docsify
docsify是一个文档网站生成器,用它来搭建自己的博客,我的结论就是方便快捷极易上手。直接进入官网教程。
注意事项
1、本地环境
docsify需要node.js,所以需要再本地安装node环境,在之前的博文中,已经介绍过node的安装了。node安装链接
快速开始
1、安装docsify-cli
直接使用npm命令安装客户端
npm i docsify-cli -g
安装完成后执行命令
docsify -v

回显出版本信息即成功。
2、初始化工程
和java等语言一样,我们都需要初始化一个工程,docsify初始化工程十分简单
# Desktop/blog/test 这里test为自己的项目名称
# 注意,这里不需要提前创建test项目文件夹,执行命令后会自动创建文件夹
docsify init Desktop/blog/test
出现如下图界面则成功初始化项目

再根据提示执行命令

根据提示访问 http://localhost:3000

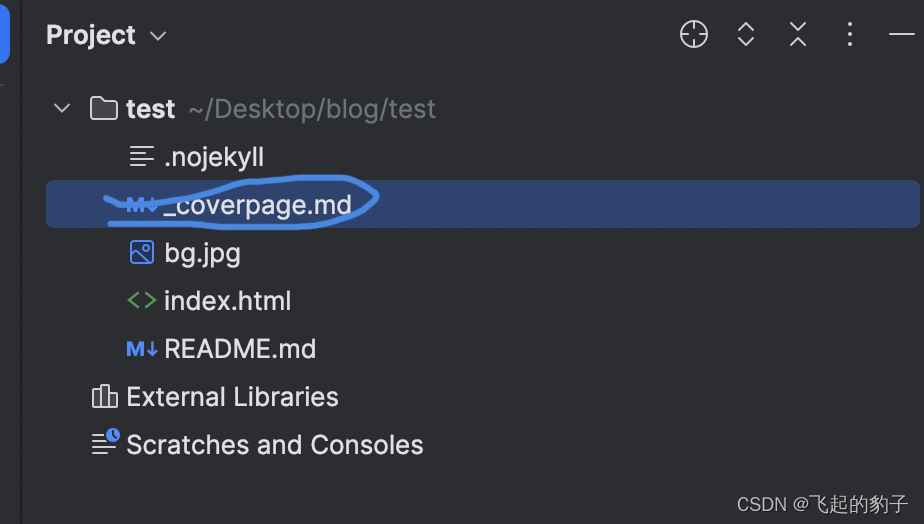
然后来看看我们的项目目录,我使用WebStorm开启的

- index.html 入口文件
- .nojekyll 用于阻止 GitHub Pages 会忽略掉下划线开头的文件
- README.md 主页内容渲染
个性化
1、首页定制
有了博客,肯定得定制一个首页,才能显得与众不同,很巧docsify给我们提供了封面首页的功能
首先在根目录下创建文件 _coverpage.md,注意是根目录哦

