目录
8.1 安装第三方模块(代码 → ORM → mysqlclient → 数据库)
进度来源:最新Python的web开发全家桶(django+前端+数据库)
网址:最新Python的web开发全家桶(django+前端+数据库)_哔哩哔哩_bilibili
1. 组件
- 基本配置文件/路由系统
- 模型层(M) / 模板层(T) / 视图层(V),分别对应联通数据库、渲染页面、请求进来交给谁
- Cookies和Session,Web中记住HTTP状态的实现技术
- 分页及发邮件
- Admin管理后台
2. 版本、创建
Django官网:The web framework for perfectionists with deadlines | Django
Django中文文档参考网站:一译
使用版本:3.2.16
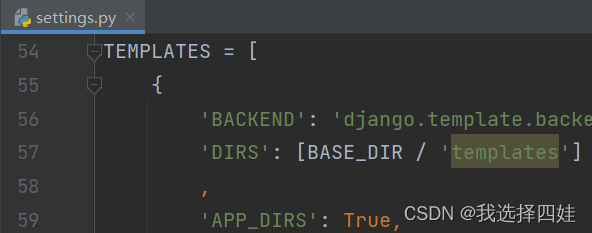
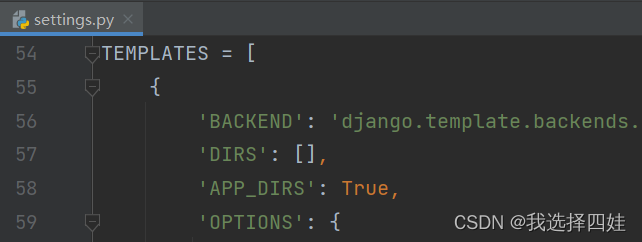
使用pycharm创建django项目后,先删除templates文件夹,再删除settings.py文件中的一条语句:


# 文件目录
·demo_django
·manage.py 【项目的管理,启动项目,创建app,数据管理,代码不用改】
·demo_django
·__init__.py
·settings.py 【项目配置】【!!常常修改!!】
·urls.py 【URL和函数的对应关系】【!!常常修改!!】
·asgi.py 【接收网络请求,代码不用改】
·wsgi.py 【接收网络请求,代码不用改】3. 创建app
pycharm终端界面输入:
# 命令格式为:python manage.py startapp app名称
>>python manage.py startapp app01# 文件目录
·app01
·__init__.py
·admin.py 【固定,不用动】django默认提供了admin后台管理
·apps.py 【固定,不用动】app启动类
·migrations 【固定,不用动】数据库变更记录
·__init__.py
·model.py 【重要】对数据库操作
·tests.py 【固定,不用动】单元测试
·views.py 【重要】与URL对应的函数定义在此4. 快速上手
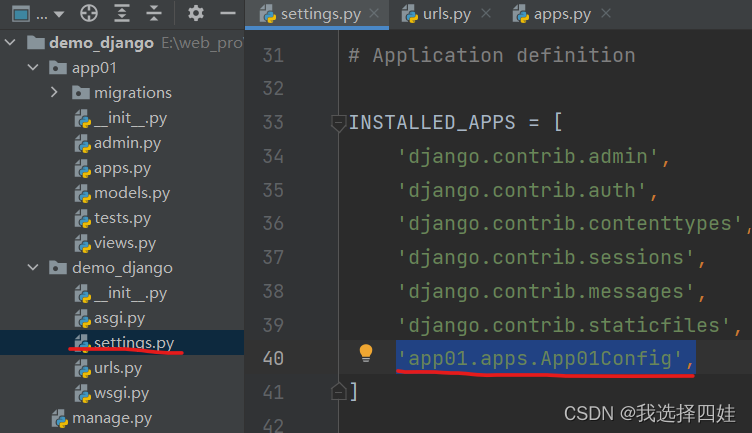
4.1 注册app(setting.py)
在 settings.py 文件的 INSTALLED_APPS 中添加 'app01.apps.App01Config'

