JUCE框架教程(4)—— Slider Class入门
前言
Slider文档:https://docs.juce.com/develop/classSlider.html
首先,我们仍通过Projucer创建一个GUI工程,取名为sample

打开工程,在MainComponent.h文件中建立一个Slider实例。
private:
juce::Slider slider;
接下来,转到MainComponent.cpp文件中,编写Slider的样式。
MainComponent::MainComponent()
{
slider.setSliderStyle(juce::Slider::SliderStyle::RotaryHorizontalVerticalDrag);
slider.setTextBoxStyle(juce::Slider::TextBoxBelow,true,50,25);
slider.setRange(0.0f, 1.0f);
slider.setValue(0.5f);
addAndMakeVisible(slider);
setSize (600, 400);
}
tips:使用addAndMakeVisible才能把设置的样式应用到界面中,样式有很多,查文档是最好的方式
使用paint和fillAll将背景色设置为黑色,在resize中setBounds这个slider实例。
void MainComponent::paint (juce::Graphics& g)
{
//the backgroundColor
g.fillAll (juce::Colours::black);
}
//define child components
void MainComponent::resized()
{
slider.setBounds(getWidth() / 2 - 200, getHeight() / 2 - 100, 400, 200);
}
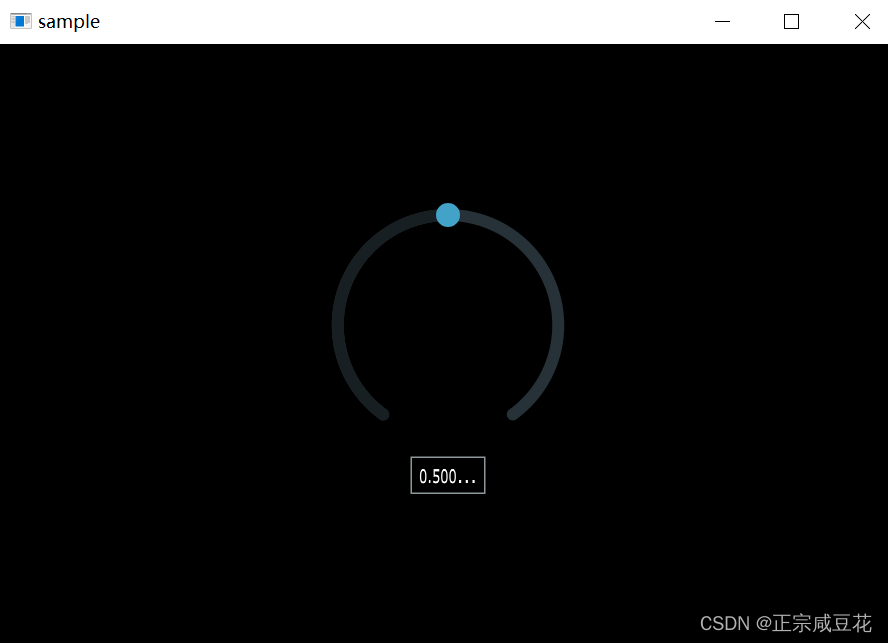
完成编写,编译得到以下结果。

这样我们就得到了一个很好看的Slider界面。






















 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