bg.jpg待会儿会用上,现在暂时不管
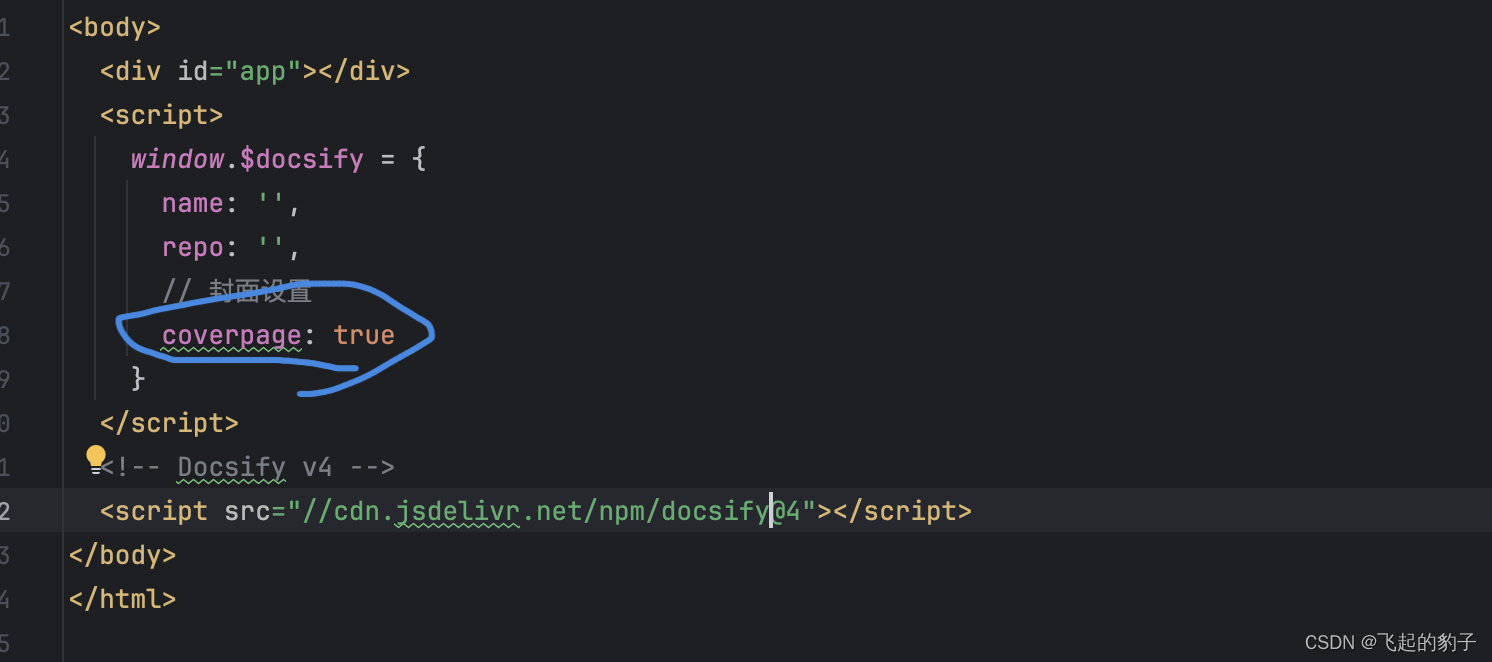
然后再index.html中加入如下代码,开启首页覆盖
<script>
window.$docsify = {
// 封面设置
coverpage: true
}
</script>
如下图所示,记得有一个英文逗号