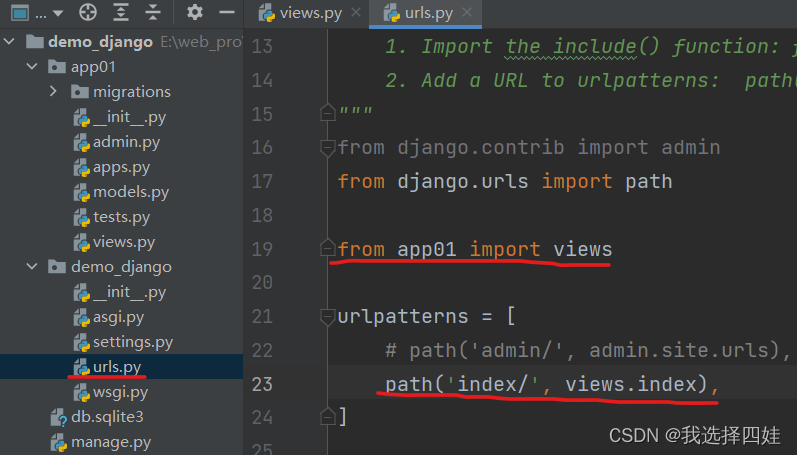
4.2 编写URL和视图函数的对应关系(urls.py)
如下设置表示,只要用户访问 'www.xxx/index/',就会去 views.py 文件中找 index 函数执行

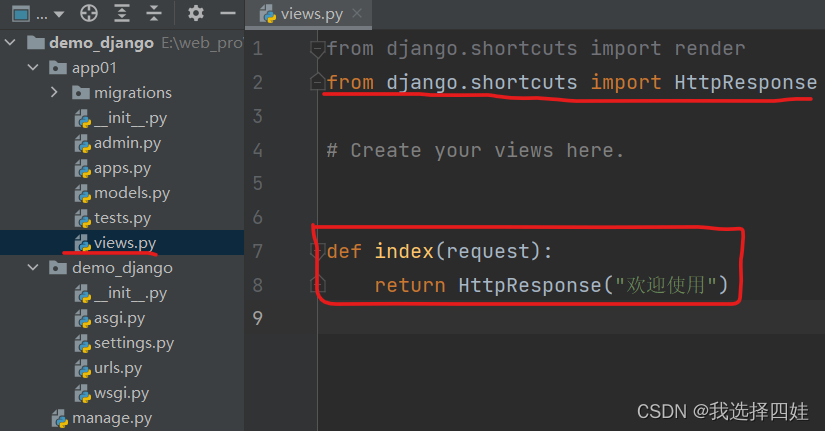
4.3 编写视图函数(views.py)

4.4 启动django项目
- 命令行启动
>>python manage.py runserver- pycharm启动

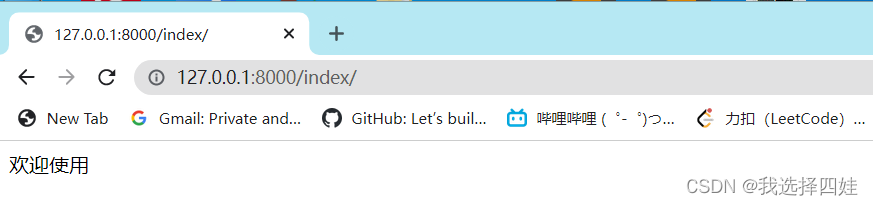
页面显示:

