本文基于环境:nodejs的16.15.1和vue的5.0.7
一、创建基于vue2的vue-cli及运行
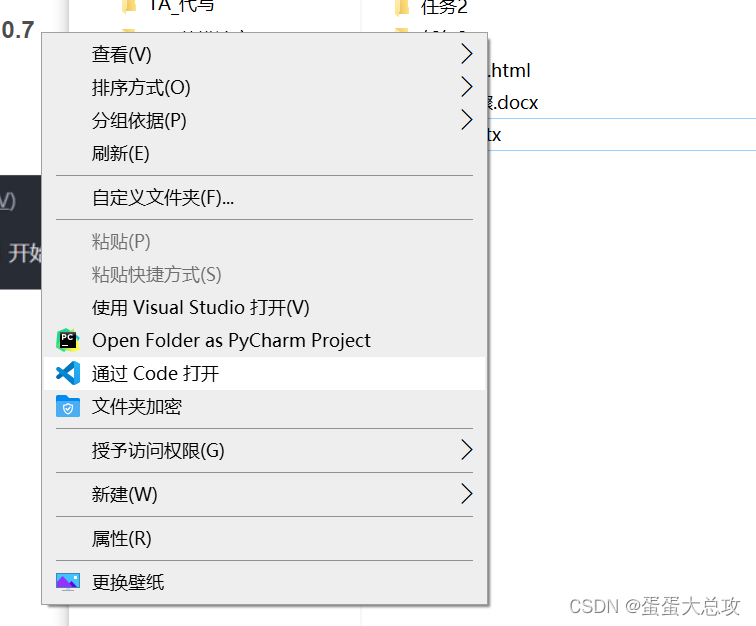
1、新建文件夹,右键打开方式 选择通过Code打开

2、在导航栏 选中 终端-->新建终端

3、输入 vue create 项目名,键入回车(等待,不要敲击回车键,否则自动选择创建vue3)

4、使用键盘方向向下操作符,选中vue2,回车

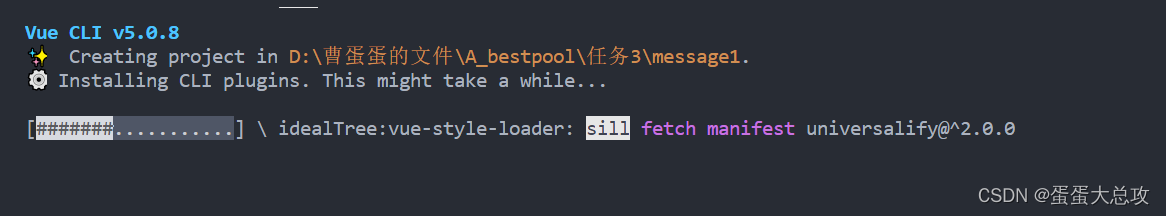
正在生成,请稍后(若卡住可以继续按回车键)

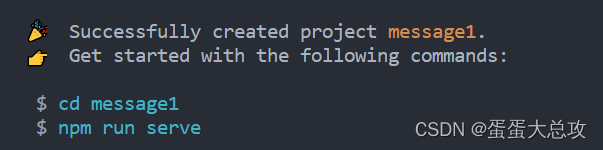
5、弹出以下命令,则创建完成

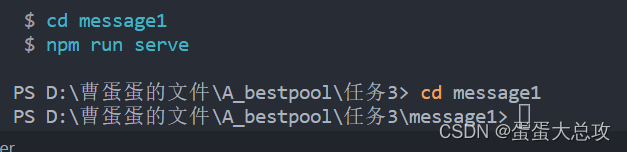
6、向终端键入cd message1+回车,进入指定文件夹message1

向终端键入npm run serve+回车,开始运行(下图为正在运行)

7、按住ctrl的同时单击蓝绿色的地址【内部打开 http://localhost:8080/ 或外部打开 http://192.168.43.89:8080/】,即可运行

