一、什么是Cookie?
Cookie在远程浏览器端存储数据并以此跟踪和识别用户的机制。从实现上说,Cookie是存储在客户端上的一小段数据,浏览器(即客户端)通过HTTP协议和服务器端进行Cookie交互。
Cookie的处理分为以下几步:
- 服务器向客户端发送cookie
- 浏览器将cookie保存
- 之后每次请求浏览器都会携带cookie发送给服务器
使用场景:保存用户登录状态;跟踪用户行为;记录购物车信息等等
二、在vue项目中使用Cookie
1. 安装js-cookie
# npm install js-cookie --save
或者
# yarn add js-cookie
2. 封装函数
import Cookies from "js-cookie";
const TokenKey = 'Admin-Token'
export function getToken() {
return Cookies.get(TokenKey);
}
export function setToken(TokenKey, token) {
return Cookies.set(TokenKey, token);
}
export function removeToken(TokenKey) {
return Cookies.remove(TokenKey);
}
3. 使用封装好的方法设置和更改token。
三、Cookie的性能影响
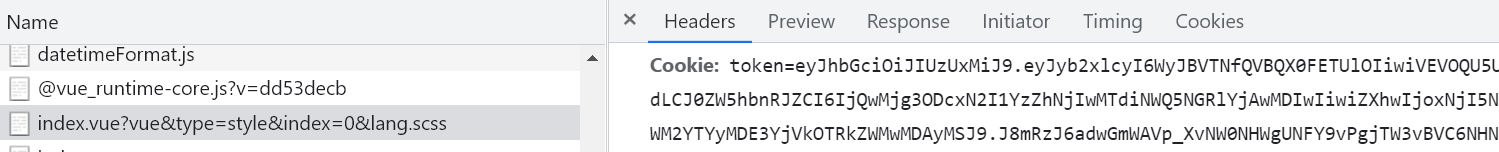
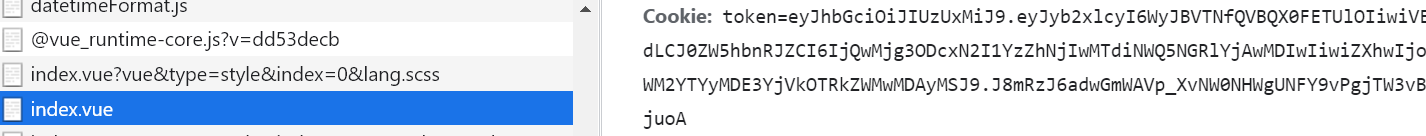
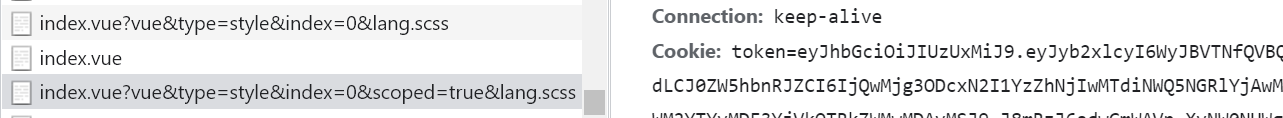
创建cookie之后,观察每一次请求的request-header变化:


 可以看出浏览器每一次发送请求都会携带cookie数据,这会带来额外的性能开销(尤其是在移动环境下) 。因为一旦设置的cookie过多,会导致报头较大,而大多数的cookie并不需要每次都会用上,会造成带宽的部分浪费。
可以看出浏览器每一次发送请求都会携带cookie数据,这会带来额外的性能开销(尤其是在移动环境下) 。因为一旦设置的cookie过多,会导致报头较大,而大多数的cookie并不需要每次都会用上,会造成带宽的部分浪费。
目前,新的浏览器API已经允许开发者直接将数据存储到本地,如使用 Web storage API (本地存储和会话存储)或 IndexedDB 。因此,为防止额外的性能开销,可采用WebStorage的存储方式取代Cookie的使用。





















 1222
1222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








