文章目录
上一章
CSS
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.
有时我们也会称之为 CSS 样式表或级联样式表。
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 可以美化 HTML , 让 HTML 更漂亮,让页面布局更简单

CSS 语法规范
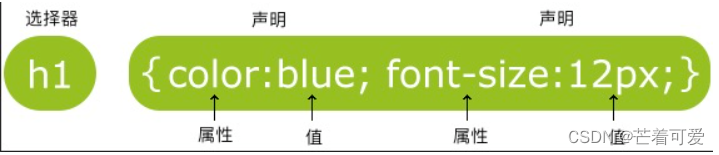
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号":“分开。CSS声明总是以分号” ;" 结束,声明总以大括号" {} "括起来
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束
所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方。
基础选择器
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式
语法
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
作用
标签选择器可以把某一类标签全部选择出来,比如所有的 <div> 标签和所有的 <span> 标签。
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点" ." 号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
语法
.类名 {
属性1: 属性值1;
...
}
示例:将所有拥有 red 类的 HTML 元素均为红色。
.red {
color: red;
}
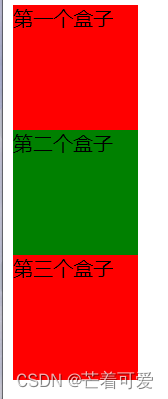
练习案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
width: 100px;
height: 100px;
/* 背景颜色 */
background-color: red;
}
.green {
width: 100px;
height: 100px;
/* 背景颜色 */
background-color: green;
}
</style>
</head>
<body>
<div class="red">第一个盒子</div>
<div class="green">第二个盒子</div>
<div class="red">第三个盒子</div>
</body>
</html>

多类名
多类名:一个标签有多个类名
类名之间用空格隔开
多类名开发中使用场景
(1) 可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
(2) 这些标签都可以调用这个公共的类,然后再调用自己独有的类.
(3) 从而节省CSS代码,统一修改也非常方便.
练习案例
<style>
.red {
color: red;
}
.font35 {
font-size: 35px;
}
</style>
<div class="red font35">你好,中国</div>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
/* 背景颜色 */
background-color: red;
}
.green {
/* 背景颜色 */
background-color: green;
}
.size {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="red size">第一个盒子</div>
<div class="green size">第二个盒子</div>
<div class="red size">第三个盒子</div>
</body>
</html>

补充:类的命名规范
- 长名称或词组可以使用中横线来为选择器命名。
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
- 命名要有意义,尽量使别人一眼就知道这个类名的目的。
- 在标签class 属性中写 多个类名,中间必须用空格分开
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
语法
#id名 {
属性1: 属性值1;
...
}
注意:id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用
以下的样式规则应用于元素属性 id=“para1”
#para1
{
text-align:center;
color:red;
}
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)
- 通配符选择器不需要调用, 自动就给所有的元素使用样式
- 特殊情况才使用
语法
* {
属性1: 属性值1;
...
}
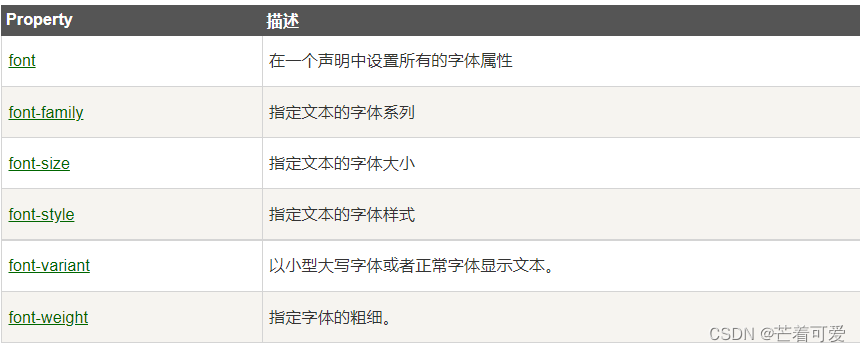
CSS 字体属性
Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
CSS 使用 font-family 属性定义文本的字体系列。

