在写pc端项目时经常会遇到轮播图这种,简单一点的完全可以通过ui 框架进行完成,但是复杂的单靠ui框架有点力不从心,比如跑马灯中的卡片化只能显示三张。
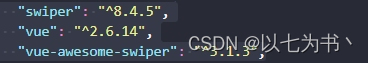
第一步:可以通过 swiper 和vue-awesome-swiper 这两个依赖可以实现 (也可以只使用swiper) 建议参考下 swiper中文 文档
(注:这里面有个小坑,如果说两个依赖要同时使用的话 版本号要相匹配,否则会报错,只使用swiper的话没问题的)

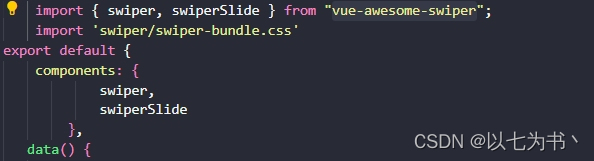
第二步 下载完依赖在所需要的页面直接引入

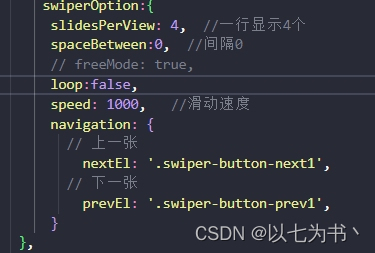
第三步 参数(参数还有其它的,可以看一下swiper文档)

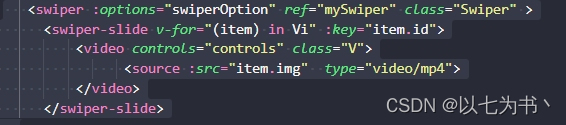
最后一步(template的语法)






















 1224
1224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








