网页布局中的一些常见问题及解决方案
1. 单行文字垂直居中的原理
比如有一个div标签,里面有一段单行文字
<style>
div {
height: 100px;
text-align: center;
}
</style>
<div>
个人登录界面
</div>
它的效果会是文本在盒子顶部
可以通过将文本的行距设置为盒子高度,实现单行文字垂直居中
<style>
div {
height: 100px;
text-align: center;
line-height: 100px;
}
</style>
<div>
个人登录界面
</div>
效果如下

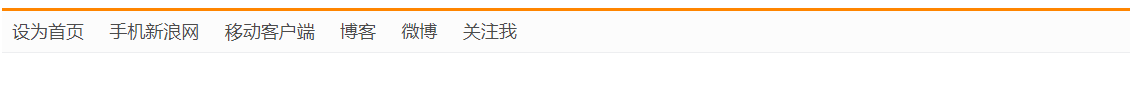
2. 在水平导航栏中由于文本字数不同,如何实现间距相同
可以通过设置每个文本盒子的padding内间距,实现间距相同
代码如下
<style>
div {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
font-size: 18px;
}
a {
display: inline-block;
padding: 0 10px;
text-decoration: none;
color: #4c4c4c;
line-height: 41px;
}
a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
<div id="nav">
<a href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">博客</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
效果如下:

3. 权重
在CSS中,选择器是有权重的。
如下:

权重是可以 叠加的
标签具体具有什么属性,总是看权重的,这里注意,权重没有进位
4. 边框和内边距会影响盒子实际大小
如果一个盒子已经设置好宽度和高度,再设置边框和内边距的话,盒子的实际大小会叠加上边框和内边距的大小
解决方法:
可以把盒子的宽度、高度设置为想要的宽高再减去边框或者内边距的大小
padding不会撑开盒子的情况:
没有设置宽度
5. 使用外边距让块级盒子水平居中
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度
- 盒子的左右边距都设置为auto
以下三种写法都可以

6. 让行内元素和行内块元素水平居中
方法:给其父元素添加**text-align: center;**即可
7. 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
主要有两种情况
-
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距,下面的元素有上外边距,他们之间的垂直距离不是margin-top和margin-bottom之和。
而是两个值中的较大者
解决方法:
尽量只给一个盒子添加margin值 -
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值
解决方法:- 可以为父元素添加边框
- 可以为父元素添加内边距
- 可以为父元素添加overflow:hidden
<style>
border: 1px solid transparent;
padding: 1px;
overflow: hidden
</style>
8. 清除内外边距
网页元素都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距

注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了





















 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








