css概述
CSS是Cascading Style Sheets(级联样式表)。
CSS是一种样式表语言,用于为HTML文档控制外观,定义布局。例如,CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面 。
可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义表现形式的CSS在个.css文件中或HTML文档的某一部分。
CSS与HTML的关系:
HTML是网页内容;
CSS定义页面的样式;
CSS基本语法
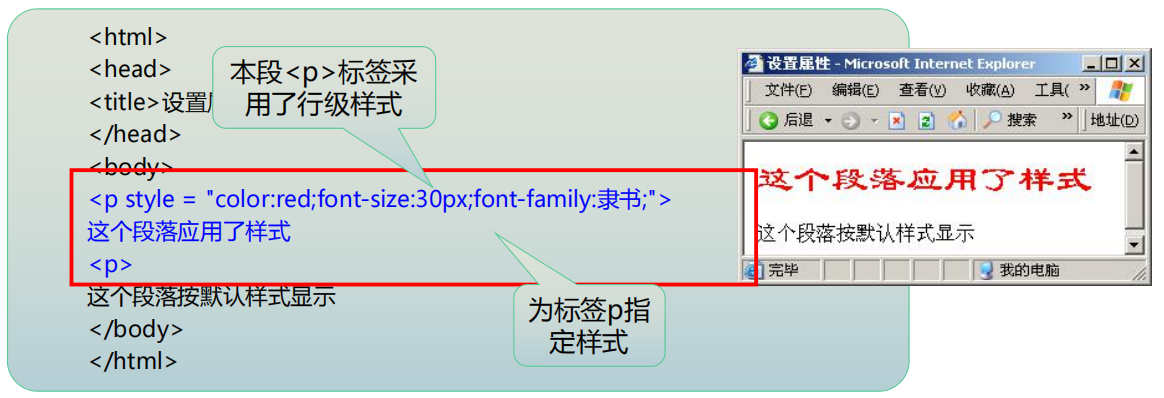
行内样式表
行内样式表,又有人称内联样式、行间样式、内嵌样式。是通过标签的style属性来设置元素的样式,其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>

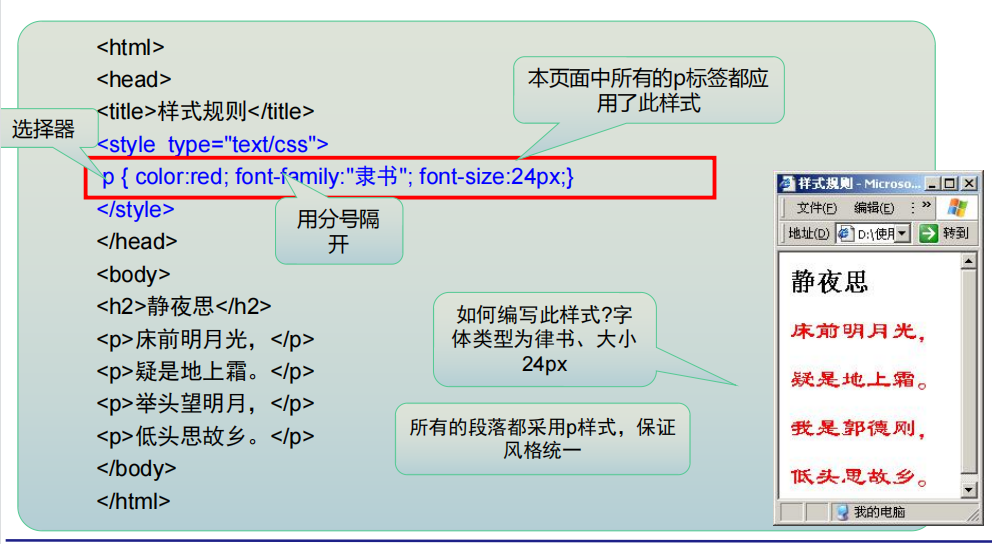
内嵌样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义.


选择器
要使用CSS对HTML页面中的标签实现一对一,一对多的控制,这就需要用到CSS选择器。
常用的选择器:
标签选择器:通过标签选择器可以选择页面中的所有指定标签.
