Swiper-实现跑马灯效果:鼠标经过时停止滑动,鼠标离开后继续滑动
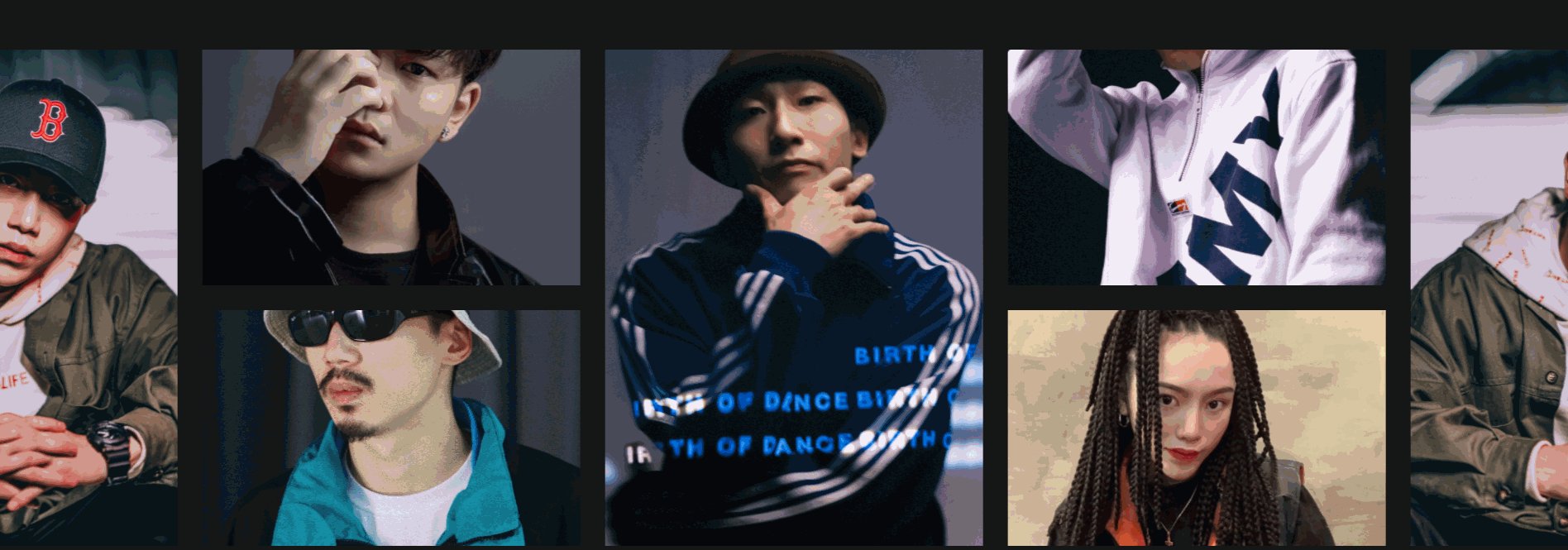
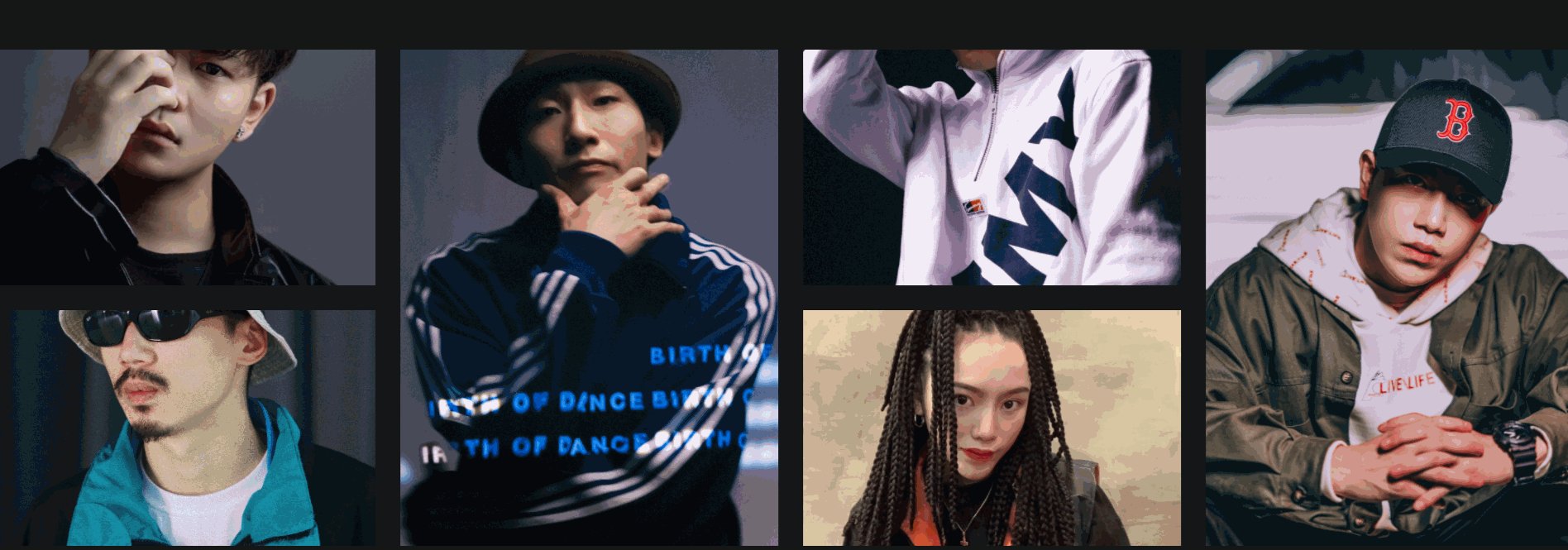
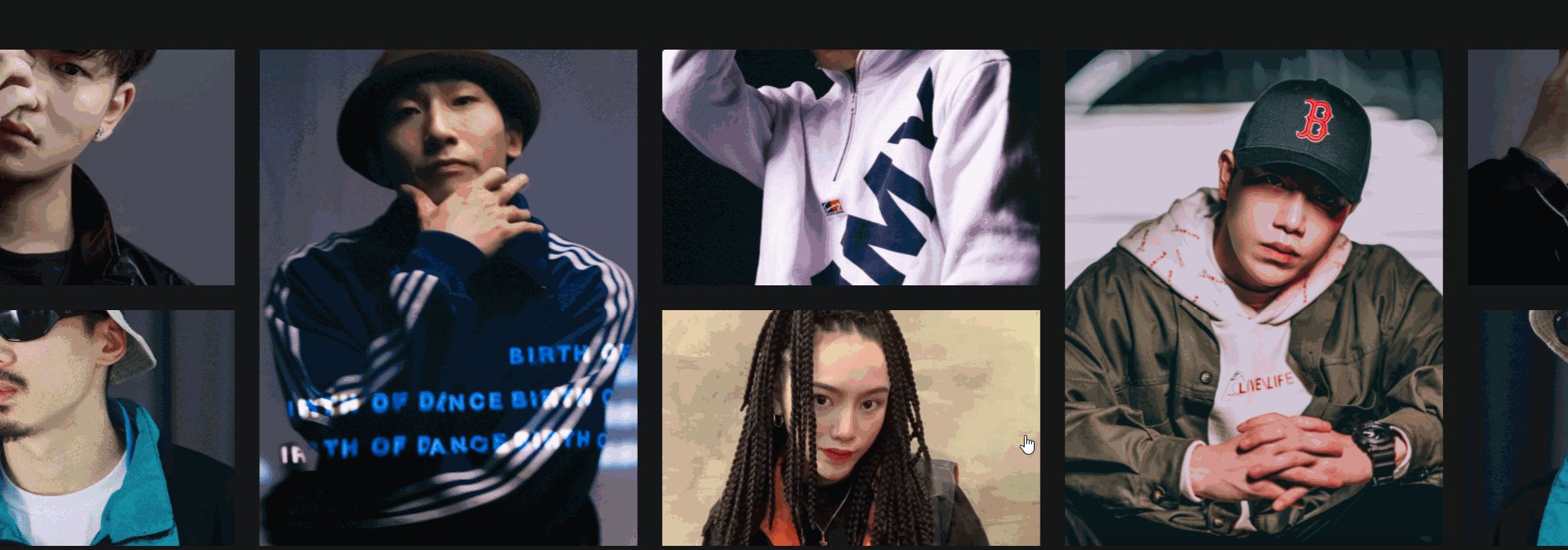
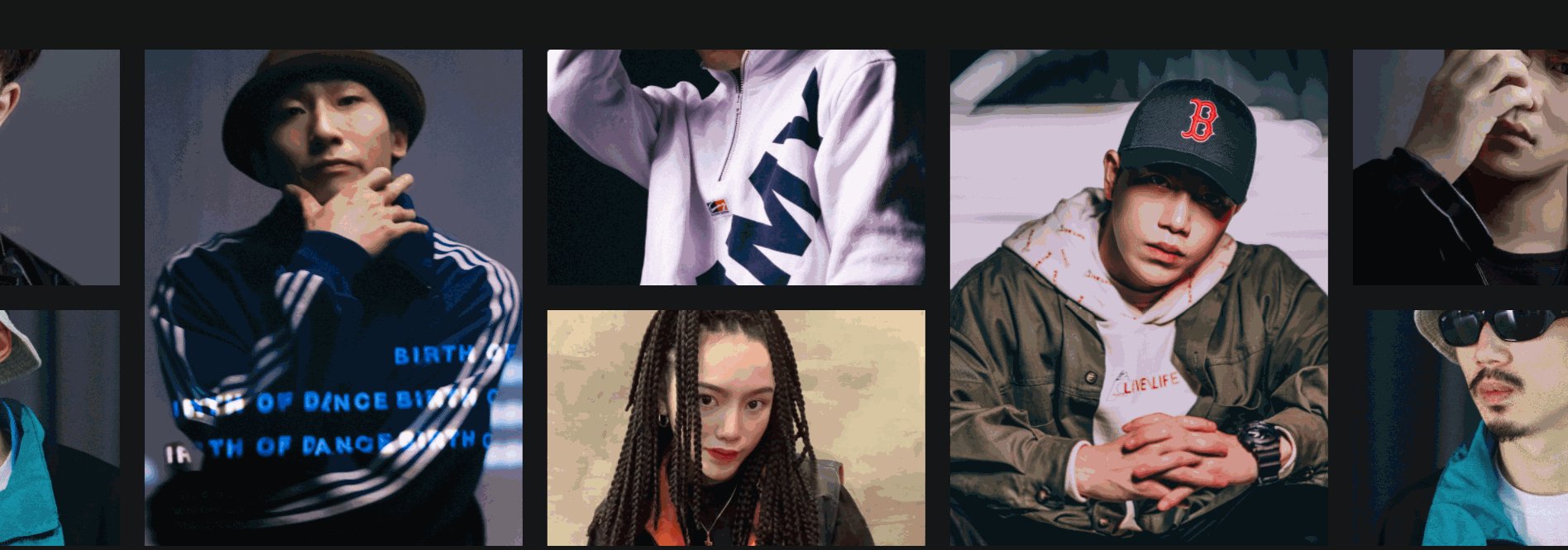
一、效果图

二、对应代码
【swiper详情可见swiper官网,下面给出实现跑马灯效果的代码】
【注意】 下面
CSS和JS代码里的swiper-container1就是swiper-container的新增类名。
- 这样处理的原因: 防止代码里有多个
swiper时,有些swiper想实现跑马灯效果,但有些swiper不想实现跑马灯效果,就可以单独取个类名对这些swiper进行区分喔~- 小萝卜儿们🥕一定要注意哟,不然试了没效果,找大半天原因哈~⚠️
CSS
给
.swiper-wrapper增加样式transition-timing-function: linear;实现swiper匀速轮播~
/**【关键】注意:下面👇🏻的swiper-container1是我给swiper-container新增的类名,其与swiper-container并列 */
.swiper-container1>.swiper-wrapper {
-webkit-transition-timing-function: linear; /*之前是ease-out*/
-moz-transition-timing-function: linear;