字体系列
CSS 使用 font-family 属性定义文本的字体系列。
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body {font-family: ‘Microsoft YaHei’,tahoma,arial,‘Hiragino Sans GB’; }
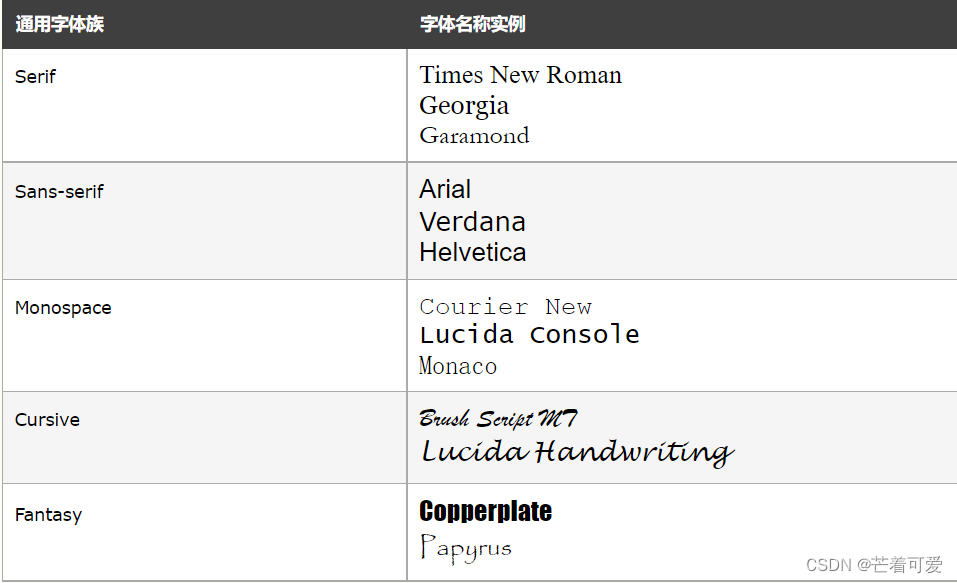
通用字体族
在 CSS 中,有五个通用字体族:
- 衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。
- 无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。
- 等宽字体(Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观。
- 草书字体(Cursive)- 模仿了人类的笔迹。
- 幻想字体(Fantasy)- 是装饰性/俏皮的字体。

大小
CSS 使用 font-size 属性定义字体大小。
p {
font-size: 20px;
}
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
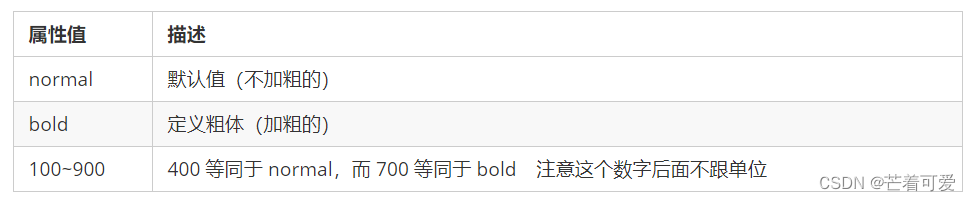
粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
p {
font-weight: bold;
}

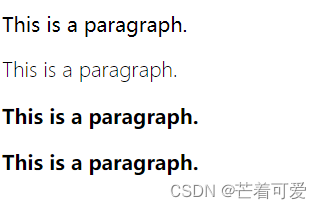
<style>
p.normal {
font-weight: normal;
}
p.light {
font-weight: lighter;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
</style>

文字样式
CSS 使用 font-style 属性设置文本的风格
p {
font-style: normal;
}
此属性可设置三个值:
- normal - 文字正常显示
- italic - 文本以斜体显示
- oblique - 文本为“倾斜”(倾斜与斜体非常相似,但支持较少)
<style>
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
</style>

字体复合属性
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body {
font: font-style font-weight font-size/line-height font-family;
}
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
CSS 文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。

