目录
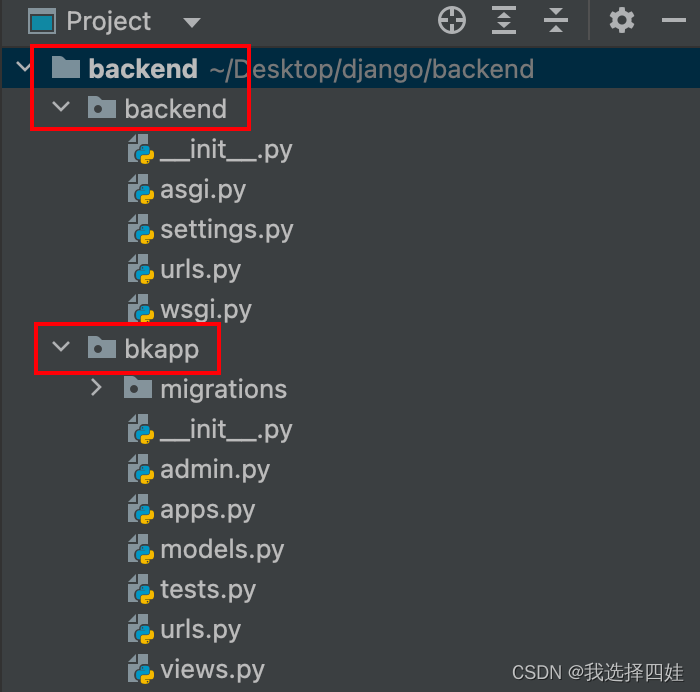
(1)创建django项目——backend,注册app——bkapp
(2)同目录下创建vue3 + ts + vue-router项目——frontend
成品见此(一个拖拽式数据挖掘网站,有代码版本和压缩包版本),满意的话求一个小小的star~
七、与搭配django的前后端交互
(1)创建django项目——backend,注册app——bkapp

- 安装mysqlclient包
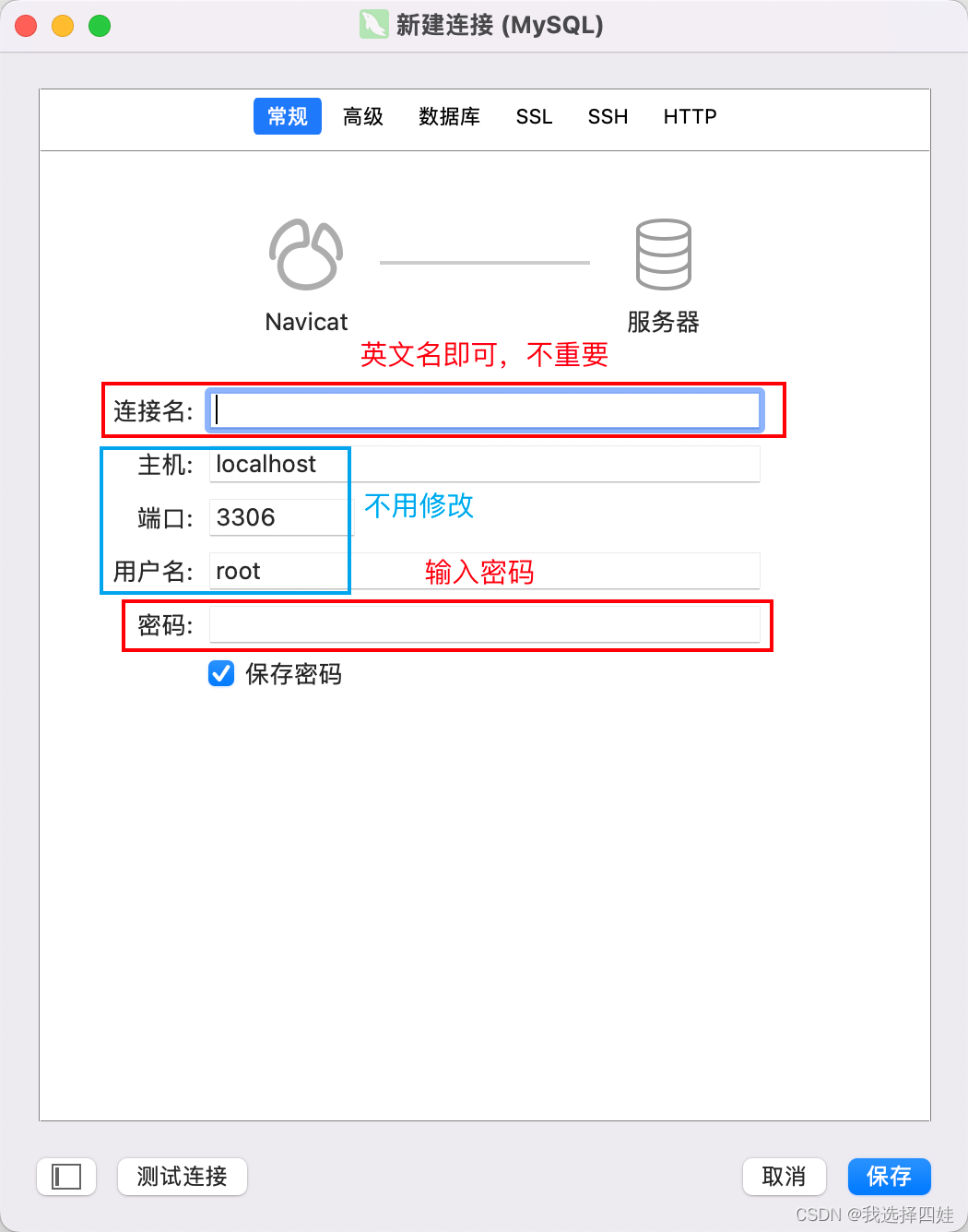
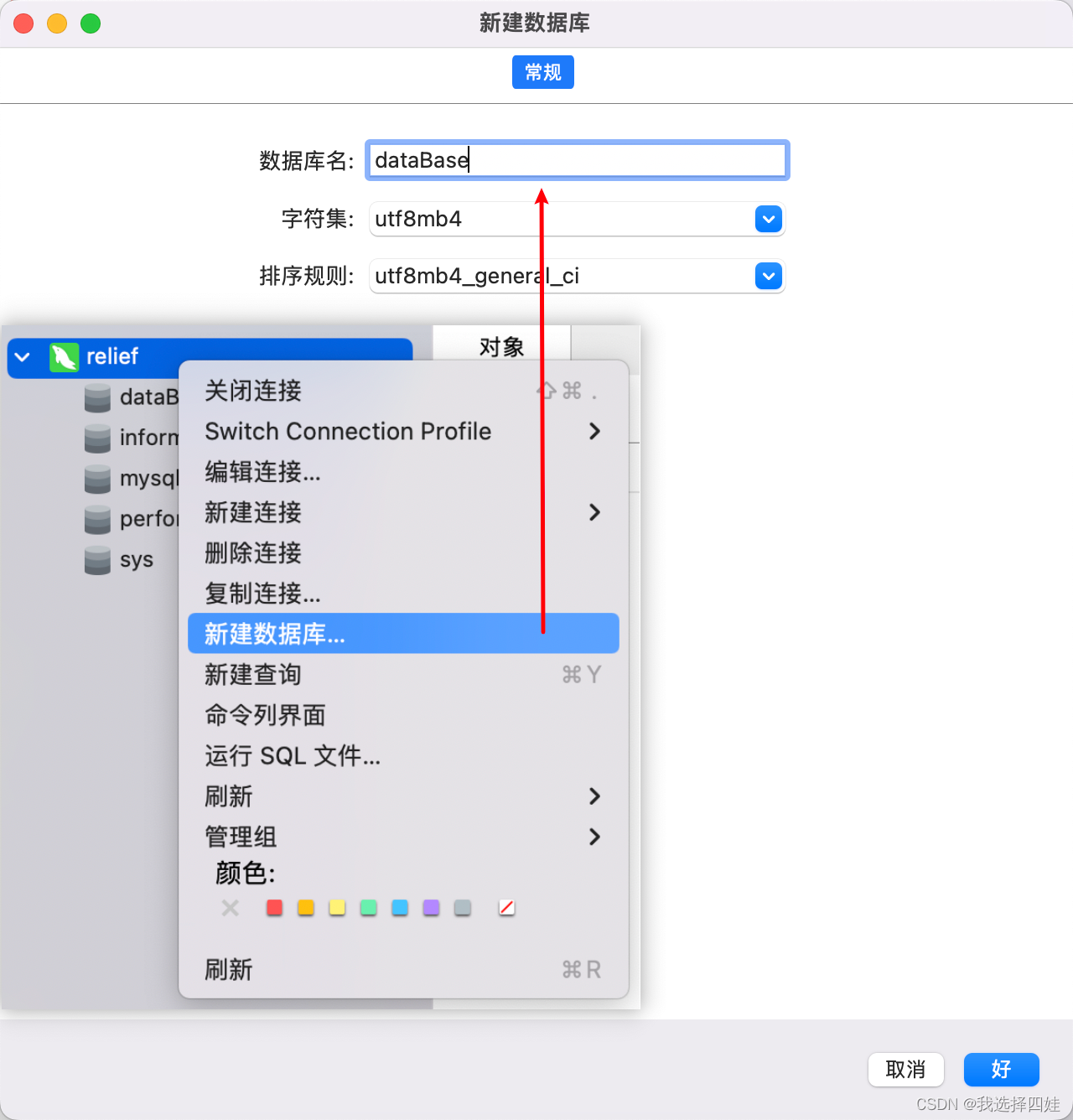
pip install mysqlclient- 利用navicat新建连接,并创建数据库——dataBase


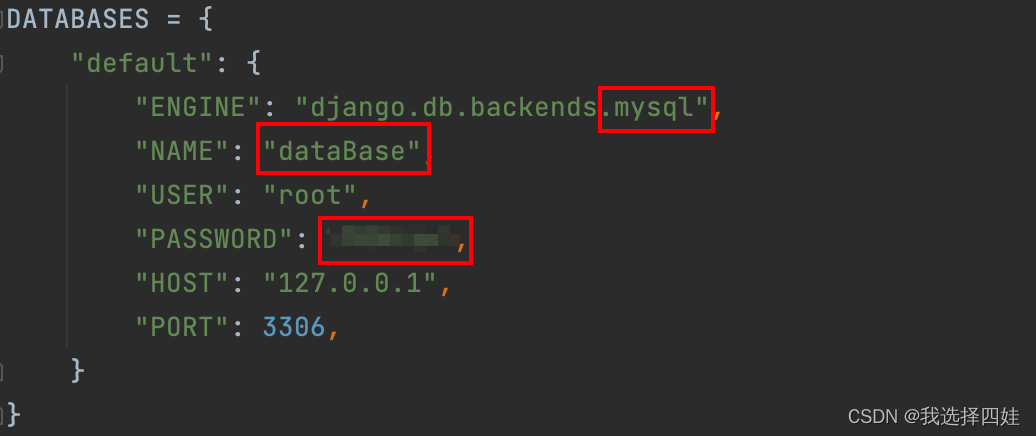
- 配置setting.py文件,配置mysql数据库引擎

- 同步操作,终端执行下列命令,并启动服务器看是否运行正常
python manage.py migrate
python manage.py runserver- 创建app——bkapp
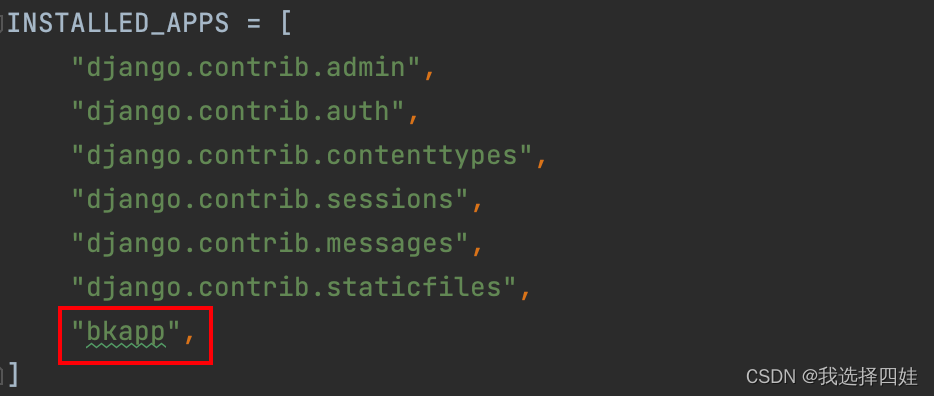
