HTML网页的基本结构
1.什么是HTML?
1)Hyper Text Markup Language(超文本标记语言),是一种用来描述网页的标记语言。
2)HTML不是一种程序语言,不强调任何的逻辑性。
3)HTML是由一套标签组成:
双标签格式:<标签名称></标签名称>
例如:<body></body>
单标签格式:<标签名称/>
例如:<br/>
2.开发工具
记事本、EditPlus、sublime、WebStorm
3.基本结构

4.网页头部的信息标签
1)title 网页的标题
2)meta

文本标签
1.标题标签
<h1>······<h6> <h1>字体最大 <h6>字体最小
2.段落标签
<p>······</p> 段落前后会空一行
3.换行标签
<br/>
4.水平线标签
<hr/>
5.字体式样标签
<strong>加粗</strong>、<em>斜体</em>
6.特殊符号标签
| 特殊符号 | 字符实体 |
|---|---|
| 空格 | & nbsp; |
| 大于号(>) | & gt; |
| 小于号(<) | & lt; |
| 引号(’’) | & quot; |
| 版权符号() | & copy; |
7.注释
<!- - 被注释的代码- ->
图像标签
语法

绝对路径:从根盘符开始寻找资源
相对路劲:从页面所在的位置开始寻找资源
链接标签
1.页面间链接
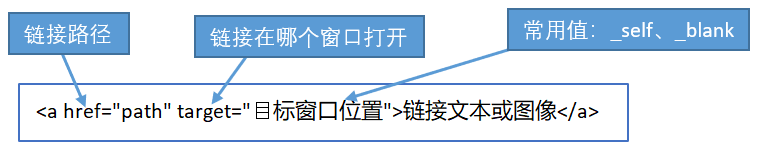
语法

target属性常用的值:
_self:表示在本窗体打开目标页面
_blank:表示在新窗体打开目标页面
普通文本超链接:<a href=“目标位置”></a>
图片超链接:<a href=“目标位置”><img/></a>
空链接:<a href="#"></a>
2.锚链接
1)同一页面的锚链接
先创建标记
<a name=“标记名称”>标记位置</a>
再创建锚链接:点击该链接就会跳转到标记位置
<a href="#标记名称">锚链接位置</a>
2)不同页面之间的锚链接
先在B页面创建标记
<a name=“标记名称”>标记位置</a>
再在A页面创建锚链接
<a href=“B页面#标记名称”>锚链接位置</a>
3.功能性链接
邮件链接
<a href=“mailto:webmaster@163.cn”>联系我们</a>
注意:mailto使用的前提是电脑中安装邮件客户端
列表
1.有序列表

ol标签有个type属性用来设置项目符号的显示式样:
| 取值 | 说明 |
|---|---|
| 1 | 使用数字作为项目符号 |
| A/a | 使用大写/小写字母作为项目符号 |
| I/i | 使用大写/小写罗马数字作为项目符号 |
2.无序列表

ul标签有个type属性用来设置项目符号的显示式样:
| 取值 | 说明 |
|---|---|
| disc | 项目符号显示为实体圆心,默认值 |
| square | 项目符号显示为实体方心 |
| circle | 项目符号显示为空心圆 |
3.定义列表

说明:
dl:定义列表标签
dt:定义列表标题
dd:定义列表内容
表格
1.基本结构:行、列、单元格
2.基本语法

3.对齐方式
1)表格的对齐:
align=left(左对齐,默认)、center(中间)、right(右对齐)
2)单元格的对齐:
align=left(左对齐,默认)、center(中间)、right(右对齐)
valign=top(顶部)、middle(居中,默认)、bottom(底部)
4.表格其他属性
width:表格的宽度 可以用像素设置,也可以用百分比设置
height:表格的高度
border:表格的边框宽度
cellspacing:表格单元格之间的距离
cellpadding:单元格中的内容与单元格边框的距离
bgcolor:设置背景颜色
5.表格跨行、跨列

6.表格的嵌套
表格嵌套就是指表格中包含了其他表格
7.表格中的其他标签
th:列名单元格,字体默认会变粗并居中对齐
caption:表格标题





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








