有不足或者错误的请大佬指出,仅仅个人的分析结果。
由于颜色貌似用16进制才能使用或者识别,先来个进制的颜色参照表吧,颜色可以直接在这个网页上ctrl+f查找
颜色对照表http://www.fsskqyy.com/control/inpx/color.htm![]() http://www.fsskqyy.com/control/inpx/color.htm
http://www.fsskqyy.com/control/inpx/color.htm
直接在echarts上测试的,大家可以查看每个地图对象都代表了例如火车道,建筑物等
$.get(ROOT_PATH + '/data/asset/data/hangzhou-tracks.json', function (data) {
const lines = data.map(function (track) {
return {
coords: track.map(function (seg, idx) {
return seg.coord;
})
};
});
myChart.setOption(
(option = {
bmap : {
center : [119.28, 26.08],//以福州市为例
zoom : 14,
roam : true,
mapStyle : {
styleJson: [
{
featureType: 'water',//水,河流颜色
elementType: 'all',
stylers: {
color: '#0066FF'
}
},
{
featureType: 'land',//陆地土地 颜色
elementType: 'all',
stylers: {
color: '#993300'
}
},
{
featureType: 'railway', //铁路
elementType: 'all',
stylers: {
//visibility: 'off'
color: '#FFFFFF'//铁路颜色
}
},
{
featureType: 'highway',//高速公路 颜色
elementType: 'all',
stylers: {
color: '#FFFF00'//高速公路 颜色
}
},
{
featureType: 'highway', //高速公路名字
elementType: 'labels',
stylers: {
//visibility: 'off'
color: '#CC66FF' //高速公路名字颜色
}
},
{
featureType: 'arterial', //区域主干道边框
elementType: 'geometry',
stylers: {
color: '#66FFFF' //区域主干道边框颜色
}
},
{
featureType: 'arterial',
elementType: 'geometry.fill',
stylers: {