语法:标签名 {}
类选择器:通过标签的class属性值选中一组标签;
语法:.class属性值{}
id 选择器:通过标签的id属性值选中唯一的一个标签;
语法: #id属性值 {}
选择器组合:通过选择器分组可以同时选中多个选择器对应的标签;
语法:选择器1,选择器2,选择器N{}
通配选择器:可以用来选中页面中的所有的标签;
语法:*{}
文本,背景,列表,伪类,透明
文本
●color:字体颜色
● font-size:字体大小
● font-family:字体
● text-align:文本对齐
● text-decoration:line-through:定义穿过文本下的一条线
● text-decoration:underline:定义文本下的一条线
● text-decoration:none:定义标准的文本
● font-style: italic;斜体文本
● font-weight:字体粗细
● line-height:设置行高
● letter-spacing可以指定字符间距
● text-indent用来设置首行缩进
背景
● background-color背景颜色
● background-image背景图片
● background-repeat背景重复
● background-size背景尺寸
● background- position 背景位置
列表
CSS 列表属性可以放置、改变列表项标志,或者将图像作为列表项标志 。
● list-style-image 将图象设置为列表项标志。
● list-style-position 设置列表中列表项标志的位置。
● list-style-type 设置列表项标志的类型。
● list-style 简写属性。
伪类
CSS伪类专门用来表示标签的一种的特殊的状态,当我们需要为处在这些特殊状态的标签设置样式时,就可以使用伪类 。
伪类的语法:
:hover伪类表示鼠标移入的状态
:active表示的是被点击的状态
:focus向拥有键盘输入焦点的标签添加样式
透明
定义透明效果的属性是 opacity。
opacity 属性设置标签的不透明级别 值为1。
规定不透明度:从 0.0 (完全透明)到 1.0(完全不透明)
块级,行级,行级块标签,Display属性
什么是块级标签?
块级标签:无论内容多少 都会独自占据一行的。
例如<p>、<h1>、<ul>、<ol>、<hr/>等。
什么是行级标签?
行级标签:只占自身大小的标签,不会占一行。
例如<font>、<b>、<i>、<a>等。
什么是行级块标签?
例如 <input/> <img>等。
注意:
一般情况下使用块级标签包含行级标签,不使用行级标签包含块标签。
a可以包含任何标签,除去a本身;
p标签不可以包含任何的块标签。
Display属性
通过display样式可以修改标签的类型。
可选值:
block :设置标签为块标签
inline :设置标签为行级标签
inline-block :设置标签为行级块标签
none :隐藏标签(标签将在页面中完全消失)
div和span
div标签
div是块级标签,可以放置任何标签。
div没有任何附加功能,给了什么属性就能变成什么样。
div主要的作用是被用来布局网页。
span标签
span是行级标签。
span 没有任何附加功能,给了什么属性就能变成什么样。
span标签被用来选中文档中的文字。
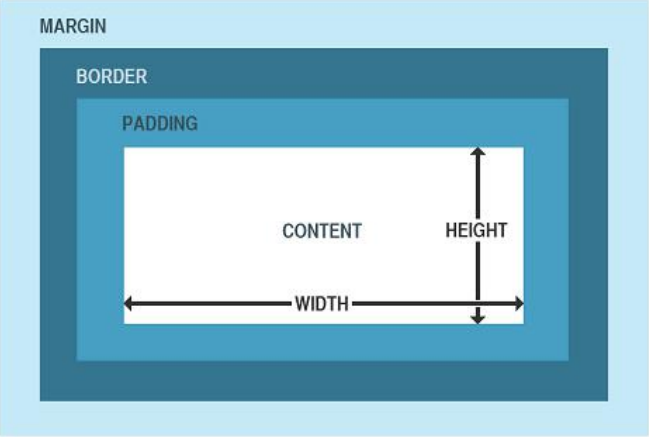
盒子 模型(box-model)
CSS处理网页时,它认为每个标签都包含在一 个不可见的盒子里。
如果把所有的标签都想象成盒子,那么我们对网页的布局就相当于是摆放盒子。
我们只需要将相应的盒子摆放到网页中相应的 位置即可完成网页的布局。
一个盒子我们会分成几个部分:
–内容区(content)
–内边距(padding)
–边框(border)
–外边距(margin)

内容区
内容区指的是盒子中放置内容的区域,也就是标签 中的文本内容,子标签都是存在于内容区中的。
如果没有为标签设置内边距和边框,则内容区大小 默认和盒子大小是一致的。
通过width和height两个属性可以设置内容区的大小而不是整个盒子的大小。
width和height属性只适用于块标签(包含行级块)。
内边距
顾名思义,内边距指的就是标签内容区与边框以内的空间。
内边距会影响整个盒子的大小。
使用padding属性来设置标签的内边距。
例如:
padding-left:10px;
padding-right:10px;
padding:10px 20px 30px 40px
这样会设置标签的上、右、下、左四个方向的内边距。
边框
可以在标签周围创建边框,边框是标签可见框的最外部。
可以使用border属性来设置盒子的边框:
border:1px red solid;
上边的样式分别指定了边框的宽度、颜色和样式。
也可以使用border-top/left/right/bottom分别指定上右下左 四个方向的边框。
边框可以设置样式:
dotted (点线) dashed (虚线) solid (实线) double (双线) groove(槽线)
border-radius设置四个角为圆角边框
border-top-left-radius设置左上为圆角边框
外边距
外边距是标签边框与周围标签相距的空间。 使用margin属性可以设置外边距。用法和padding类似,同样也提供了四个方向的 。
margin-top/right/bottom/left。
margin的值可以为负值。
margin的值还可以auto,设置外边距为最大值,当将左右外边距设置为auto时,浏览器会将左右外边距设置为相等.