python manage.py startapp bkapp- 将bkapp注册到backend目录下的setting.py中

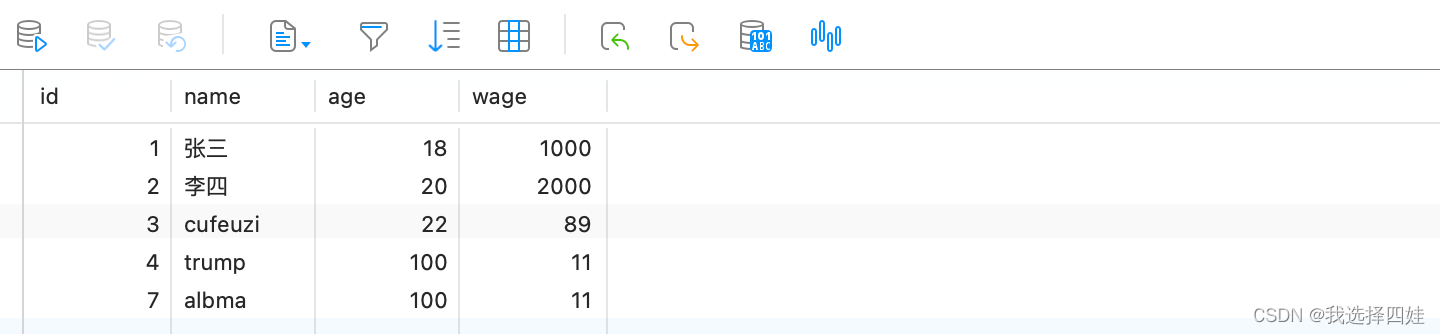
- 自己在navicat中创建一个表——personInfo,写几条数据(字段一定要带id,设为主键,逐渐递增)


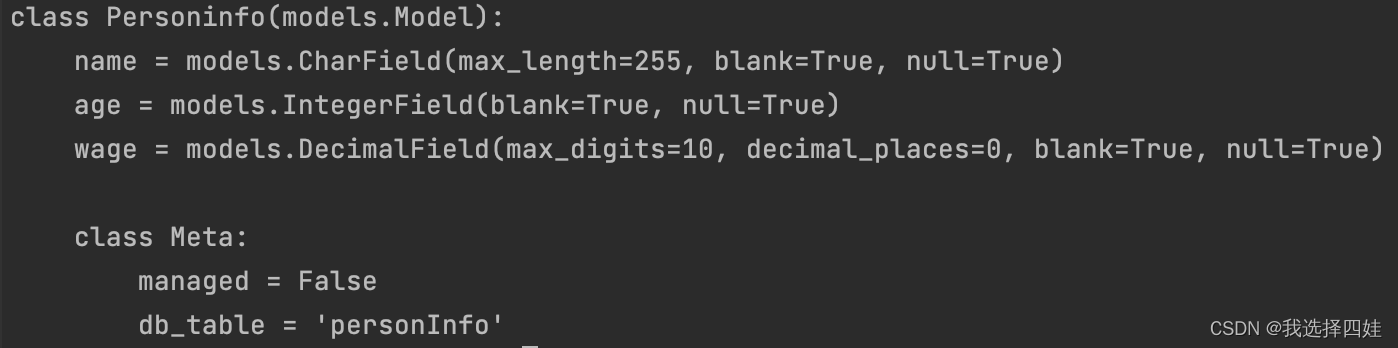
- 在终端下执行下列命令,将除自带表外的信息复制到bkapp/models.py下
python manage.py inspectdb
- 执行下列命令,看是否运行成功
python manage.py makemigrations
python manage.py migrate- 在bkapp/views中添加两个接口,用于添加人员信息和显示所有人员信息
import json
from django.core import serializers
from django.http import JsonResponse
from django.shortcuts import render
from django.views.decorators.http import require_http_methods