-ms-transition-timing-function: linear;
-o-transition-timing-function: linear;
transition-timing-function: linear;
}
JS
// 实例化swiper
var swiper1 = new Swiper('.swiper-container1', {
slidesPerView: 4, // 设置slider容器能够同时显示的slides数量(carousel模式)
slidesPerGroup: 1, // 在carousel mode下定义slides的数量多少为一组
loop: true, // 设置为true 则开启loop(无限循环)模式
freeMode: true, //【关键】设置为true则变为free模式
speed:6000, //【关键】匀速时间
autoplay: { // 自动播放
delay: 0, //【关键】自动切换的时间间隔,单位ms
},
})
// 实现 鼠标移入swiper-container时,轮播图停止;鼠标移出时,轮播图继续
var lastNeedSwiperSpeed; // 平滑移动到swiper1.translate需要的速度
//鼠标移入悬停
$('.swiper-container1').on('mouseenter', function(){
// swiper1.getTranslate()为当前实时的位移,swiper1.translate为过度结束的位移,swiper1.slideWidth为slide的宽度px
// 计算之后平滑移动到swiper1.translate需要的速度,并储存下来
lastNeedSwiperSpeed = Math.abs(Math.abs(swiper1.getTranslate()) - Math.abs(swiper1.translate)) / (swiper1.slideWidth + swiper1.params.spaceBetween) * swiper1.params.speed;
// setTranslate到当前位置,并停止autoplay
swiper1.setTranslate(swiper1.getTranslate());
swiper1.autoplay.stop(); // 参考文档:https://www.swiper.com.cn/api/autoplay/112.html
})
//鼠标移出滚动
$('.swiper-container1').on('mouseleave', function(){
// 使用刚才计算出的速度,移动到当前slide,即将当前slide的移动到头部的动画完成,开启autoplay
swiper1.slideTo(swiper1.activeIndex, lastNeedSwiperSpeed);
swiper1.autoplay.start(); // 参考文档:https://www.swiper.com.cn/api/autoplay/111.html
})






















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