文本颜色
color 属性用于设置文本的颜色。颜色由以下值指定:
- 颜色名 - 比如 “red”
- 十六进制值 - 比如 “#ff0000”
- RGB 值 - 比如 “rgb(255,0,0)”
文本对齐
text-align 属性用于设置文本的水平对齐方式。
文本可以左对齐或右对齐,或居中对齐。

h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}

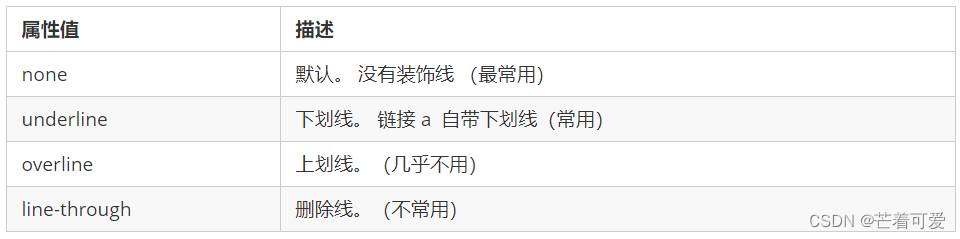
文字装饰
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。

<style>
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
</style>

文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
p {
text-indent: 50px;
}

行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p.small {
line-height: 0.7;
}
p.big {
line-height: 1.8;
}

三种使用 CSS 的方法
有三种插入样式表的方法:
- 外部 CSS
- 内部 CSS
- 行内 CSS
外部CSS
通过使用外部样式表,您只需修改一个文件即可改变整个网站的外观!
每张 HTML 页面必须在 head 部分的 元素内包含对外部样式表文件的引用。
<link rel="stylesheet" href="/demo/css/mystyle.css">
- 外部样式表可以在任何文本编辑器中编写,并且必须以 .css 扩展名保存。
- 外部 .css 文件不应包含任何 HTML 标签。
/* mystyle.css */
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
内部 CSS
如果一张 HTML 页面拥有唯一的样式,那么可以使用内部样式表。
内部样式是在 head 部分的 <style> 元素中进行定义。
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
行内 CSS
行内样式(也称内联样式)可用于为单个元素应用唯一的样式。
如需使用行内样式,请将 style 属性添加到相关元素。style 属性可包含任何 CSS 属性。
<body>
<h1 style="color:blue;text-align:center;">这是标题</h1>
<p style="color:red;">这是一个段落。</p>
</body>

