今天封装vue的svg-icon组件,在渲染的时候遇到的问题。
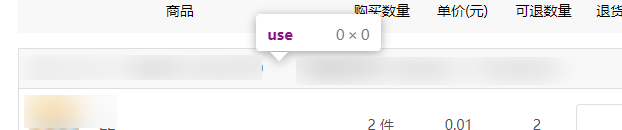
<svg-icon class-name="store" icon-class="store" />代码很简单,但是效果没出来,大概是这样的



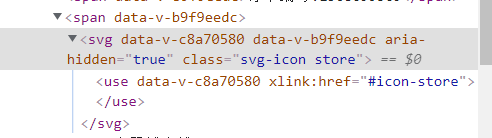
可以发现svg是有宽高的,但是里面的use标签却没有。
参考之前写的项目,发现是少了个插件 svg-sprite-loader ,可以安装一下,然后需要在vue.config.js中添加配置。
// 加在头部
const path = require('path')
function resolve (dir) {
return path.join(__dirname, dir)
}
// 加在 module.exports 中
chainWebpack (config) {
config.plugins.delete('prefetch')
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}配置完成后项目需要重启一下,然后效果






















 4400
4400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