垂直设置为auto时值为0,所以水平居中也可以简写margin:0 auto。
外边距不会影响盒子的整体大小,但是会影响盒子的位置,会影响盒子的实际控制范围。
清除浏览器的默认样式
浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多的标签都设置了一些默认的margin和padding,而它的这些默认样式,正常情况下我们是不需要使用的。
所以我们往往在编写样式之前需要将浏览器中的默认的margin和padding统统的去掉。
*{
margin: 0;
padding: 0;
}
文档流
文档流指的是文档中的标签在排列时所占用的位置。 将窗体自上而下分成一行行 ,并在每行中按从左至右的顺序排放标签,即为文档流。
也就是说在文档流中标签默认会紧贴到上一个标签的右边,如果右边不足以放下标签,标签则会另起一行,在新的一行中继 续从左至右摆放。
这样一来每一个块标签都会另起一行,那么我们如果想在文档 流中进行布局就会变得比较麻烦。
浮动
所谓浮动指的是使标签脱离原来的文档流,在父标签中浮动起来。
浮动使用float属性。
可选值:
none :不浮动
left :向左浮动
right :向右浮动
块级标签和行级标签都可以浮动,当一个行级标签浮动以后将会自动变为一 个块级标签。当一个块级标签浮动以后,宽度会默认是内容的宽度,所以当漂浮一个块级标签时我们 都会为其指定一个宽度。
当一个标签浮动以后,其下方的标签会上移。
浮动会使标签完全脱离文档流,也就是不再在文档中在占用位置标签浮动以后即完全脱离文档流,这时不会再影响父标签的高度。也就是浮动标签不会撑开父标签。
清除浮动
clear属性可以用于清除标签周围的浮动对标签的影响,其他标签的位置不发生变化。
可选值:
left : 忽略左侧浮动
right :忽略右侧浮动
both :忽略全部浮动
定位(Position)
定位的基本思想很简单,它允许你定义的标签相对于其正常位置,或者相对于父标签、另一个标签甚至浏览器窗口本身而出现的位置。
相对定位(relative)
相对定位是一个非常容易掌握的概念. 相对于它的起点进行移动,移动后原来的位置还被占用。可以通过position:relative; 开启相对定位,left right top bottom四个属性来设置标签的偏移量。
相对定位的特点:当标签的position属性设置为relative时,则开启了标签的相对定位.
1.当开启了标签的相对定位以后,而不设置偏移量时,标签不会发生任何变化
2.相对定位是相对于标签在文档流中原来的位置进行定位
3.相对定位的标签不会脱离文档流
绝对定位(absolute)
绝对定位是不占空间的,运用了绝对定位的标签会脱离原来的文档流,浮动起来,因此视觉上会其他的标签重叠。
可以通过position: absolute; 开启绝对定位,left right top bottom四个属性来设置标签的偏移量。
绝对定位的特点
1.开启绝对定位,会使标签脱离文档流;
2.开启绝对定位以后,如果不设置偏移量,则标签的位置不会发生变化;
3.绝对定位是相对于离他最近的开启了定位的祖先标签进行定位(一般情况,开启了子标签的绝对定位都会同时开启父标签的相对定位)如果所有的祖先标签都没有开启定位,则会相对于浏览器窗口进行定位
4.绝对定位会使标签提升一个层级;
5.绝对定位会改变标签的性质,行级标签变成块标签;




















 850
850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