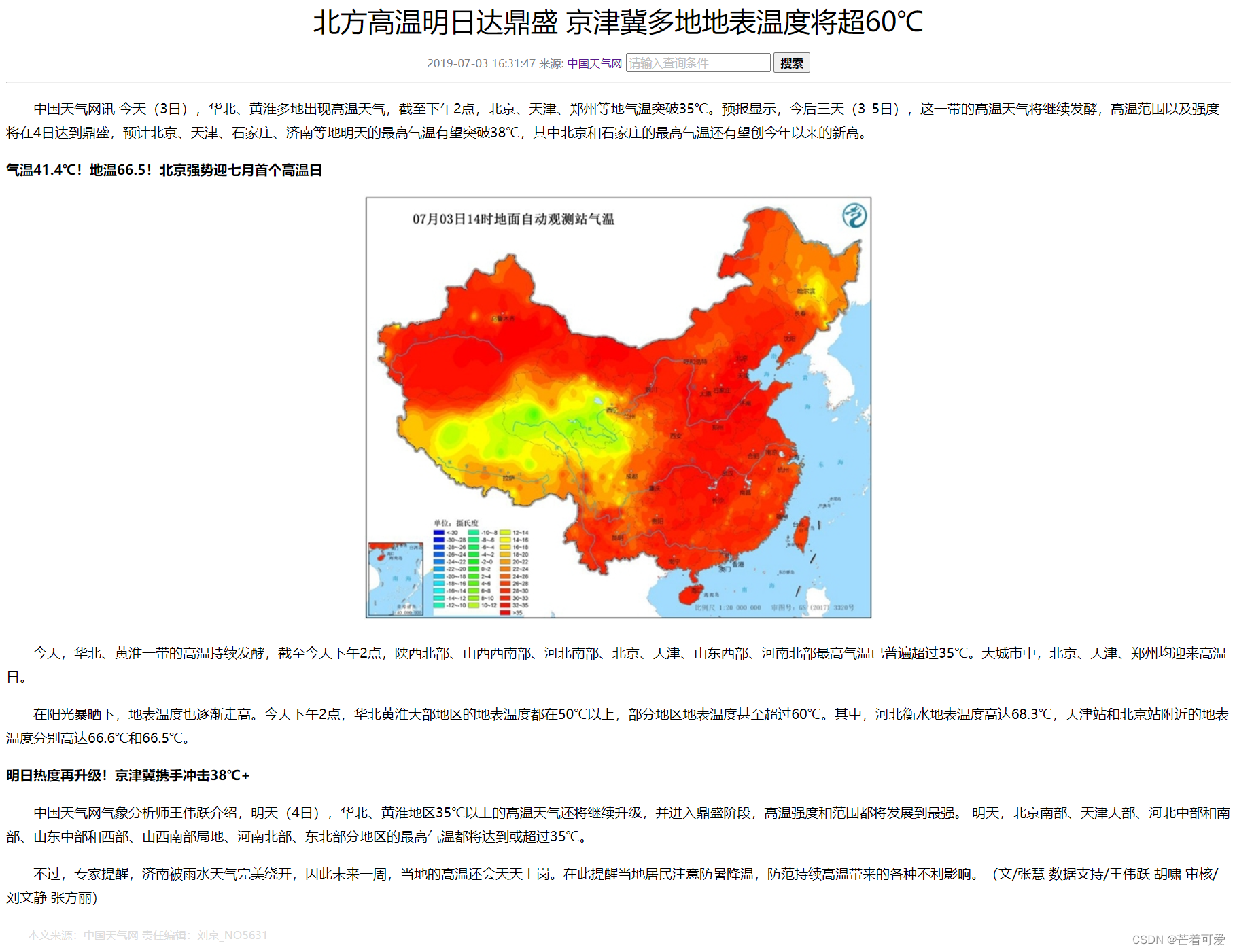
练习案例:新闻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font: 16px/28px 'Microsoft YaHei';
}
.h1 {
/* 设置居中,字体设置不要那么粗 */
text-align: center;
font-weight: 500;
}
/* 设置加粗类 */
.bold {
font-weight: bold;
}
/* 特殊文字段:设置居中,字号较小,灰色 */
.text {
text-align: center;
font-size: small;
color: grey;
}
.search {
color: silver;
}
/* 删除下划线 */
.underline {
text-decoration:none;
}
/* 首行缩进 */
.p {
text-indent: 2em;
}
/* 页尾设置:字号小,字灰色 */
.footer {
color: gainsboro;
font-size: small;
}
</style>
</head>
<body>
<h1 class="h1">北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="text">
2019-07-03 16:31:47 来源:
<a href="#" class="underline">中国天气网</a>
<input type="text" value="请输入查询条件..." class="search">
<input type="button" value="搜索" class="bold">
</div>
<!-- hr:分ge线 -->
<hr>
<p class="p">中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p>
<p class="bold">气温41.4℃!地温66.5!北京强势迎七月首个高温日</p>
<!-- 图片居中:因为不知道如何设置,先把它放入盒子中,再设置居中 -->
<div style="text-align: center;"><img src="images/pic.jpeg"></div>
<p class="p">今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<p class="p">在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p>
<p class="bold">明日热度再升级!京津冀携手冲击38℃+</p>
<p class="p">中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p>
<p class="p">不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="footer p">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>