5. templates模板
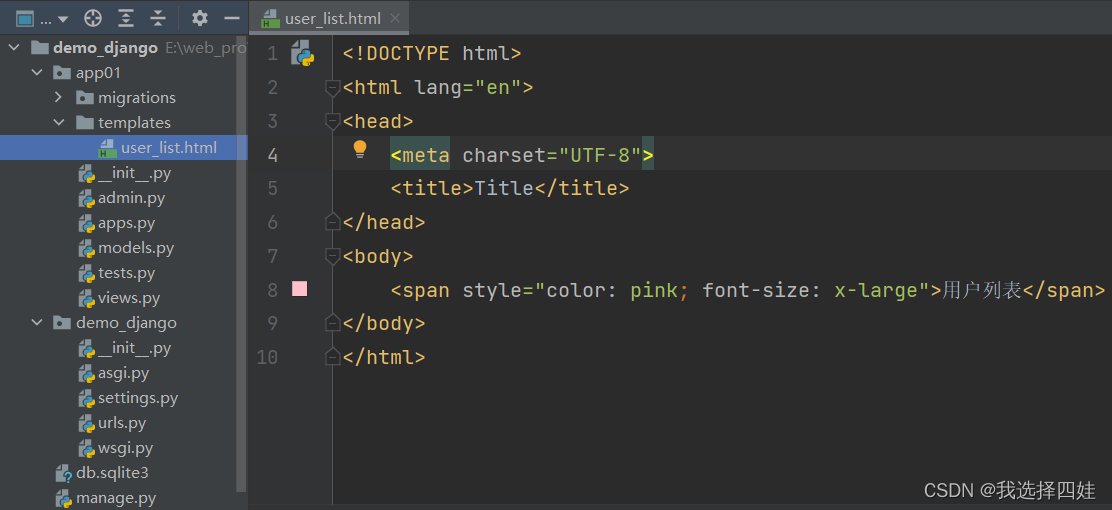
5.1 创建 html 文件
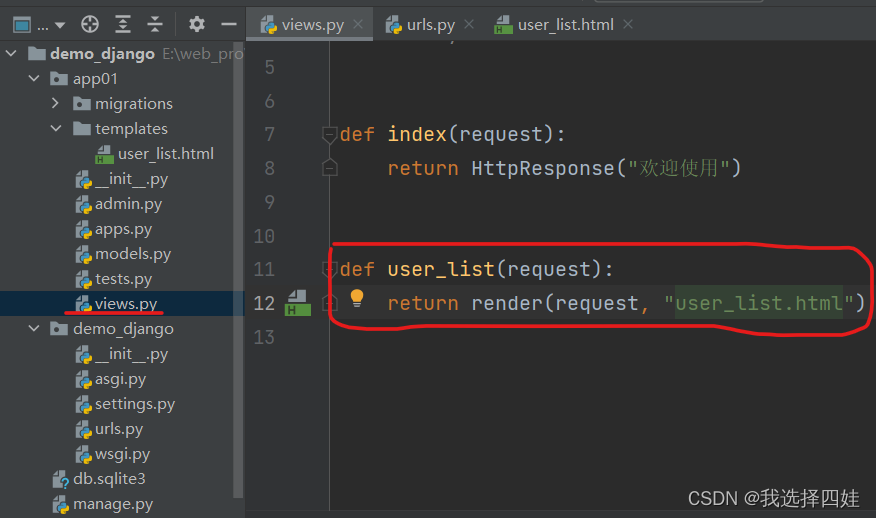
编写页面代码,文件夹为 app01/templates/user_list.html

5.2 views.py 文件下创建函数
返回 render(request, user_list.html),按照 app 的注册顺序,在不同 app/templates 文件夹下找 user_list.html

