文件夹,创好了,并命名为 综合案例一,然后直接拖拽到 工作区的
我们就把这个 综合案例一作为 目录文件夹 ~!!

随后,在目录文件夹里 创建了 HTML文件并生成骨架,命名为 demo.html
还创建了 案例所用图片的文件夹 命名为 images ( 里面有图 )
这就是我们的准备工作,然后我们开始正式 编写 实现案例的 代码

这个是我们案例 所需要的文字
注 : 你不需要在乎 这个文字是否通顺,不要在乎这一方面的问题~!
坦率讲,我们只是为了 网页有文字在就行~!!

我们将 文字粘贴到 demo.html 文件中

可以看到,显示出来的效果是 并在一起的
接下来就开始我们的 微操了~!!
标签的使用 :

我们进行了 一级标题 ,二级标题的编写; 并且还进行了 换行 标签 ;
需要提到的一点是,我们常规来讲 换行标签是 <br /> 实际上,这个 / 不带也是可以的~!
===>>>



接着,加入了 图片, 编写了 分段标签 <p> </p>
===>>>

外部链接 :
上面 最后一句 更多内容可以百度一下 ,这就要用到 外部链接

先给分个段

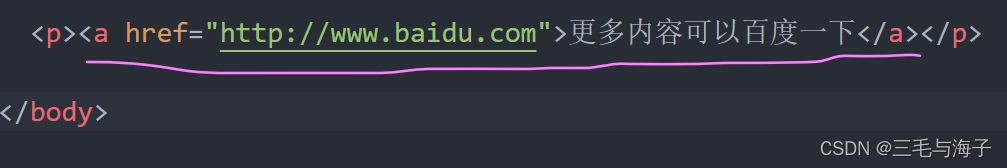
接着,添加了链接

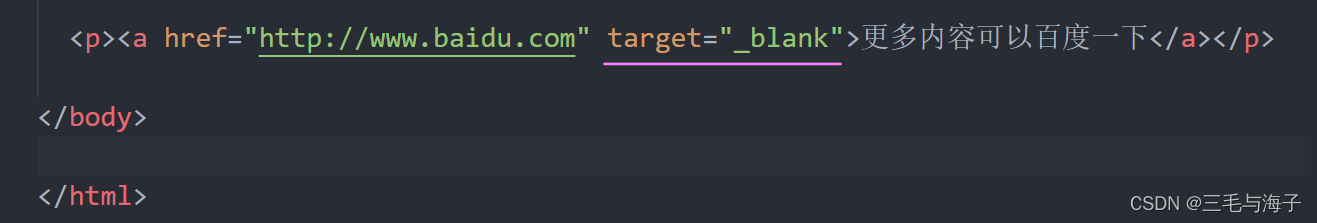
再实现 外部链接, 但是这个会在 原来页面的基础上 打开外部链接的页面

如此,当打开外部链接的时候,就会弹出 一个新窗口 ~!
===>>>

当我们点击 这个链接的时候,就会弹出 百度页面

可以看到,弹出的是新窗口 ~!!
至此,我们首页(也就 demo.html 拿它当做首页 )就进行完了~!!!
锚点链接 :

先添加链接

再确定属性, 我们给的 名字 为 oldman 和 tree


然后定位到,要直接跳转的位置, 编写 相应的 id 即 前面编写的 名字
===>>>

点击链接,便会直接跳转


至此,锚点链接就完成
内部链接 :

我们创建了一个 HTML 文件 命名为 oldman.html 并生成了 骨架

我们编写 oldman.html 页面 添加了 标题 段落 图片
===>>>

至此,这是我们 内部链接的页面的内容就创建完毕了
接下来,就是内部链接的实现了

这是我们 要进行内部链接 跳转的位置 ,接下来给它操作

这就是内部链接的实现
===>>>

点击链接,便会跳转

内部链接实现完毕,并且打开的是新窗口 ~!!








 本文介绍了HTML基础中的目录文件夹创建、标签使用(包括标题、换行和图片)、路径设置,以及外部和内部链接、锚点链接的创建和实现。作者强调了准备工作和代码示例,但提到了CSS美化将在后续学习中讨论。
本文介绍了HTML基础中的目录文件夹创建、标签使用(包括标题、换行和图片)、路径设置,以及外部和内部链接、锚点链接的创建和实现。作者强调了准备工作和代码示例,但提到了CSS美化将在后续学习中讨论。














 2948
2948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








