最近整的,看样子还行可以用
@Component
export default struct testBox {
//以多少列为一页
@State listNumber:number = 6
//当前页号
@State listNow:number = 1
@State arr1: any[] = [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17]
@State arr2: any=[
{'id':1,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':2,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':3,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':4,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':5,'car':'闽F0W122','phs':'柴油','w1':30,'w2':20},
{'id':6,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':7,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':8,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':9,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':10,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':11,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':12,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':13,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':14,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':15,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':16,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':17,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
{'id':18,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
// {'id':19,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
// {'id':20,'car':'闽A68168','phs':'柴油','w1':30,'w2':20},
]
build() {
Stack({ alignContent: Alignment.TopStart }) {
Column() {
Row({ space: 5 }){
Text('流水号').backgroundColor(0xAFEEEE).width('20%')
Text('车牌').backgroundColor(0xAFEEEE).width('20%')
Text('物料').backgroundColor(0xAFEEEE).width('20%')
Text('皮重').backgroundColor(0xAFEEEE).width('20%')
Text('毛重').backgroundColor(0xAFEEEE).width('20%')
}.width('100%').backgroundColor(0xAFEEEE).height(50)
List({ space: 1, initialIndex: 0 }) {
ForEach(this.arr1.slice((this.listNow-1)*this.listNumber,this.listNow*this.listNumber),(item) => {
ListItem() {
Row({ space: 5 }){
Text('N'+this.arr2[item].id).width('20%')
Text(this.arr2[item].car).width('20%')
Text(this.arr2[item].phs).width('20%')
Text(''+this.arr2[item].w1).width('20%')
Text(''+this.arr2[item].w2).width('20%')
}.width('100%').height(50).backgroundColor(0xFFFFFF)
}.editable(false)
}, item => item)
}.margin({top:1})
.listDirection(Axis.Vertical) // 排列方向
.edgeEffect(EdgeEffect.None) // 滑动到边缘无效果
.chainAnimation(false) // 联动特效关闭
Row(){
Text('上一页').onClick(()=>{
if(this.listNow!=1){
this.listNow=this.listNow-1
}
})
Text(''+this.listNow+'/'+''+Math.ceil(this.arr1.length/this.listNumber)).fontSize(20)
Text('下一页').onClick(()=>{
if(this.listNow<Math.ceil(this.arr1.length/this.listNumber)){
this.listNow= this.listNow+1
}
}).borderRadius(0)
}.width('100%').height(35).justifyContent(FlexAlign.End).margin({right:30})
}.width('100%').backgroundColor(0xAFEEEE)
}.width('100%').height('100%').padding({ top: 0 })
}
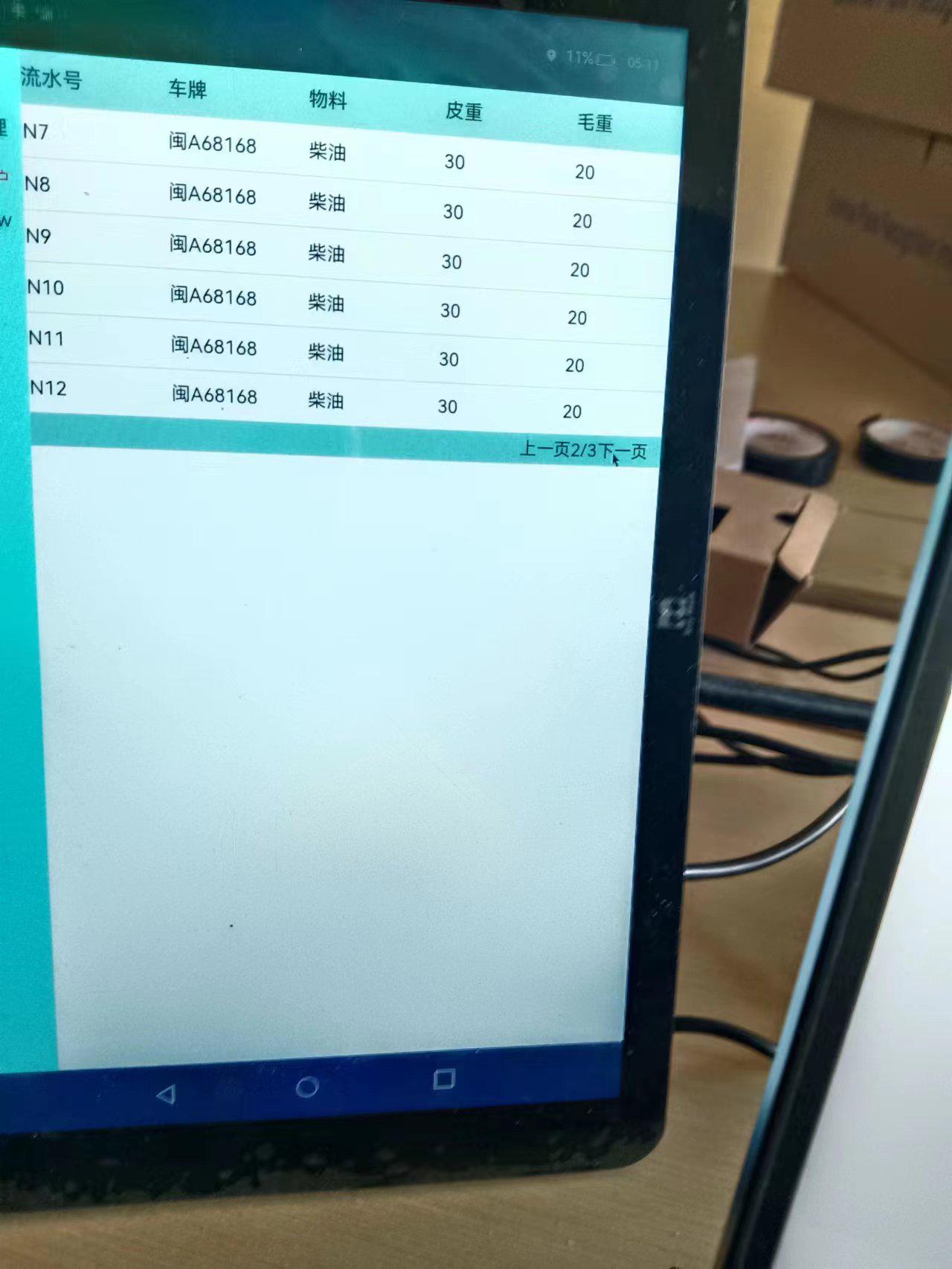
}运行效果






















 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