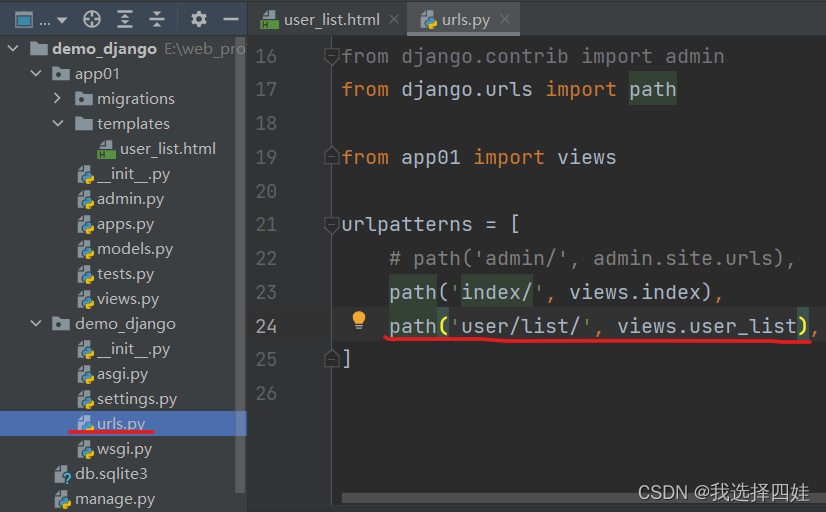
5.3 urls.py 文件下建立URL和视图对应关系

5.4 启动django
输入对应网址,页面展示

6. 模板语言
# views中的tpl函数
def tpl(request):
name = '张三'
roles = ['管理员', 'CEO', '保安']
user_info = {'name': '李四', 'salary': 1000, 'role': 'CTO'}
return render(request, 'tpl.html', {'n1': name, 'n2': roles, 'n3': user_info})<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>单个变量:{{ n1 }}</div>
<hr/>
<div>整个列表:{{ n2 }}</div>
<div>列表单个元素,不再用切片:
{{ n2.0 }}
{{ n2.1 }}
{{ n2.2 }}
</div>
<div>列表遍历:
{% for each in n2 %}
<span>{{ each }}</span>
{% endfor %}
</div>
<hr/>
<div>整个字典:{{ n3 }}</div>
<div>字典按键访问:
{{ n3.name }}
{{ n3.salary }}
{{ n3.role }}
</div>
<div>遍历访问字典的键:
{% for key in n3.keys %}
<span>{{ key }}</span>
{% endfor %}
</div>
<div>遍历访问字典的值:
{% for value in n3.values %}
<span>{{ value }}</span>
{% endfor %}
</div>
<div>遍历访问字典的每个item:
{% for k, v in n3.items %}
<span>{{ k }}:{{ v }}</span>
{% endfor %}
</div>
</body>
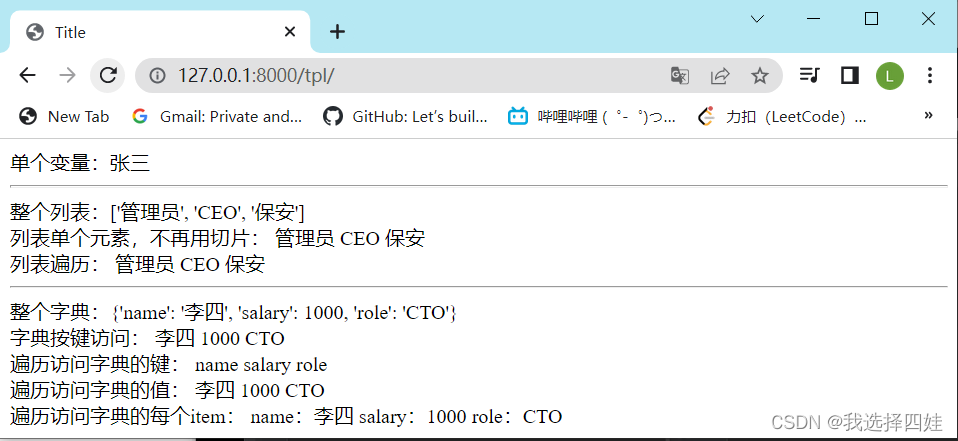
</html>效果展示:

7. 请求和响应
def something(request):
# request是一个对象,封装了用户发送过来的所有请求相关数据
# 1.获取请求方式 GET/POST
print(request.method)
# 2.在URL上传递值 /something/?n1=123&n2=999
print(request.GET)
# 3.在请求体中提交数据
print(request.POST)
# 4.【响应1】HttpResponse("返回内容"),内容字符串内容返回给请求者
return HttpResponse("欢迎光临")
# 5.【响应2】render(request, 'something.html', {'title': '来了'}),读取html内容,渲染替换,以字符串形式返回给用户浏览器
return render(request, 'something.html', {'title': '来了'})
# 6.【响应3】重定向到其他网站,告诉浏览器自己向baidu服务器发送请求
return redirect("https://www.baidu.com")案例:请求与响应案例
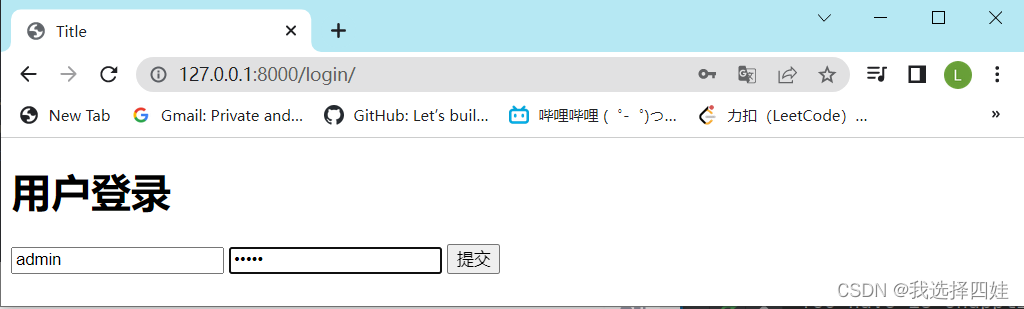
def login(request):
if request.method == "GET":
return render(request, 'login.html')
else:
username = request.POST.get('user')
password = request.POST.get('pwd')
if username == 'root' and password == '123':
return HttpResponse("登录成功")
else:
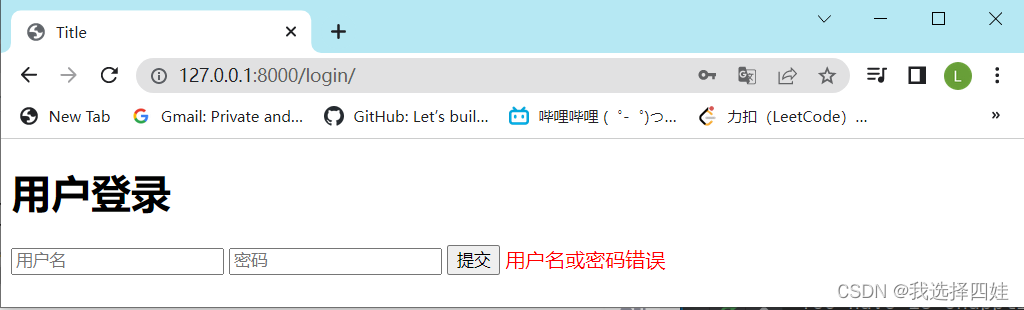
return render(request, 'login.html', {'error_msg': "用户名或密码错误"})<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post" action="/login/">
<!--必须写在form里边,不然会报错403-->
{% csrf_token %}
<input type="text" name="user" placeholder="用户名" />
<input type="password" name="pwd" placeholder="密码" />
<input type="submit" value="提交" />
<span style="color: red">{{ error_msg }}</span>
</form>
</body>
</html>效果图:




8. 连接MySQL(django的ORM框架)
8.1 安装第三方模块(代码 → ORM → mysqlclient → 数据库)
pip install mysqlclient8.2 ORM
- 创建、删除、修改数据库中的表(不用写SQL语句)
- 操作表中的数据(不用写SQL语句)
- 但ORM不能创建数据库,数据库必须自己创建
8.3 创建数据库
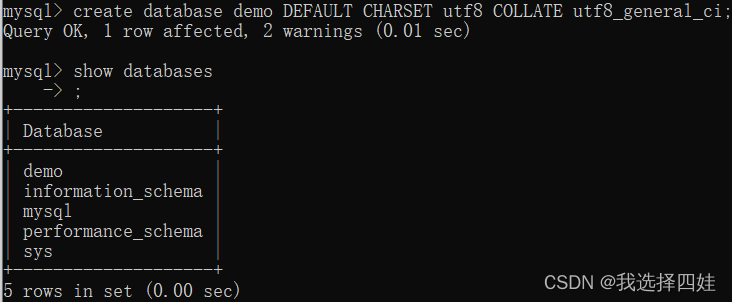
mysql>>create database demo DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
8.4 django连接数据库
- 设置数据库相关信息(在setting.py文件里进行修改)
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 引擎,可选不同数据库
'NAME': 'demo', # 数据库名字
'USER': 'root', # 用户名
'PASSWORD': '123456', # 密码
'HOST': '127.0.0.1', # 主机,也可写localhost,指安装了MySQL的主机
'PORT': 3306, # 端口号
}
}- 创建表、删除表、修改表(在models.py文件里进行修改),删表、新增列、删除列 → 在models.py中注释后再执行两条命令即可,可以设置新增列的默认值,或手动输入值,或允许为空
# model.py文件
from django.db import models
class UserInfo(models.Model):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField()
# data1 = models.IntegerField(default=2)
# data2 = models.IntegerField(null=True, blank=True)
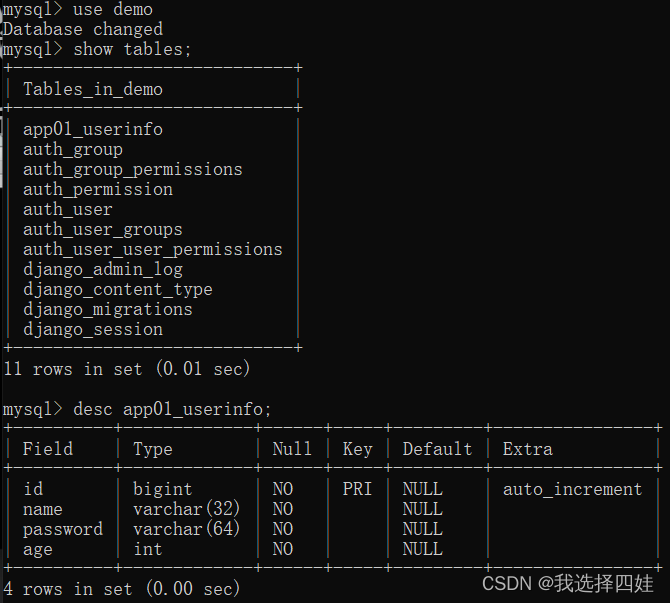
# 表名 = app名称 + _ + class名的小写
"""
create table app01_userinfo(
id bigint auto_increment primary key,
name varchar(32),
password varchar(64),
age int,
"""1.确保当前app已注册,确保已安装mysqlclient
2.终端切换到manage.py文件所在目录下,即项目根目录,执行
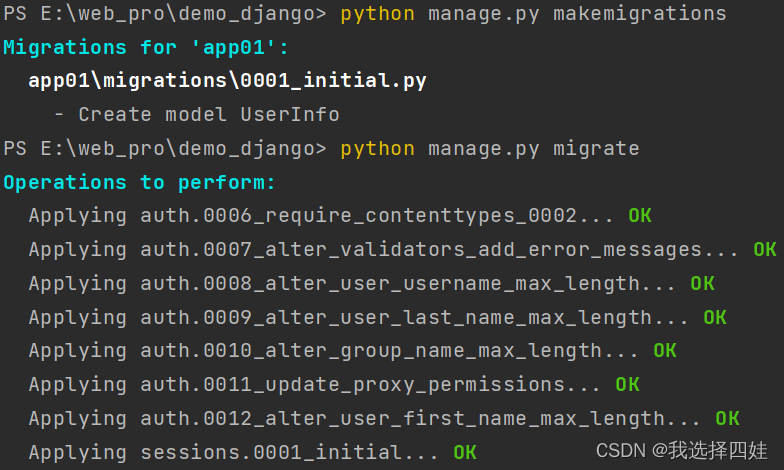
>>python manage.py makemigrations
>>python manage.py migrate

- 增删改查,在views.py的函数中可以对数据库进行各项操作
from models import UserInfo, Department
def orm(request):
# 新建数据
Department.objects.create(title="销售部")
UserInfo.objects.create(name="刘备", password=123)
UserInfo.objects.create(name="关羽", password=123, age=21)
# 删除数据
UserInfo.objects.filter(id=3).delete()
Department.objects.all().delete()
# 选择数据
# 获取的类型是QuerySet,相当于一个列表,每个元素是一行
data_list = UserInfo.objects.all()
for obj in data_list:
print(obj.id, obj.name, obj.password, obj.age)
# 获取一行的数据,类型也是QuerySet,加first()就是第一个,类型是对象
data1 = UserInfo.objects.filter(id=2)
data2 = UserInfo.objects.filter(id=2).first()
# 更新数据
UserInfo.objects.all().update(password=999)
UserInfo.objects.filter(id=2).update(age=999)
return HttpResponse("你好")





















 1777
1777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