color: '#66FFFF'//区域主干支流道颜色,或者说交汇道颜色
}
},
{
featureType: 'poi',
elementType: 'all',
stylers: {
visibility: 'on' //是否显示桥名,路名,地点名字,包括学校医院
}
},
{
featureType: 'green', //这个可能是绿化带,不太清楚
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'subway',
elementType: 'all',
stylers: {
color: '#333366' //地铁线路颜色
}
},
{
featureType: 'manmade', //建筑物区域颜色
elementType: 'all',
stylers: {
color: '#33FFCC'
}
},
{
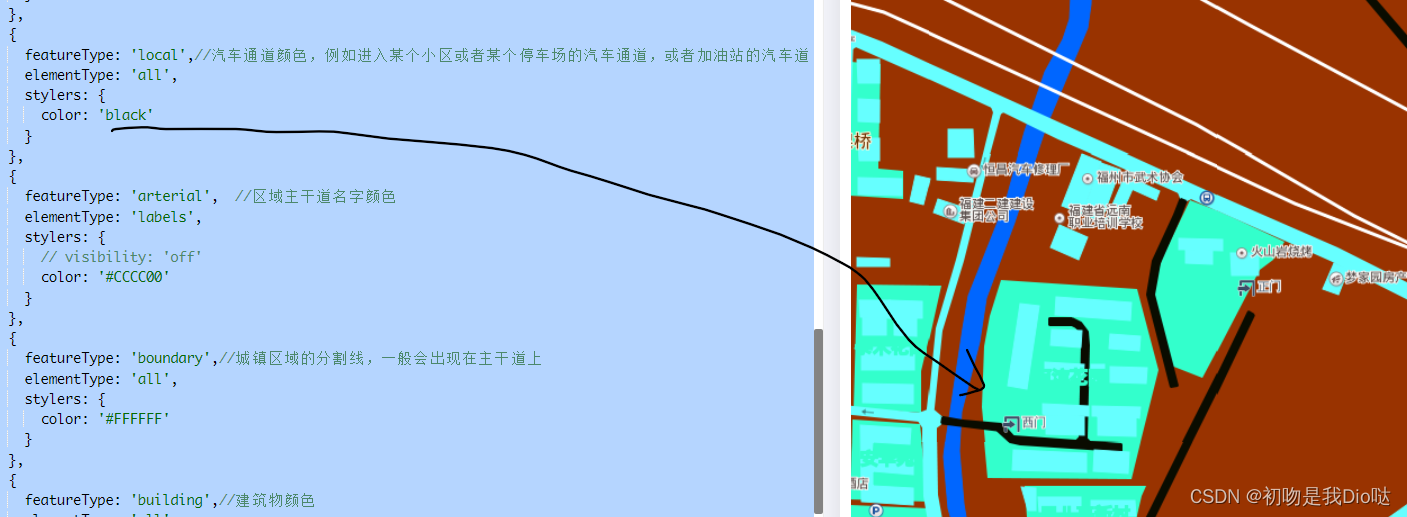
featureType: 'local',//汽车通道颜色,例如进入某个小区或者某个停车场的汽车通道,或者加油站的汽车道
elementType: 'all',
stylers: {
color: 'black'
}
},
{
featureType: 'arterial', //区域主干道名字颜色
elementType: 'labels',
stylers: {
// visibility: 'off'
color: '#CCCC00'
}
},
{
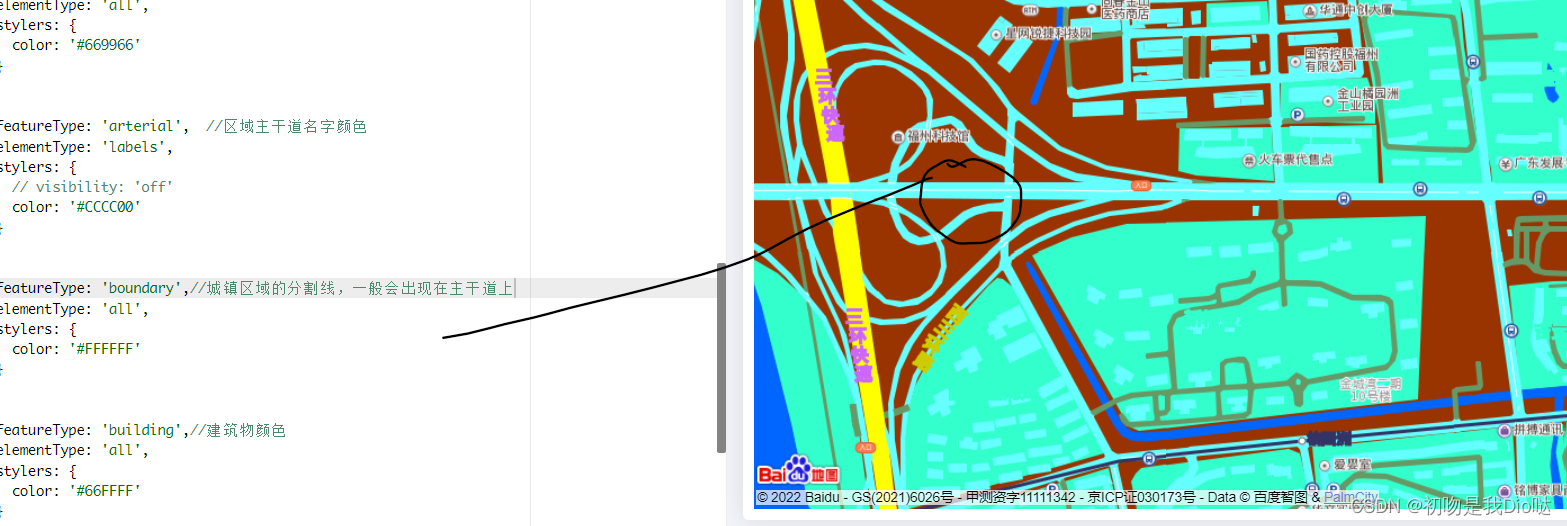
featureType: 'boundary',//城镇区域的分割线,一般会出现在主干道上
elementType: 'all',
stylers: {
color: '#FFFFFF'
}
},
{
featureType: 'building',//建筑物颜色
elementType: 'all',
stylers: {
color: '#66FFFF'
}
},
{
featureType: 'label',
elementType: 'labels.text.fill',
stylers: {
color: 'red' //反正就是一些比较小的区域,比如什么什么村的,不怎么知名的小地方吧
}
}
]
}
},
series: [
{
type: 'lines',
coordinateSystem: 'bmap',
data: lines,
polyline: true,
lineStyle: {
color: 'purple',
opacity: 0.6,
width: 1
}
}
]
})
);
});
这两个可能比较抽象























 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








