vue3+vue.config.js引用svg(含解决use长宽为0问题)
背景
首次开发vue3+vue.config.js的后台项目,在开发“页面全屏缩放”功能,需要用到svg图片,记录开发的过程和所遇问题。
“全屏缩放”功能
引用vue实用工具:vueuse.
//安装
npm i @vueuse/core --save
//页面引用:
<template>
<el-button @click="toggle">
{{ isFullscreen ? '退出全屏' : '开启全屏' }}
</el-button>
</template>
<script lang="ts" setup>
import { useFullscreen } from '@vueuse/core'
const { isFullscreen, toggle } = useFullscreen()
</script>
引用加载svg
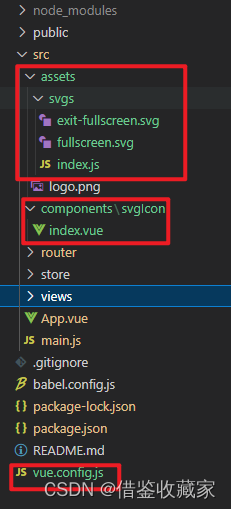
目录文件:

实现步骤:
//一开始参考网上的资料,只安装svg-sprite-loader,后面出现了svg标签下的use长宽为0的问题
npm install svg-sprite-loader -D
npm install svgo -D
npm install svgo-loader -D
添加获取.svg文件的js代码
在项目下的assets文件夹新建svgs文件夹
1、存放.svg图片
2、新建index.js
// 获取当前目录所有为.svg的图片文件
//(踩过的坑:第一个参数是用./svgs,当在main.js引用此js时,一直报错如图2 )
const req = require.context('../svgs', false, /\.svg$/)
// 解析获取的.svg文件的文件名称并返回
const requireAll = (requireContext) => {
return requireContext.keys().map(requireContext)
}
requireAll(req)
报错图2:

在 components文件新建SvgIcon文件夹
新建index.vue
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" rel="external nofollow" ></use>
</svg>
</template>
<script>
import { computed } from "@vue/reactivity";
export default {
name: "SvgIcon",
props: {
iconClass: { type: String },
className: { type: String },
},
setup(props) {
const iconName = computed(() => {
return props.iconClass ? `#icon-${props.iconClass}` : "#icon";
});
const svgClass = computed(() => {
return props.className ? "svg-icon " + props.className : "svg-icon";
});
return { iconName, svgClass };
},
};
</script>
<style scoped lang="scss">
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
在vue.config.js文件中配置
const path = require('path');
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = {
chainWebpack(config) {
config.module
.rule('svg')
.exclude.add(resolve('src/assets/svgs'))
.end()
config.module
.rule('svgs')
.test(/\.svg$/)
.include.add(resolve('src/assets/svgs'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
}
最后引用svg图片到全屏缩放功能
div class="navbar_right">
<svg-icon
:icon-class="isFullscreen ? 'exit-fullscreen' : 'fullscreen'"
@click="toggle"
></svg-icon>
</div>





















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








