层叠样式表(Cascading Style Sheets)
层叠:多个样式可以作用在同一个html的元素上,同时生效
是一种用来表现HTML或XML等文件样式的计算机语言。
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一个
CSS很像化妆,通过不同的CSS将同样的HTML内容打造为不同的呈现结果
CSS的优势
1. 功能强大 2. 将内容展示和样式控制分离
- 降低耦合度(解耦)
- 让分工协作更容易
- 提高开发效率
CSS与html结合使用
CSS与html结合使用
行内样式
也称为内联样式 直接在标签中编写样式,通过使用标签内部的style属性;
一般在测试的时候使用居多:
语法:
<html标签 style="样式1:值1;样式2:值2;....样式N:值N;">hello my css</html标签>
<div style="color: red;">hello my css</div>弊端:只能对当前的标签生效,没有做到内容和样式相分离,耦合度太高。
内部样式
定义在head标签内,通过style标签,该标签内容就是CSS代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内部样式</title>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>hello my css</div>
</body>
</html>
外部样式
1、提前定义css资源文件 2、在head标签内,定义link标签引入外部样式文件。
lina.css文件,放在与html页面同级的css文件夹中:
div {
color: red;
}
html页面中的引入
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>外部样式</title>
<link rel="stylesheet" href="css/lina.css" />
</head>
<body>
<div>hello my css</div>
</body>
</html>作用域的范围:外部样式表>内部样式表>行内样式表
优先级:外部样式表<内部样式表<行内样式表;
同样的样式作用在同一个标签身上:就近原则;不同样式作用在同一个标签身上:叠加生效。
语法
基本格式:选择器,以及一条或多条声明:
选择器 {
属性1:值1;
属性2:值2;
...
}
选择器:筛选具有相似特征的元素
属性和属性值之间用冒号分割,不同的属性之间用分号隔开。基本选择器:筛选具有相似特征的元素
id选择器
选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。 如果需要同样的样式对多个标签生效, 使用class选择器
class选择器
选择具有相同的class属性值的元素。 class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。 class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
元素选择器/标签选择器
选择具有相同标签名称的元素。 定义选择器语法:标签名称{};
注意:标签名称必须是html提供好的标签。 使用标签选择器:自动使用在所有的同名的标签上
优先级
选择器的优先级 ID选择器 > 类选择器 > 标签选择器 当多个选择器作用在同一个标签上的时候,如果属性冲突,看优先级;如果不冲突,样式叠加生效。
样式表的优先级 行内样式 > 内部样式 >外部样式 同样,三个样式表中都有内容作用在同一个html标签的时候,如果属性冲突,看优先级;如果不冲突, 样式叠加生效。
常用样式
color :字体颜色
width height:宽高 PS:只有块状元素可以设置宽高,行级元素设置不生效。
取值方式: 1:数值 绝对数字 单位是像素PX 2:百分比:占据父元素的比例
背景样式 (背景样式,文本样式,列表样式,边框样式)
盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。

盒子的宽度和高度
元素的实际宽度和高度: 一个元素实际在页面占有的总宽度计算公式: 总元素宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度计算公式:总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
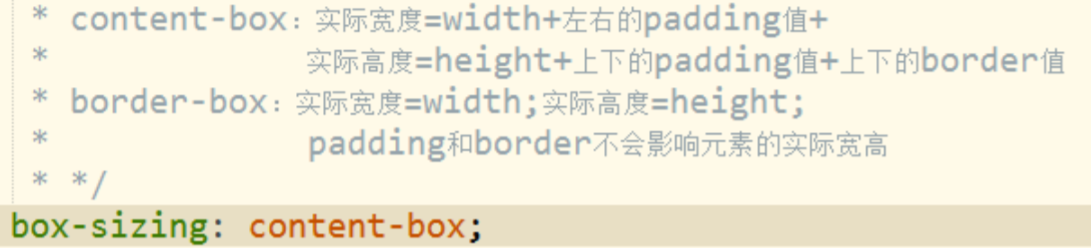
如果想要设置的宽度直接就是元素的实际宽度,通过box-sizing 属性
box-sizing确认元素的大小

