1、新建项目
打开Visual studio code
打开一个你想要创建项目的文件夹
打开集成终端:查看 –> 集成终端 或者直接按 ctrl+`
如果没有安装vue-cli,在终端输入:
npm install -g vue-cli
全局安装vue-cli
然后新建项目
vue init webpack projectName
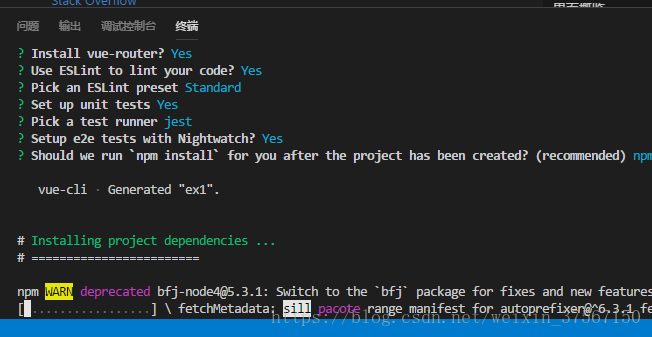
projectName换为你想要的名字。这里我建立的项目名为 ex1
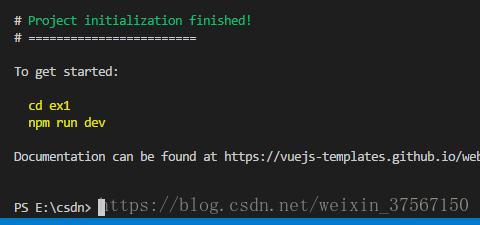
然后一直按确认或输入y按确认,等待项目初始化,如下图
项目完成后,运行如下命令

此时,打开你最喜欢的浏览器,输入上图的地址
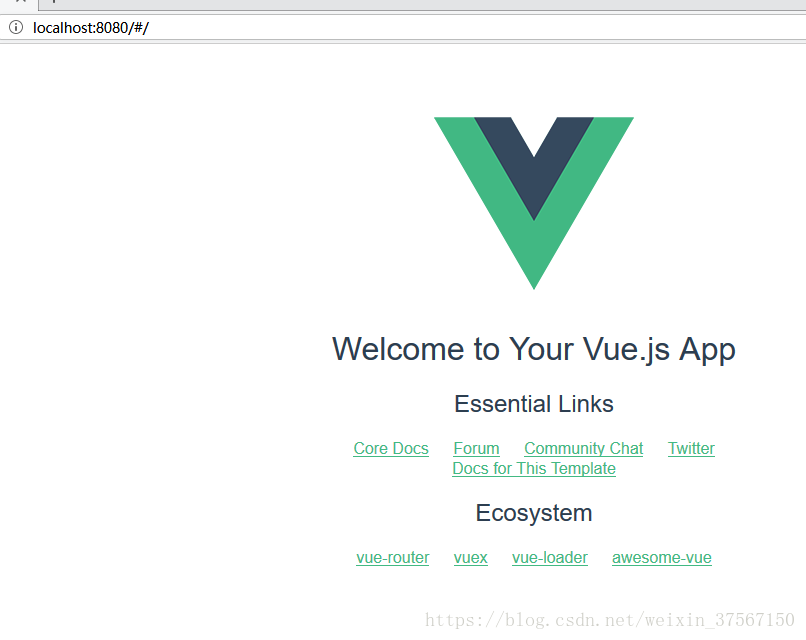
你应该能看到下图所显示的
2.完成项目
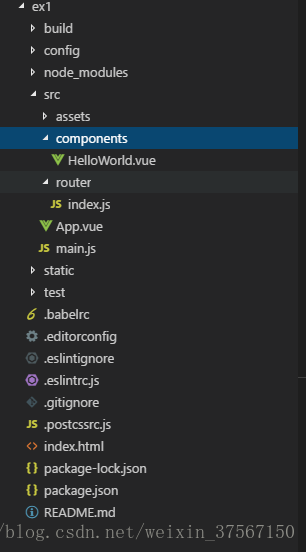
这时,你的项目的目录结构应该如下图所示

