表格结构标签 :
使用场景 : 因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表
格主体两大部分。
在表格标签中,分别用 : <thead> 标签 表格的头部区域, <tbody> 标签 表格的主
体区域,这样可以更好的分清表格结构
示例 :

就是通过 表格结构 标签 把表格 划分了两大块儿,上面是 表格头部区域,下面是主体区域
就和人 相似, 有头也有身体; 会更加清晰 ~!!
需要注意的是 :
# 不要把 <th> 和 <thead> 这两个标签混淆了;
<th> 是 表头单元格, <thead> 是表头区域 ( 它的范围要更大 )

我们以之前的 小说排行榜 的表格 源码 示例 :


<thead> 标签 包含在 第一行里 ,这就是把头部全包含了
剩下的就用 <tbody> 标签包含起来 ~!!

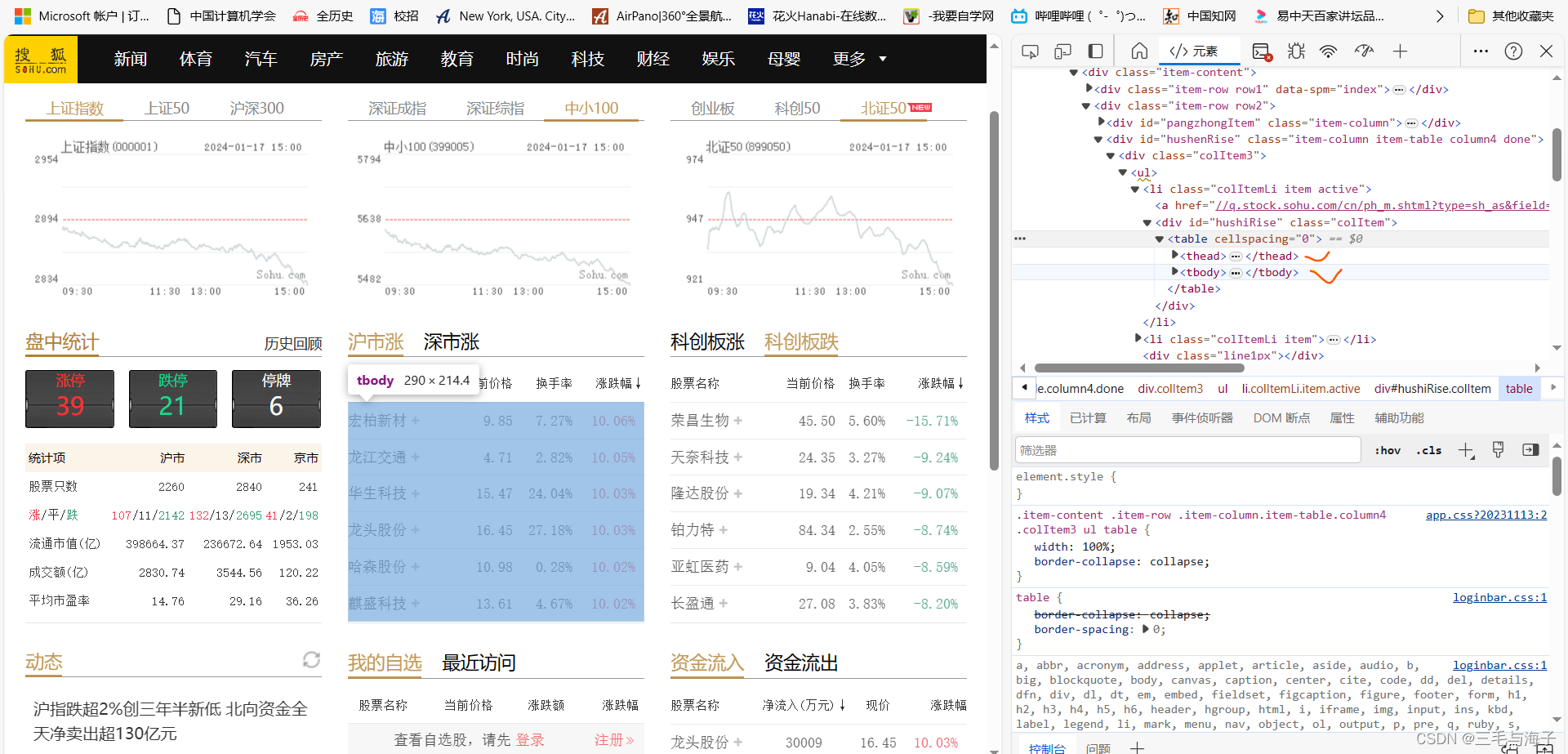
上示就是我们 把表格结构 显示出,把具体代码隐藏掉的显示,很显然,表格结构一目了然
我们在以 实际例子 示例 :


就可以看到, 页面的源码 显示的也有 <thead> 和 <tbody>
总结 :
# <thead> </thead> : 用于定义表格头部。
该标签内部 必须拥有 <tr> 标签; 一般是位于 第一行
# <tbody> </tbody> : 用于定义表格的主体,主要用于放数据本体 。
# 以上两个标签都是放在 <table> 标签中的~!!






















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