content-box是默认的,border-box相当于固定了元素的总长度/高度,根据该值自动设置padding与border的大小
float 浮动
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。 Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 浮动元素之后的元素将围绕它。 浮动元素之前的元素将不会受到影响。
如果把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
clear--清除浮动 元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。 clear 属性指定元素两侧不能出现浮动元素。
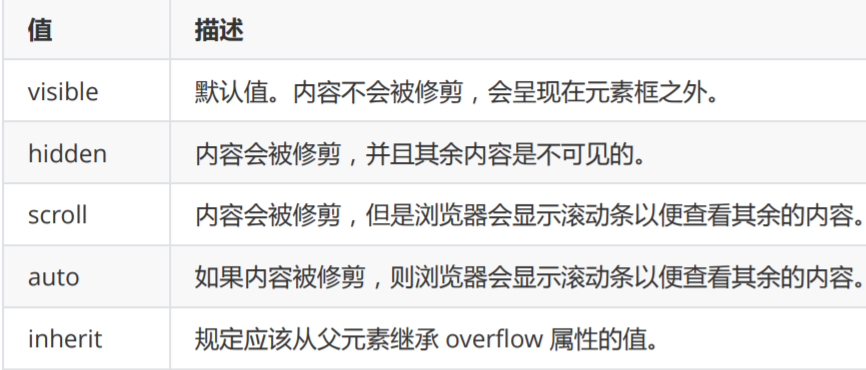
overflow
控制内容溢出元素框时显示的方式。 overflow属性有以下值:

注:overflow 属性只工作于指定高度的块元素上。
Display 与 Visibility
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。 隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意, 这两种方法会产生不同的结果。
- visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
- display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了, 而且该元素原本占用的空间也会从页面布局中消失。
display 改变元素的类型 CSS样式有以下三个:
- display:block -- 显示为块级元素(独占一行)
- display:inline -- 显示为内联元素(行级元素)
- display:inline-block -- 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
(一般用于想让行级元素变为块级元素,height,width属性可以生效,可以让块级元素变为行级元素,这样可以显示到一行)
复合选择器
由两个或多个基础选择器,通过不同方式组合而成的。 可以更准确更精细的选择目标元素标签。
全局选择器
语法:* {} 一般去掉标签的一些默认效果的时候使用,或者整站通用效果时使用。但是不推荐,一般将 * 替换为常用标签的名称,并用逗号分隔,其实就是使用并集选择器。
并集选择器
并集选择器(CSS选择器分组)是各个选择器通过 , 连接而成的,通常用于集体声明。
语法:选择器1,选择器2,......选择器N{}
意思是多个选择器都是通用的样式。任何形式的选择器(包括标签选择器、class类选择器id选择器
等),都可以作为并集选择器的一部分。
ul,p,li{
margin:0;
padding:0;
}交集选择器
条件:交集选择器由两个选择器构成
语法:h3.class{ color:red; }
其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,例如div.list。
交集选择器是并且的意思。 即...又...的意思
例如: table.bg 选择的是: 类名为 .bg 的 表格标签,但用的相对来说比较少。后代选择器
概念:后代选择器又称为包含选择器。
作用:用来选择元素或元素组的后代。
把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写爷爷父亲,再写儿子孙子。
格式:父级 子级{属性:属性值;属性:属性值;}
.class h3{color:red;font-size:16px;}当标签发生嵌套时,内层标签就成为外层标签的后代。 它能选择任何包含在内的标签。
子元素选择器
作用:子元素选择器只能选择作为某元素子元素(亲儿子)的元素。 写法是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接。 语法:.class>h3{color:red;font-size:14px;}
伪类选择器
伪类选择器:和类选择器相区别类选择器是一个点 比如 .demo {} 而伪类 用 冒号 比 如 :link{} 。
作用:用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元 素。伪类选择器很多,比如链接伪类,结构伪类等等。
//链接伪类选择器
a:link /* 未访问的链接 */
a:visited /* 已访问的链接 */
a:hover /* 鼠标移动到链接上 */
a:active /* 选定的链接 */<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
/*伪类选择器*/
a:link{
color: red;/*默认颜色是红色*/
}
a:visited{
color: blue;/*访问过的页面是蓝色*/
}
a:hover{
color: green;/*鼠标悬浮是绿色*/
font-size: 28px;
}
a:active{
color: gold;/*按下鼠标不放手是金色*/
font-family: "微软雅黑";
}
</style>
</head>
<body>
<a href="a.html" target="_blank">样式</a>
<a href="b.html" target="_blank">盒子模型</a>
<a href="c.html" target="_blank">综合</a>
</body>
</html>注:
写的时候,他们的顺序尽量不要颠倒 按照 lvha(四类的首字母) 的顺序。否则可能引起错误。
因为叫链接伪类,所以都是利用交集选择器 a:link a:hover
因为a链接浏览器具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
实际开发中,我们很少写全四个状态,一般我们写法如下:
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: grey;
}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}复合选择器比对























 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