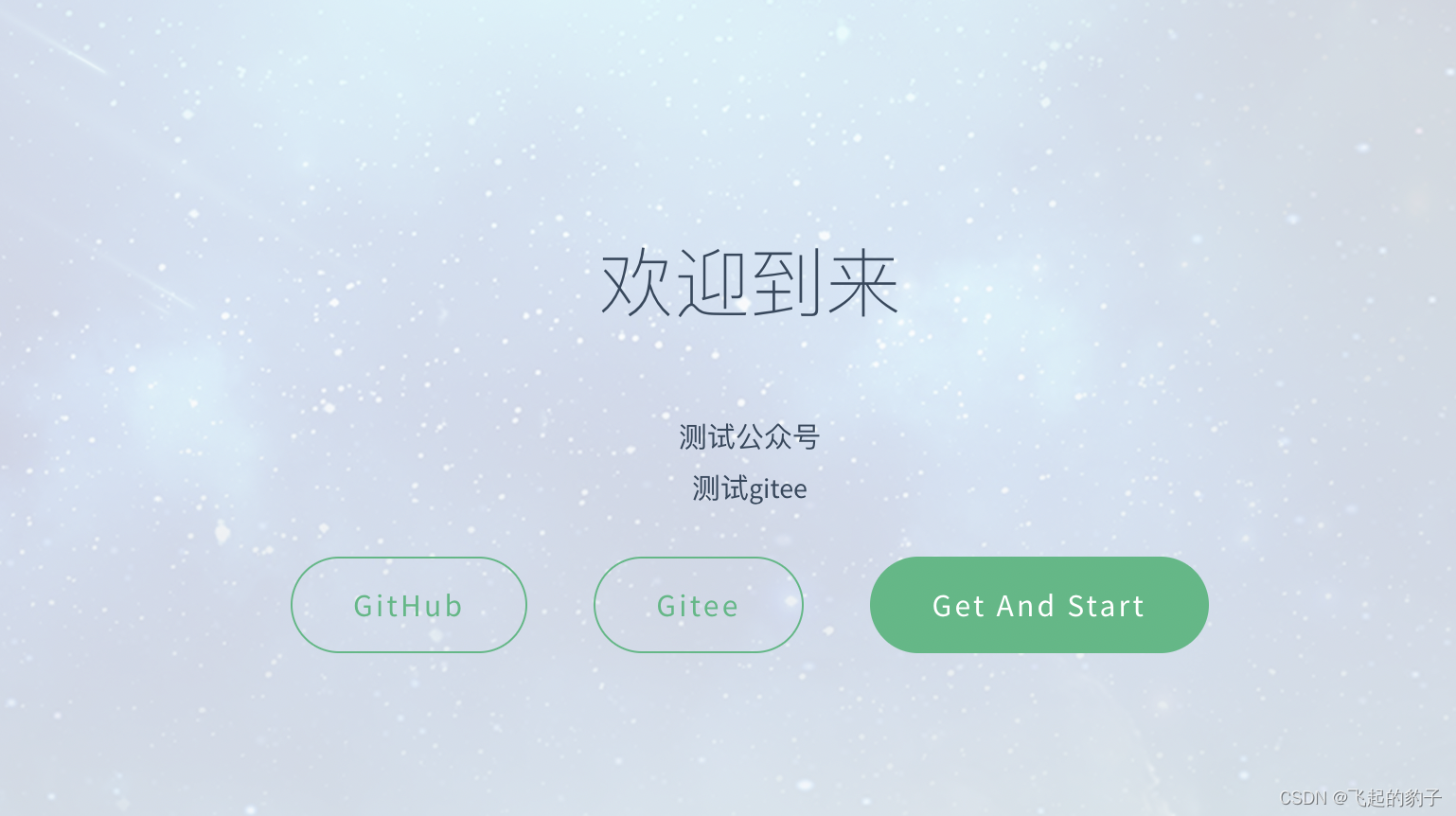
保存,刷新页面

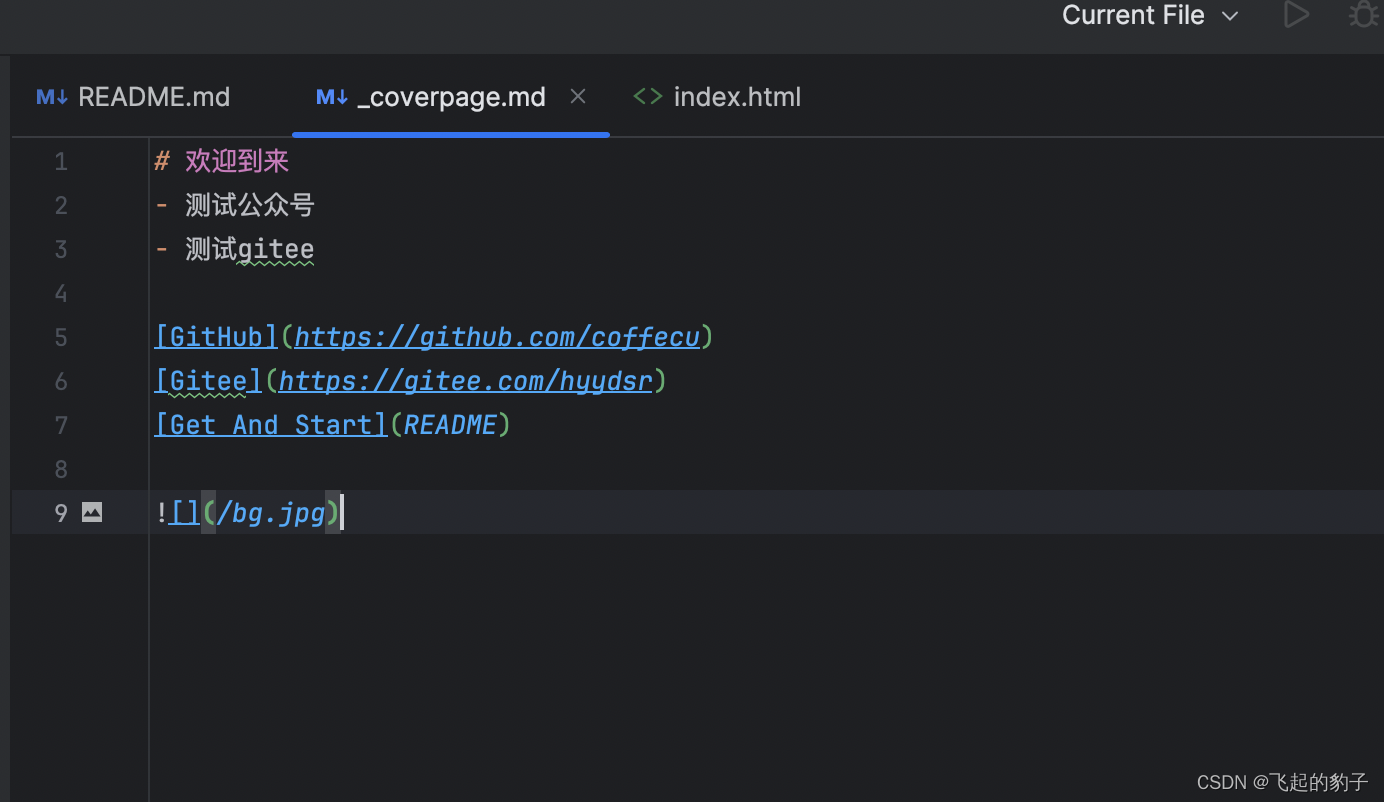
下面是我的 _coverpage.md文档的内容
<!-- 这里文字和符号之间一定要有空格 -->
# 欢迎到来
- 测试公众号
- 测试gitee
<!-- 后面小括号中位跳转地址,直接填写README则是跳转至根目录下的README.md -->
[GitHub](https://github.com/coffecu)
[Gitee](https://gitee.com/hyydsr)
[Get And Start](README)
<!-- 这里设置的背景图 -->


