创建一个页面
1 下载node.js 下载VScode
2 在Windows下找一个路径新建一个文件夹 例如:D:\study_project\PersonalWeb
3 VSCodee中打开文件夹
4 Windows下 管理员身份打开命令提示符,执行npm install -g @vue/cli
5 VSCode下打开终端,执行下列命令 vue create myweb (myweb是项目的名字,名字中不能包含大写字母 否则会报错)

6 然后一直是默认选项 回车即可
然后就会看到项目路径下是这样的

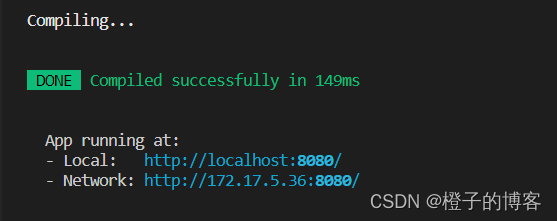
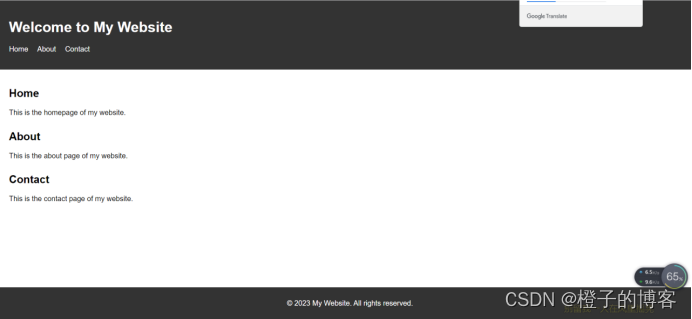
7 打开VSCode终端 执行下列命令:npm run serve 启动开发服务器 然后打开下面的URL就能看到界面了


部署到服务器
我本机Windows,服务器是Ubuntu系统
1 远程连接服务器 ssh 用户名@123.249.88.177
输入密码 进入到根目录下
2 下载nginx
sudo apt update
sudo apt install nginx
完成后重启sudo systemctl start nginx
3 验证是否成功,在自己的浏览器输入自己的服务器IP显示界面如下

4 将自己的项目生成一个静态页面
npm run build
然后自己项目下就会有一个dist文件夹

5 把dist上传到自己的服务器
在服务器下新建一个路径,然后在项目本机执行如下命令
scp -r D:\study_project\PersonalWeb\myweb\dist root@123.249.88.177:/home/myweb
先输入本地工程的路径 再输入你的服务器的用户名@IP:/路径
然后去服务器查看文件存在

6 配置nginx代理
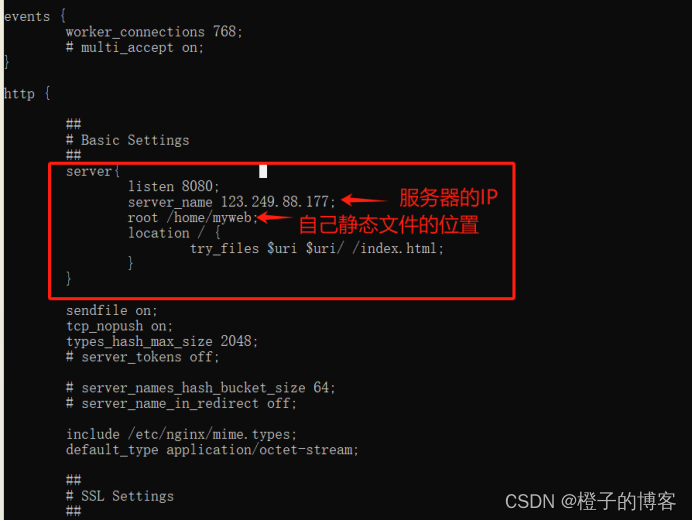
Nginx的配置文件一般在根目录下,vim /ect/nginx/nginx.conf
然后增加如下配置

7 检查 nginx -t
8 重启nginx sudo systemctl restart nginx
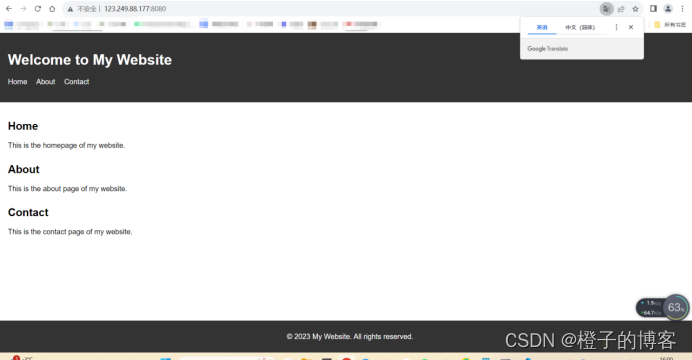
9 在自己的浏览器输入IP:端口即可看到是否成功






















 2345
2345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