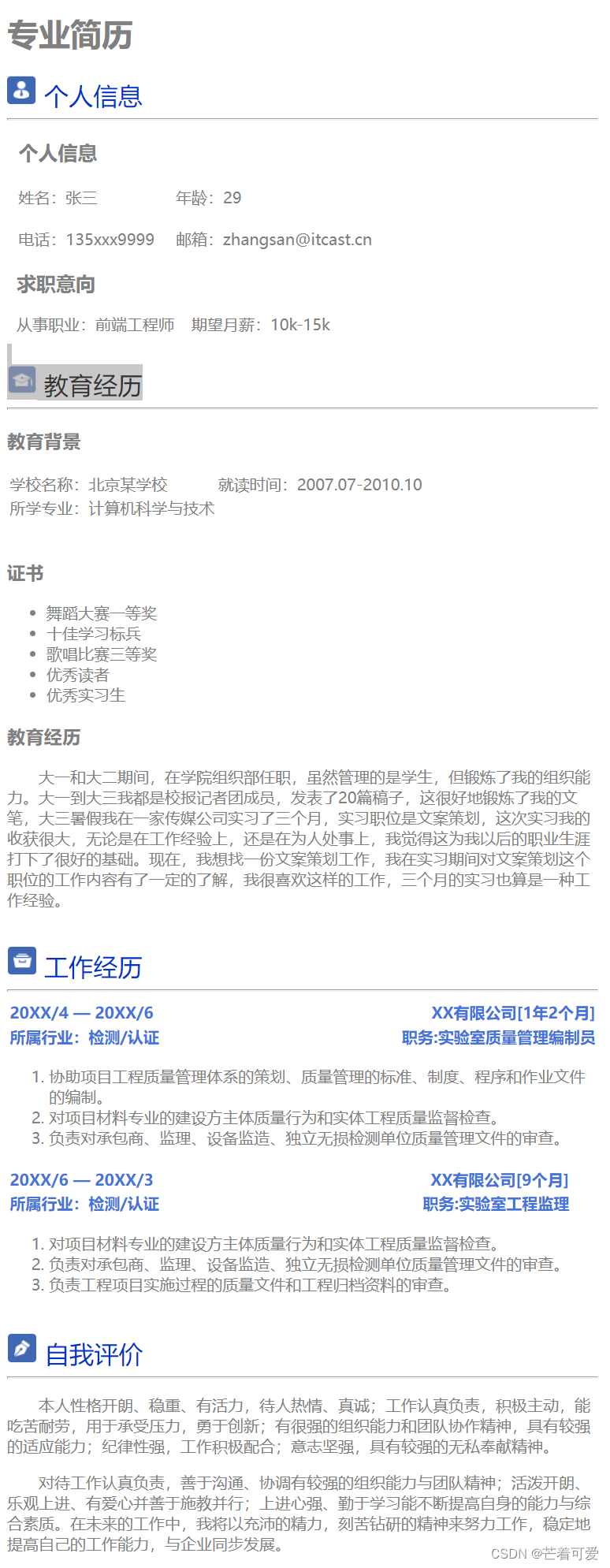
练习案例:简介
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
<style>
.body {
width: 600px;
color: gray;
}
.h2 {
color: #0033cc;
font-size: 25px;
}
.td{
font-size: 20px;
font-weight:bold;
}
/* 首行缩进 */
.p {
text-indent: 2em;
}
.blod {
font-weight: bold;
}
.left {
align:"left";
width:"200px";
color: rgb(68, 116, 219);
font-weight: bold;
}
.right {
text-align: end;
width:"400px";
color: rgb(68, 116, 219);
font-weight: bold;
}
</style>
</head>
<body class="body">
<h1>专业简历</h1>
<!-- 个人信息: -->
<div>
<div class="h2">
<img src="images/个人信息.png" height="30px" weight="30px">
个人信息
</div>
<hr>
<table cellpadding="10">
<tbody>
<tr><td colspan="2" class="td">个人信息</td></tr>
<tr><td>姓名:张三</td><td>年龄:29</td></tr>
<tr><td>电话:135xxx9999</td><td>邮箱:zhangsan@itcast.cn</td></tr>
</tbody>
</table>
<table cellpadding="8">
<tbody>
<tr><td colspan="2" class="td">求职意向</td></tr>
<tr><td>从事职业:前端工程师</td><td> 期望月薪:10k-15k</td></tr>
</tbody>
</table>
<br>
</div>
<!-- 教育经历: -->
<div>
<div class="h2">
<img src="images/教育经历.png" height="30px" weight="30px">
教育经历
</div>
<hr>
<table>
<h3>教育背景</h3>
<tbody>
<tr><td>学校名称:北京某学校</td><td>就读时间:2007.07-2010.10 </td></tr>
<tr><td>所学专业:计算机科学与技术</td></tr>
</tbody>
</table>
<br>
<div>
<h3>证书</h3>
<ul>
<li>舞蹈大赛一等奖</li>
<li>十佳学习标兵</li>
<li>歌唱比赛三等奖</li>
<li>优秀读者</li>
<li>优秀实习生</li>
</ul>
</div>
<div>
<h3>教育经历</h3>