2、多页文档
既然写了博客,那肯定会有很多的分类,不然就会显得我们的博客十分杂乱不好管理,docsify恰巧给我们提供了这样一个功能
- 侧边栏创建
在根目录下创建文件 _sidebar.md 不要忘了下划线,然后index.html中也得开启配置
loadSidebar: true

这里配置就完成了
- 文档展示
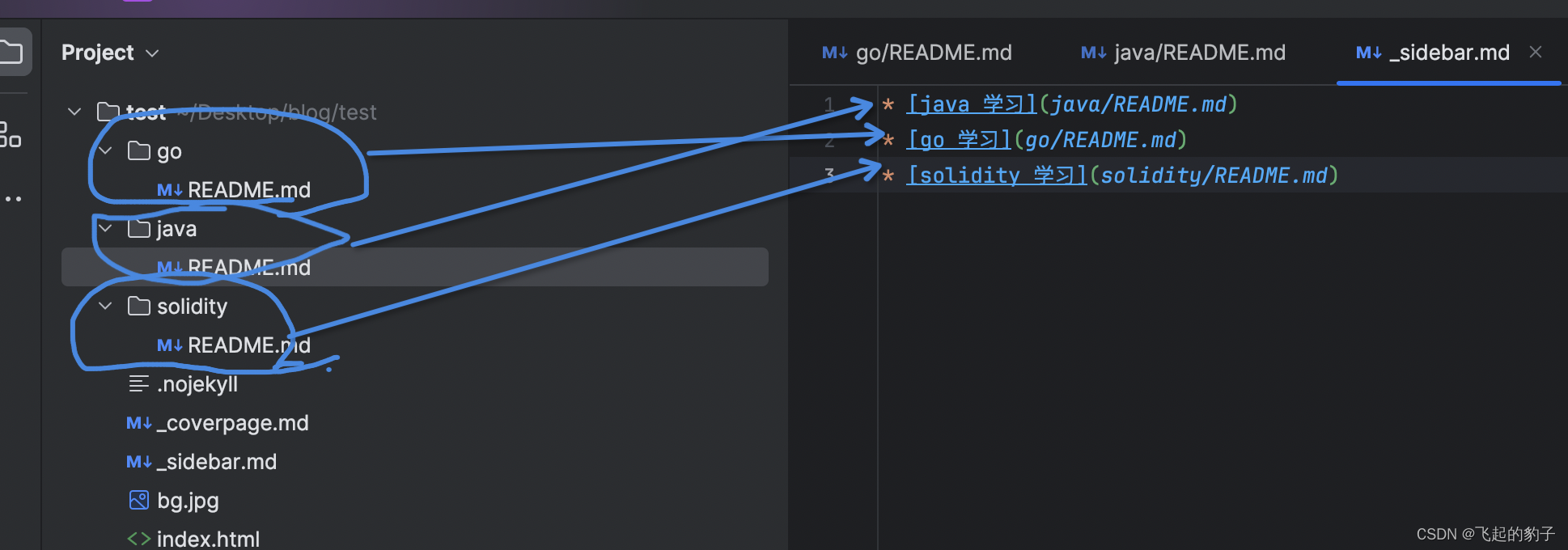
要将文档展示出来,肯定少不了编辑我们的 _sidebar.md 文件
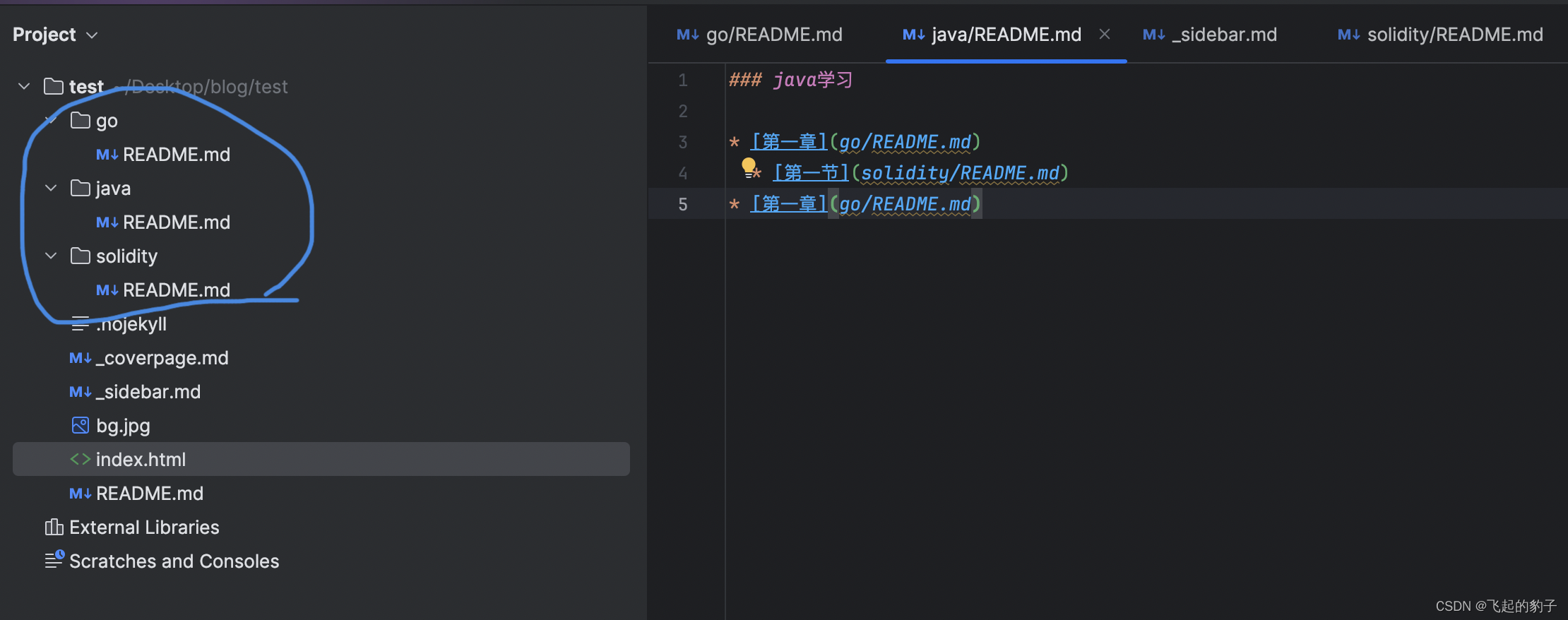
先在项目中创建如下目录及文件