8、弹出界面,运行成功

二、vue.js官网样例在vscode上运行的操作流程
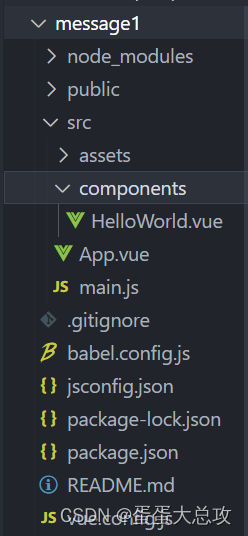
1、选中创建的项目,在components注册组件 TestT.vue

2、打开vue.js官网,选中文档,互动教程
【vue.js官网网址:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)】

3、先点击左下角看答案,再将完整代码复制到新建的vue项目中

发现拷贝过来的代码报错

4、在<template>组件中加入<div>组件

发现还在报错

5、进入message1文件夹下的配置文件package.json文件中,找到 "eslintConfig",将"root": false改为"root": false【 ESLint允许你指定你想要支持的JavaScript语言选项,关闭可避免一些过于严格的语法检查】,发现还在报错。

6、进入message1文件夹下的配置文件package.json文件中,找到 "eslintConfig",将"parserOptions"中加入"requireConfigFile": false即可

此时错误消失

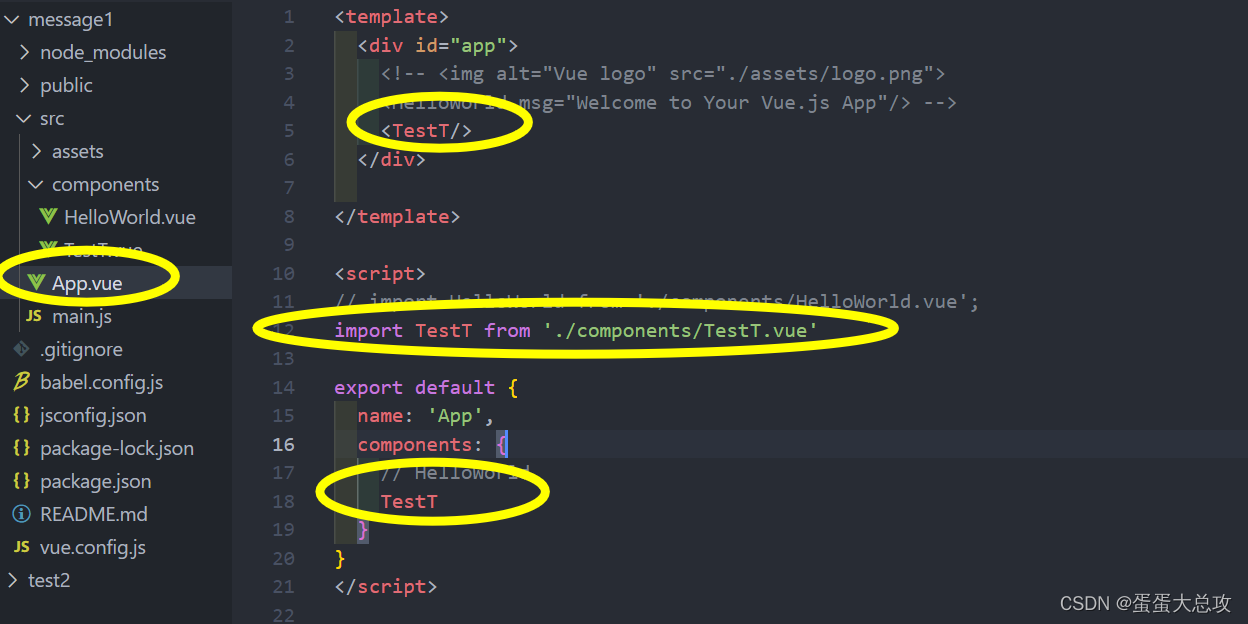
7、在APP.vue中注册新加入的组件【为使效果更加明显,将原组件注释掉】

8、同样,cd进入指定文件中,输入npm run serve,ctrl+单击http://localhost:8080/

vue.js官网样例运行成功





















 2647
2647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








