WrapPanel
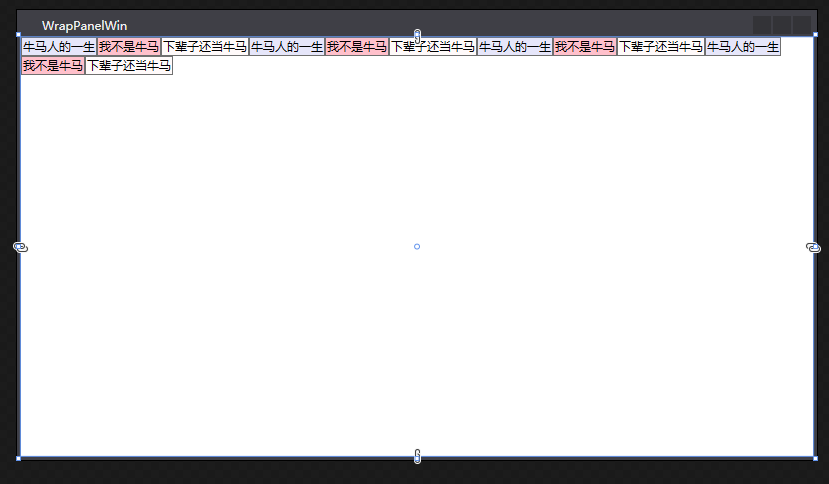
WrapPanel,英文意思是折叠容器,那到底是怎么个折叠法呢?如下:

<Window x:Class="LearnLayout.WrapPanelWin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LearnLayout"
mc:Ignorable="d"
Title="WrapPanelWin" Height="450" Width="800">
<WrapPanel>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
</WrapPanel>
</Window>
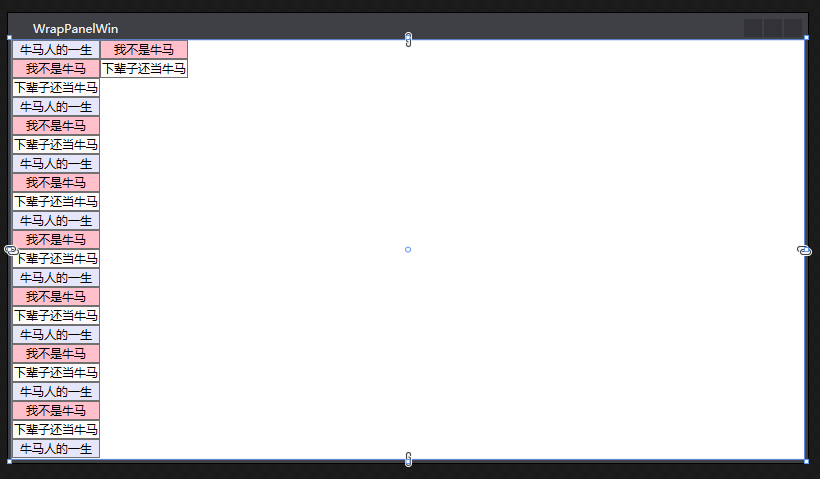
相当于是WPF会根据WrapPanel中的控件一个接一个排列在WrapPanel中,如果宽度(或高度)不够,那么就会自己换行。这就解释了为什么叫折叠容器。那这里只能看到宽度对布局的影响,为什么说高度呢?和StackPanel一样,可以根据Orientation属性来设置其水平或垂直布局方向,如下:

<Window x:Class="LearnLayout.WrapPanelWin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LearnLayout"
mc:Ignorable="d"
Title="WrapPanelWin" Height="450" Width="800">
<WrapPanel Orientation="Vertical">
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
</WrapPanel>
</Window>
和StackPanel不一样的是,WrapPanel默认是水平的(Orientation="Horizontal"),而StackPanel默认是垂直的(Orientation="Vertical")。
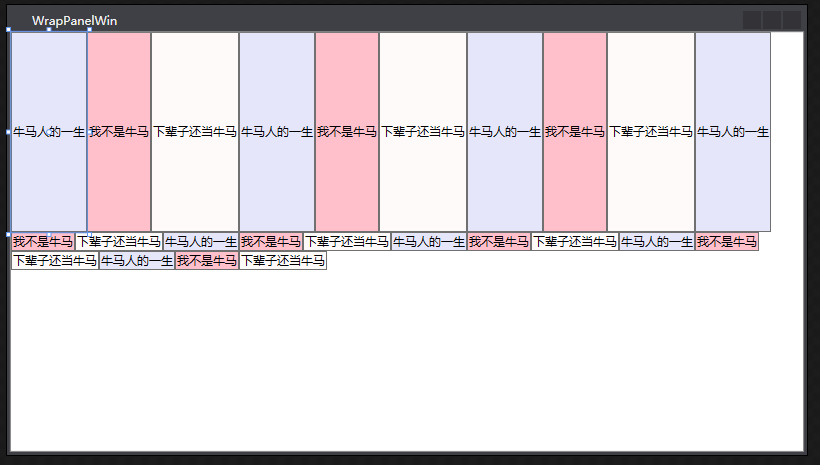
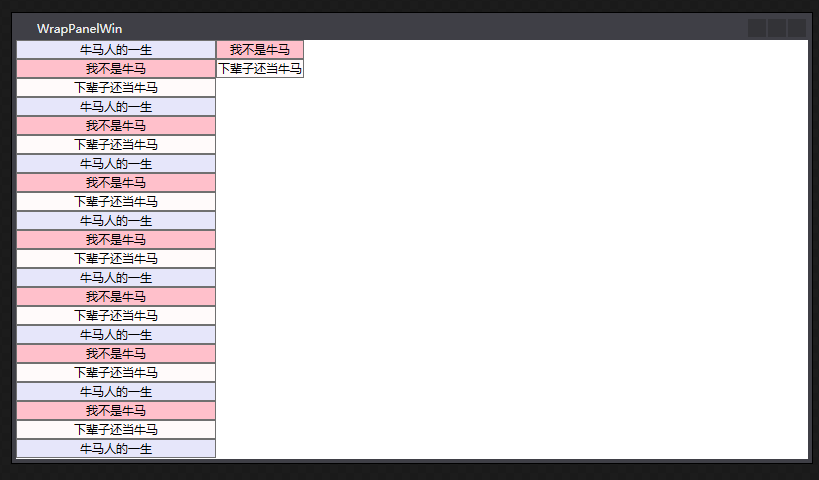
那如果WrapPanel中各控件的宽(或者高)不一样呢?如果是水平布局下,那么当前行的高度受其当前行中控件宽度最高的控件控制,反之,垂直布局中,当前列的宽度受其当前列控件宽度最宽的控件控制,如下:
水平:

<Window x:Class="LearnLayout.WrapPanelWin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LearnLayout"
mc:Ignorable="d"
Title="WrapPanelWin" Height="450" Width="800">
<WrapPanel Orientation="Horizontal">
<Button Content="牛马人的一生" Background="lavender" Height="200"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
</WrapPanel>
</Window>
垂直:

<Window x:Class="LearnLayout.WrapPanelWin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LearnLayout"
mc:Ignorable="d"
Title="WrapPanelWin" Height="450" Width="800">
<WrapPanel Orientation="Vertical">
<Button Content="牛马人的一生" Background="lavender" Width="200"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
</WrapPanel>
</Window>






















 1121
1121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