from bkapp.models import PersonInfo
@require_http_methods(["GET"])
def add_person(request):
response = {}
try:
person_name = request.GET.get('person_name')
person = PersonInfo(name=person_name, age=100, wage=11.11)
person.save()
response['respMsg'] = 'success'
response['respCode'] = '000000'
except Exception as e:
response['respMsg'] = str(e)
response['respCode'] = '999999'
return JsonResponse(response)
@require_http_methods(["GET"])
def show_persons(request):
response = {}
try:
persons = PersonInfo.objects.filter()
response['list'] = json.loads(serializers.serialize("json", persons))
response['respMsg'] = 'success'
response['respCode'] = '000000'
except Exception as e:
response['respMsg'] = str(e)
response['respCode'] = '999999'
return JsonResponse(response)
- 在bkapp目录下,新建urls.py文件,将两个接口添加到路由中
from django.urls import re_path as url
from bkapp.views import add_person, show_persons
urlpatterns = [
url("add_person", add_person, ),
url("show_persons", show_persons, ),
]
- 在backend/urls.py中,添加刚才的urls,完成路由
"""backend URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path("admin/", admin.site.urls),
path('api/', include('bkapp.urls')),
]
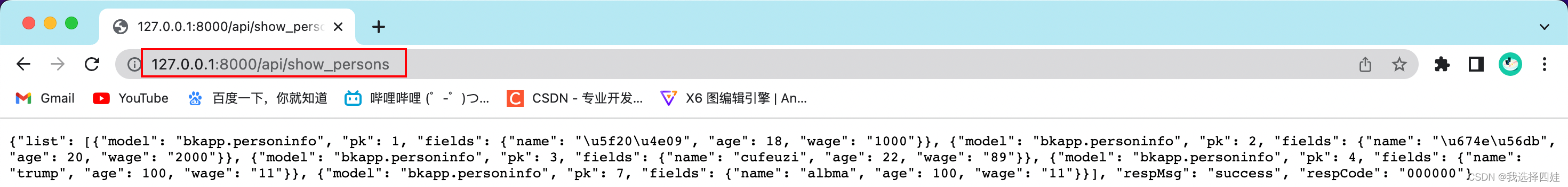
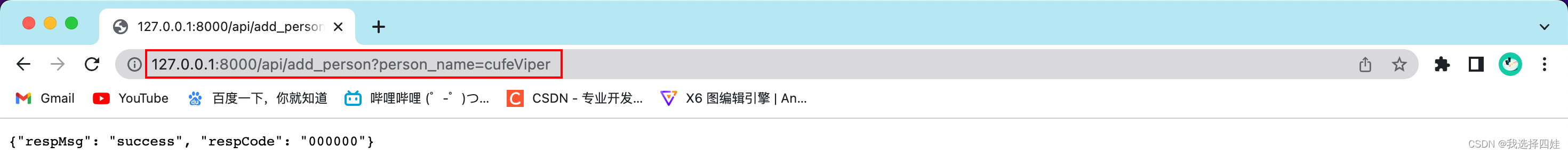
- 启动服务器,测试
python manage.py runserver

(2)同目录下创建vue3 + ts + vue-router项目——frontend
此处略过,见chapter3
其中新增请求后端数据的代码:
import axios from 'axios'
axios.get('http://127.0.0.1:8000/api/show_persons')
.then(res => { console.log(res, '请求结果 ')})(3)解决跨域问题
- 首先安装django-cors-headers
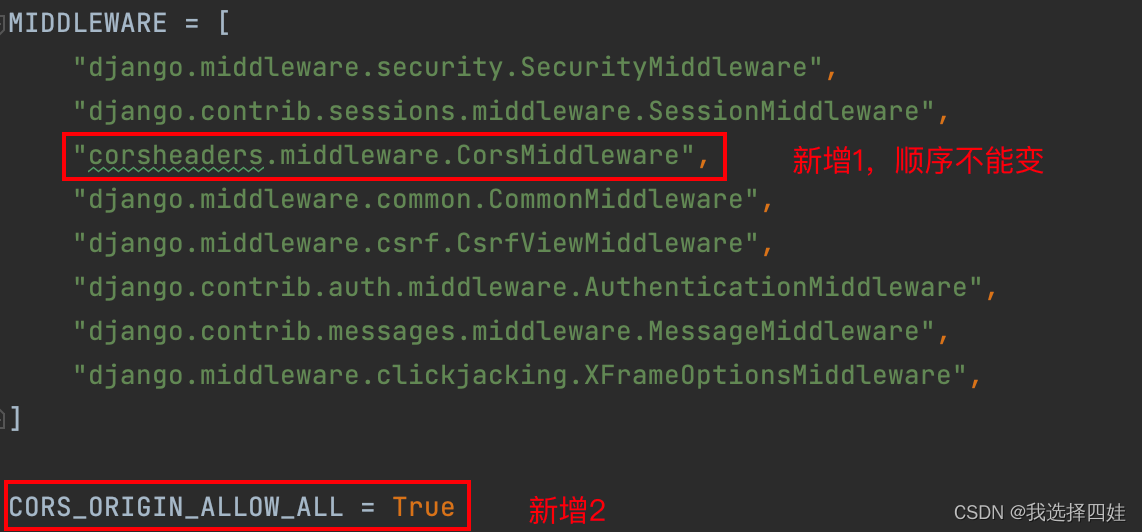
pip install django-cors-headers- 修改setting.py文件

毕设过去很久之后才想起来来,很多知识已经忘了,但完整的项目已上传github,需要的友友自取(拖拽式数据挖掘网站)






















 3038
3038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










