今日内容概要
- 盒子模型
- 浮动布局
- 定位属性
- z-index
- JavaScript基础语法
今日内容详细
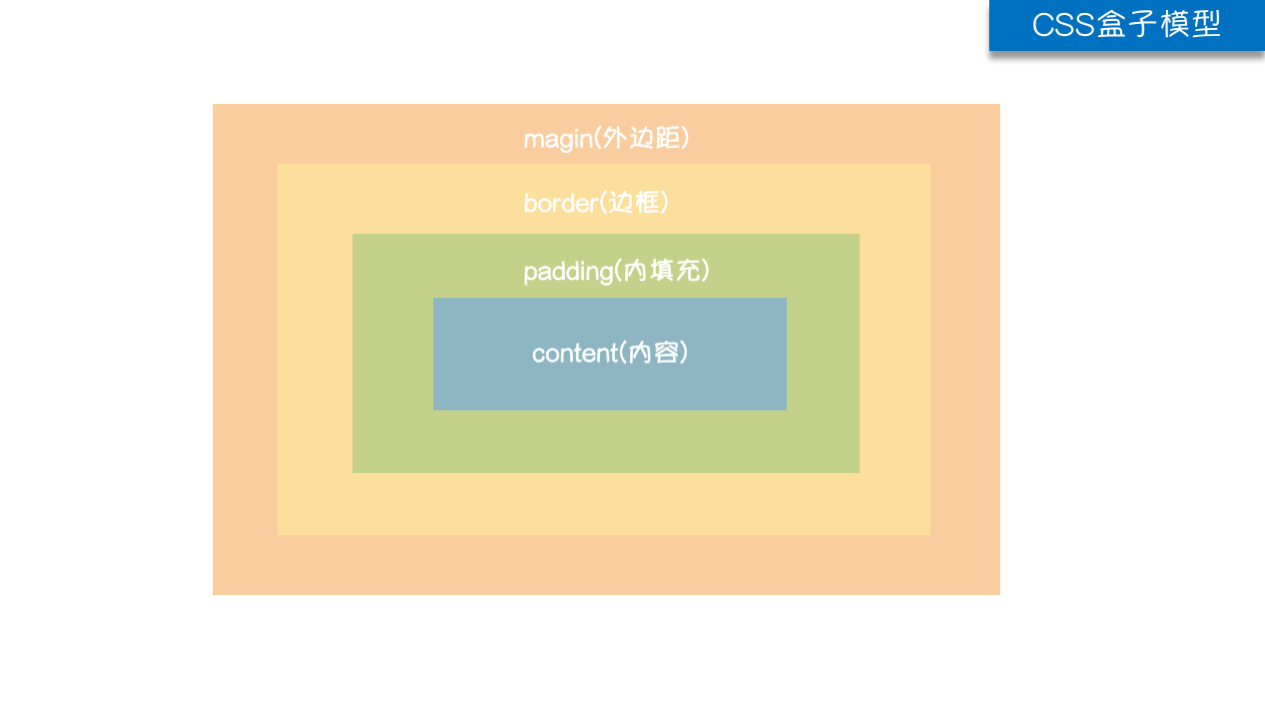
盒子模型

所有的标签都可以看成是一个快递盒
1.外边距(margin):指标签之间的距离(两个快递盒之间的距离)
2.边框(border):标签的边框(快递盒的厚度)
3.内边距(padding):内部文本与边框的距离(盒子内物体距离盒子内壁)
4.内容(content):标签内部的内容(物体自身的大小)
margin
需要掌握的操作:margin-top、margin-left、margin-right、margin-bottom
margin-top: 20px;
margin-left: 40px;
margin-right: 100px;
margin-bottom: 100px;
body标签子弟啊8px的外边框 (margin:8px;)
margin: 10px; /* 上下左右距离10px*/
margin:10px 20px; /* 上下距离10px 左右距离20px*/
margin: 10px 20px 30px; /* 上距离10px 左右距离20px 下距离30px*/
margin:10px 20px 30px 40px; /* 上距离10px 右距离20px 下距离30px 左距离40px*/
margin还可以让内部标签居中显示(仅限于左右居中)
margin: 10px auto;
padding
需要掌握的操作:padding-top、padding-right、padding-bottom、padding-left
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
/*简写*/
padding: 5px 10px 15px 20px; /*上右下左*/
浮动布局(float)
float:left 向左浮动,float:right 向右浮动
.c1 {
height: 80px;
width: 80px;
background-color: coral;
float: left;
}
.c2 {
height: 80px;
width: 80px;
background-color:palevioletred;
float: right;
}
父标签塌陷
浮动会造成父标签塌陷,这是一个不好的现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 104
104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