<p class="p">大一和大二期间,在学院组织部任职,虽然管理的是学生,但锻炼了我的组织能力。大一到大三我都是校报记者团成员,发表了20篇稿子,这很好地锻炼了我的文笔,大三暑假我在一家传媒公司实习了三个月,实习职位是文案策划,这次实习我的收获很大,无论是在工作经验上,还是在为人处事上,我觉得这为我以后的职业生涯打下了很好的基础。现在,我想找一份文案策划工作,我在实习期间对文案策划这个职位的工作内容有了一定的了解,我很喜欢这样的工作,三个月的实习也算是一种工作经验。</p>
</div>
<br>
</div>
<!-- 工作经历: -->
<div>
<div class="h2">
<img src="images/工作经历.png" height="30px" weight="30px">
工作经历
</div>
<hr>
<div>
<table>
<tbody>
<tr><td class="left">20XX/4 — 20XX/6</td><td class="right">XX有限公司[1年2个月]</td></tr>
<tr><td class="left">所属行业:检测/认证</td><td class="right">职务:实验室质量管理编制员</td></tr>
<tr><td colspan="2">
<ol>
<li>协助项目工程质量管理体系的策划、质量管理的标准、制度、程序和作业文件的编制。</li>
<li>对项目材料专业的建设方主体质量行为和实体工程质量监督检查。</li>
<li>负责对承包商、监理、设备监造、独立无损检测单位质量管理文件的审查。</li>
</ol>
</td></tr>
</tbody>
</table>
</div>
<div>
<table>
<tbody>
<tr><td class="left">20XX/6 — 20XX/3</td><td class="right">XX有限公司[9个月]</td></tr>
<tr><td class="left">所属行业:检测/认证</td><td class="right">职务:实验室工程监理</td></tr>
<tr><td colspan="2">
<ol>
<li>对项目材料专业的建设方主体质量行为和实体工程质量监督检查。</li>
<li>负责对承包商、监理、设备监造、独立无损检测单位质量管理文件的审查。</li>
<li>负责工程项目实施过程的质量文件和工程归档资料的审查。</li>
</ol>
</td></tr>
</tbody>
</table>
</div>
<br>
</div>
<!-- 自我评价 -->
<div>
<div class="h2">
<img src="images/自我评价.png" height="30px" weight="30px">
自我评价
</div>
<hr>
<p class="p">本人性格开朗、稳重、有活力,待人热情、真诚;工作认真负责,积极主动,能吃苦耐劳,用于承受压力,勇于创新;有很强的组织能力和团队协作精神,具有较强的适应能力;纪律性强,工作积极配合;意志坚强,具有较强的无私奉献精神。</p>
<p class="p">对待工作认真负责,善于沟通、协调有较强的组织能力与团队精神;活泼开朗、乐观上进、有爱心并善于施教并行;上进心强、勤于学习能不断提高自身的能力与综合素质。在未来的工作中,我将以充沛的精力,刻苦钻研的精神来努力工作,稳定地提高自己的工作能力,与企业同步发展。</p>
</div>
</body>
</html>






















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








