-
实现方案
-
1、el-table的height值绑定一个计算函数

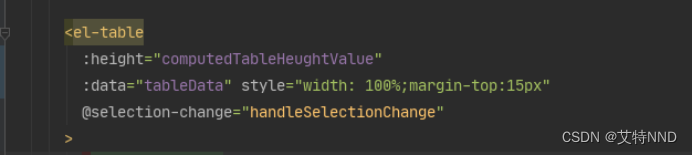
<el-table
:height="computedTableHeughtValue"
>
2、定义窗口高度的变量

windowHeight: window.innerHeight,
3、计算函数:当windowHeight的值发生变化的时候 ,会重新进行计算高度,

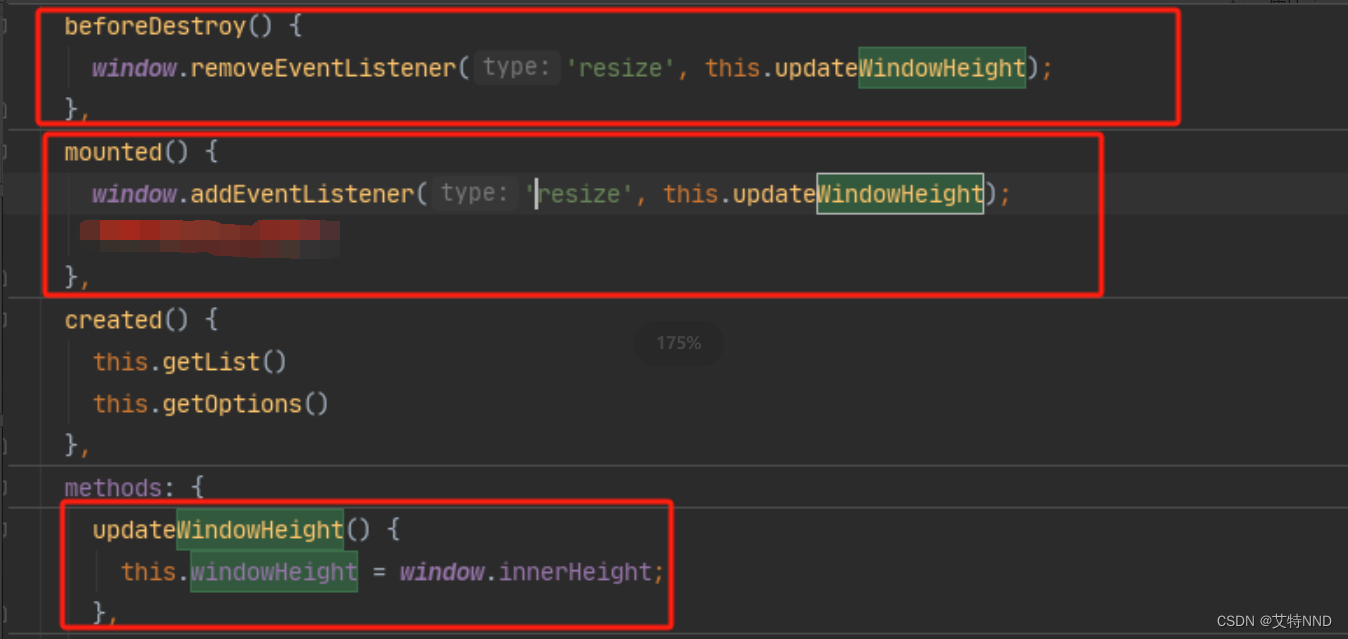
4、在页面初始化和销毁前添加或取消监听窗口变化

beforeDestroy() {
window.removeEventListener('resize', this.updateWindowHeight);
},
mounted() {
window.addEventListener('resize', this.updateWindowHeight);
},
methods:{
updateWindowHeight(){
this.windowHeight=window.innerHeight;
}
}
完结





















 3268
3268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








