

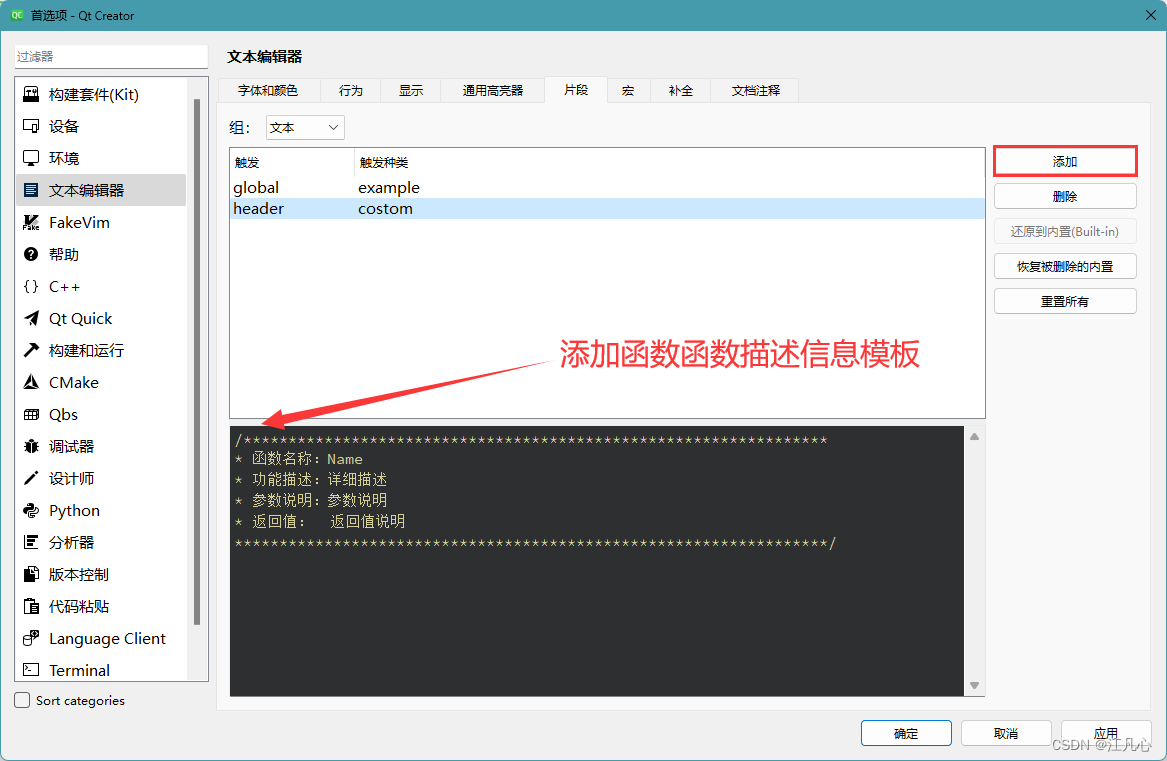
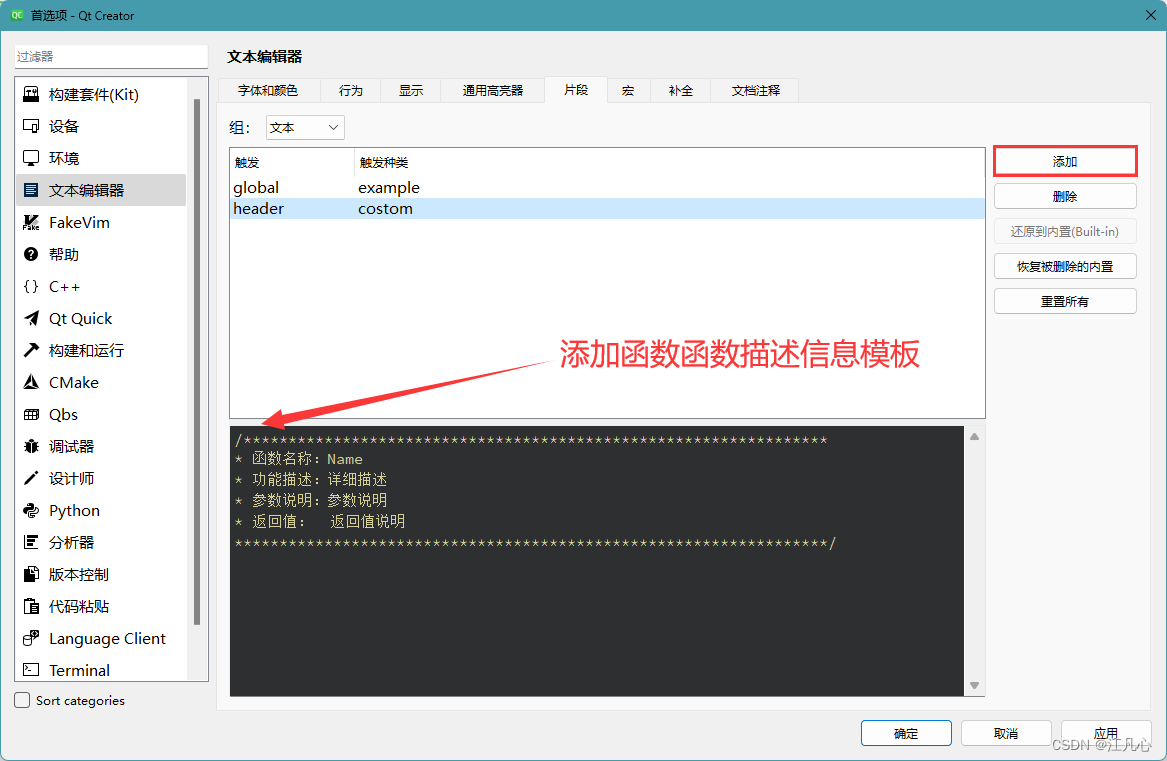
/*****************************************************************
*函数名称:Name
*功能描述:详细描述
*参数说明:参数说明
*返回值: 返回值说明
******************************************************************/




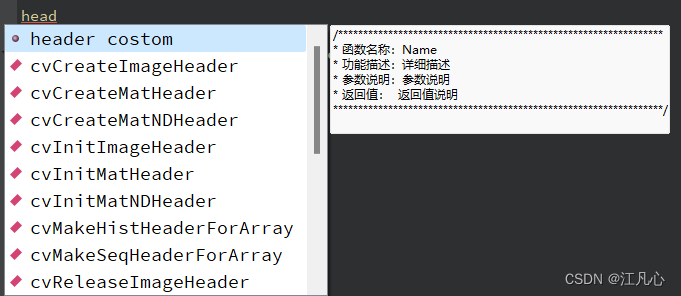
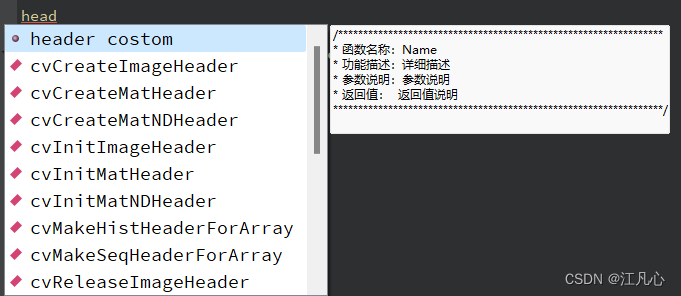
/*****************************************************************
*函数名称:Name
*功能描述:详细描述
*参数说明:参数说明
*返回值: 返回值说明
******************************************************************/


 2852
2852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