然后编辑 _sidebar.md 文件,如下图所示,可以看出读取文件的路径

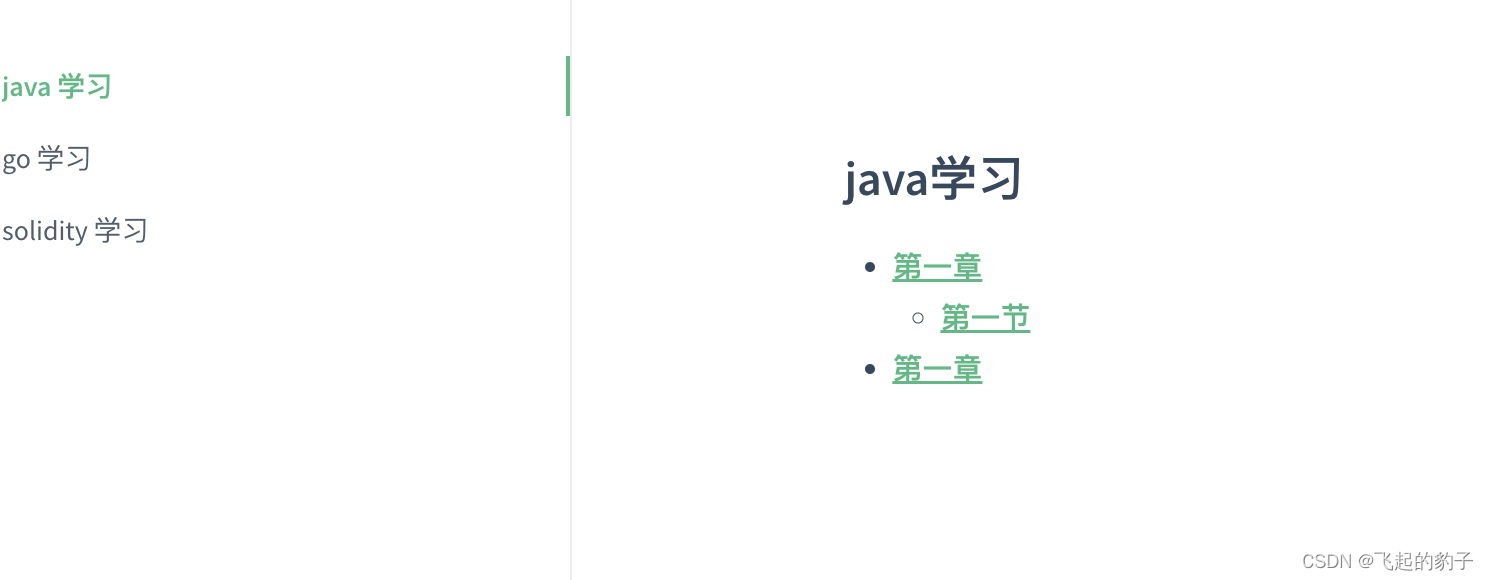
刷新页面就可以看到如下效果了

这里的读取路径最前面都不需要加上/,记得大小写不要弄错了哦。
部署
这里就讲讲部署在github上,gitee需要实名,与github部署是一致的。
首先在初始化git。
# 进入目录
cd test
# 初始化仓库
git init
# 添加
git add .
# 提交
git commit -m "init"
git remote add origin 远程仓库地址
git push -u origin master
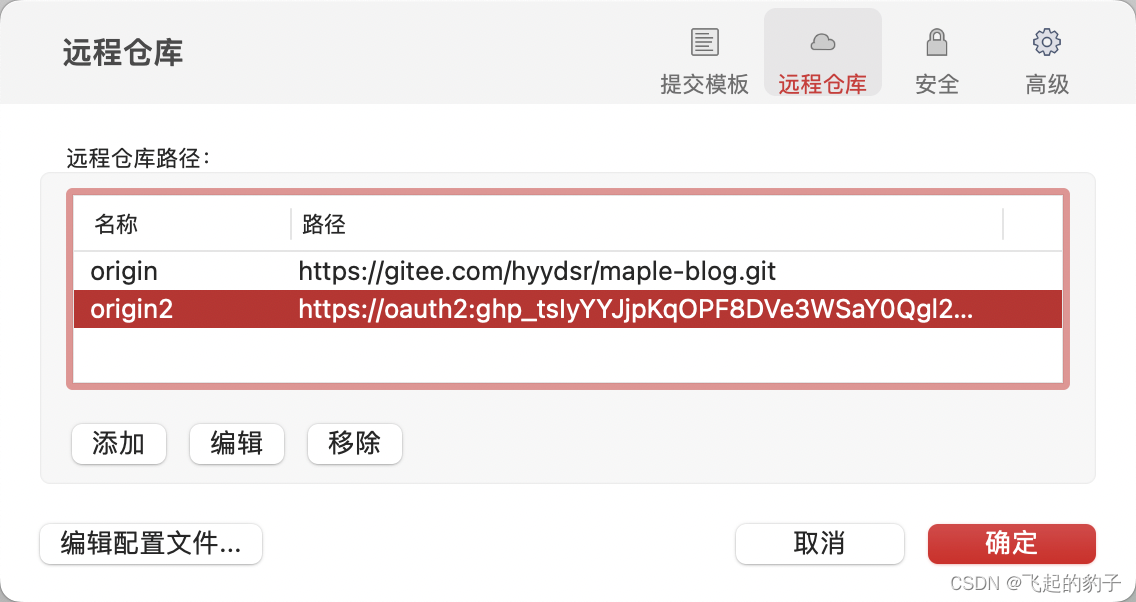
这里会输入远程仓库密码,github需要创建token,这里我使用的是sorcetree,直接放上配置
将git的远程仓库地址配置成 https://oauth2:你生成的token@github.com/coffecu/maple-blog.git

然后就可以推送了,记得创建远程仓库哦。
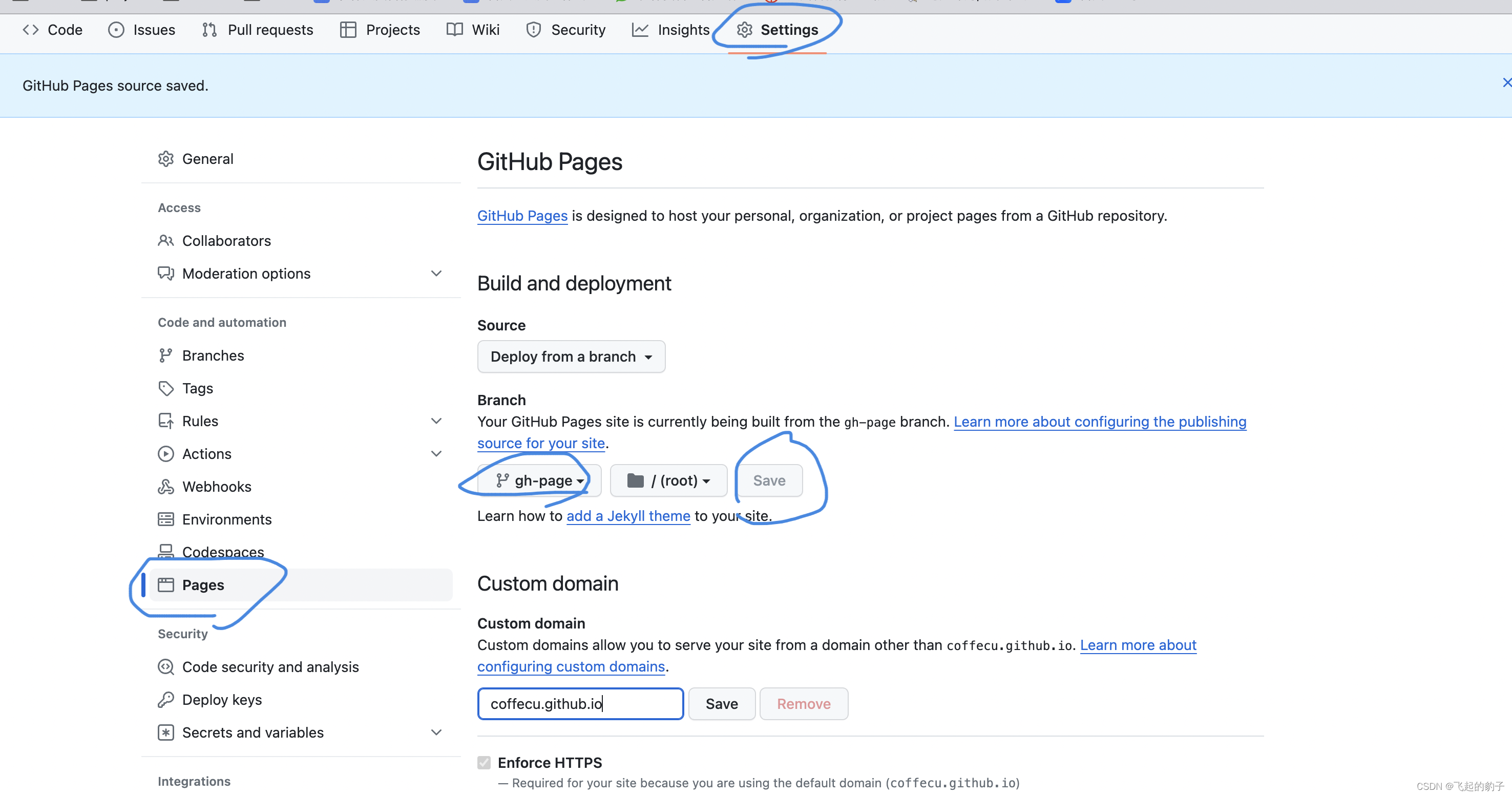
进入git仓库后

settings>pages然后选择分支save

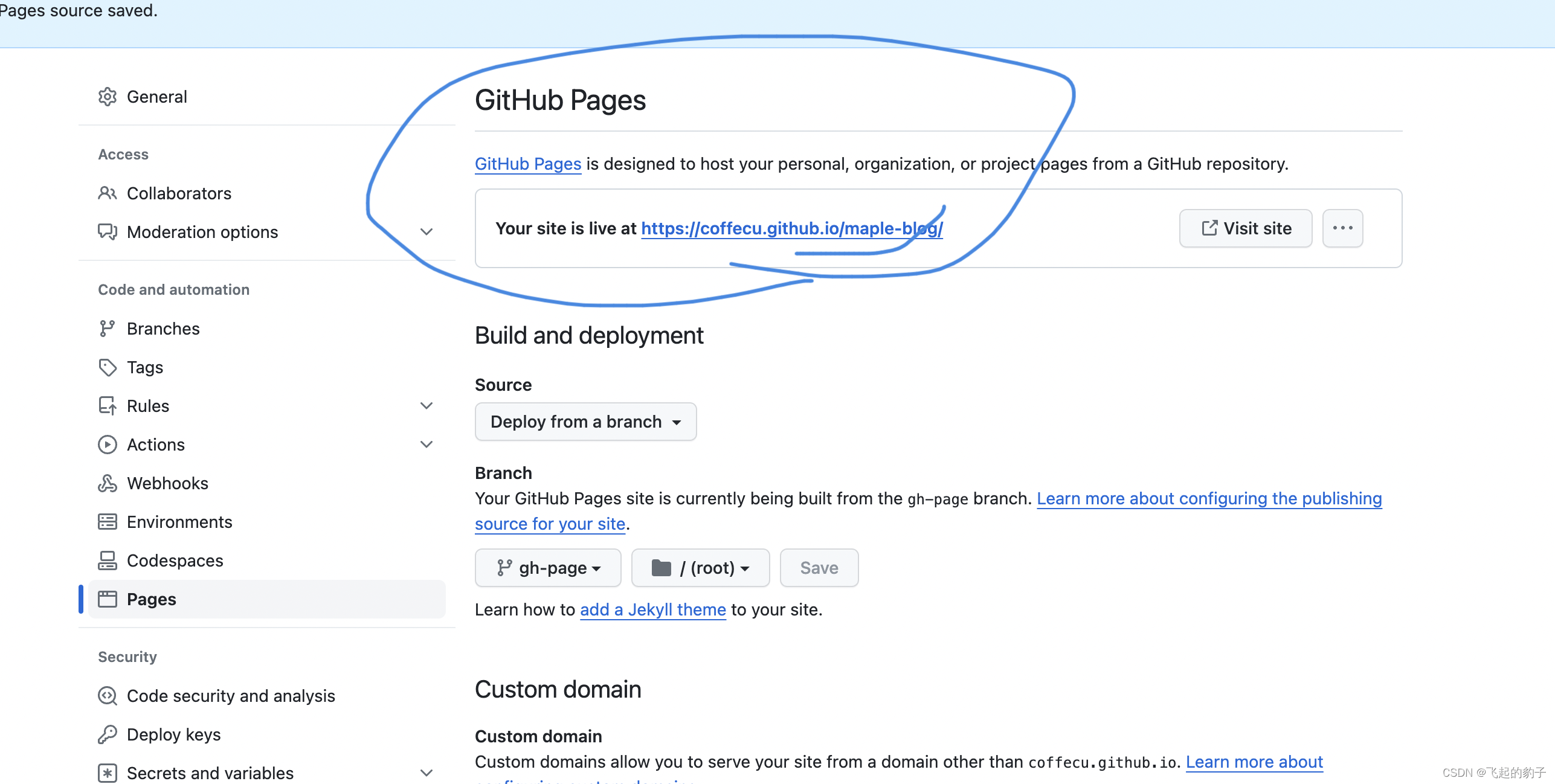
上图中圈出来的就是博客地址,可以直接访问。
当然,docsify中还提供了很多主题和自定义的插件等,感兴趣的朋友们可以直接进入官网进行使用






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