我们目前只关心目录src文件下的内容
接下来我们将vue.js官网的树形视图例子整合到我们的项目中。
1)在components目录下新建一个文件夹tree
2) 在新建的tree文件夹下新建一个文件tree.vue
3) tree.vue的代码如下:(注意每修改一个文件按 ctrl + s 保存)
- 1
- 2
- 3
- 4
- 5
<template>
<li>
<div
class="bold: isFolder"
v-on:click="toggle"
@dblclick="changeType">
{{ model.name }}
<span v-if="isFolder">[{{ open ? '-' : '+' }}]</span>
</div>
<ul v-show="open" v-if="isFolder">
<tree
class="item"
v-for="(child, index) in model.children"
:key="index"
:model="child">
</tree>
<li class="add" @click="addChild">+</li>
</ul>
</li>
</template>
<style>
body {
font-family: Menlo, Consolas, monospace;
color: #444;
}
.item {
cursor: pointer;
}
.bold {
font-weight: bold;
}
ul {
padding-left: 1em;
line-height: 1.5em;
list-style-type: dot;
}
</style>
<script>
import Vue from 'vue'
export default {
name: "tree",
props: {
model: Object
},
data: function () {
return {
open: false
}
},
computed: {
isFolder: function () {
return this.model.children &&
this.model.children.length
}
},
methods: {
toggle: function() {
if (this.isFolder) {
this.open = !this.open;
}
},
changeType: function () {
if (!this.isFolder) {
Vue.set(this.model, 'children', [])
this.addChild()
this.open = true
}
},
addChild: function () {
this.model.children.push({
name: 'new stuff'
})
}
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
4) app.vue的代码如下:
<template>
<div id="app">
<ul>
<tree :model="data"></tree>
</ul>
</div>
</template>
<script>
import tree from "./components/tree/tree.vue"
export default {
name: 'App',
components:{
tree
},
data(){
return{
data:data
}
}
}
var data = {
name: 'My Tree',
children: [
{ name: 'hello' },
{ name: 'wat' },
{
name: 'child folder',
children: [
{
name: 'child folder',
children: [
{ name: 'hello' },
{ name: 'wat' }
]
},
{ name: 'hello' },
{ name: 'wat' },
{
name: 'child folder',
children: [
{ name: 'hello' },
{ name: 'wat' }
]
}
]
}
]
}
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
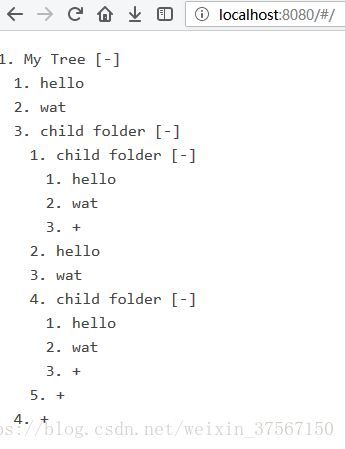
如果一切正常,运行结果应该如下图

全部展开后如下图:
如果不喜欢将全部代码放在一个文件里面,可以在tree目录下新建两个文件
tree.css tree.html
- 1
然后把tree.vue中包含在template里面的代码剪切进tree.html
,把style里面的但剪切进tree.css 。
然后tree.vue的template和style部分分别变为如下
<template src="./tree.html"></template>
<style src="./tree.css"></style>
- 1
- 2
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-7b4cdcb592.css" rel="stylesheet">
</div>
</article>
})()
<div id="dmp_ad_58"><div id="kp_box_58" data-pid="58" data-track-view="{"mod":"kp_popu_58-402","con":",,"}" data-track-click="{"mod":"kp_popu_58-402","con":",,"}"><div style="width:100%;background:#fff;border:3px solid #fff;">
那关闭关闭命令是什么?(2个月前#1楼)查看回复(1)举报回复
-
-
 Seven_wangying回复 獭祭初心: control键+c (2周前) 举报回复
Seven_wangying回复 獭祭初心: control键+c (2周前) 举报回复
-
- 上一页
- 1
- 下一页
</div>Vue环境搭建+VSCode+Win10
05-19 阅读数 1
一、安装Node.js(js的运行环境)1.在Node.js官网https://nodejs.org/en/download/下载安装包。2.下载后进行安装。3.打开命令行,输入node-v可以查看到... 博文 来自: junshangshui的专栏
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/liuxufeijidian/article/details/82080834,BlogCommendFromBaidu_3"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/liuxufeijidian/article/details/82080834,BlogCommendFromBaidu_3"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/liuxufeijidian/article/details/82080834" target="_blank" title="使用 vs code 搭建vue项目(一)"> <h4 class="text-truncate oneline" style="width: 692px;"> 使用 vs code 搭建vue项目(一) </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">08-26</span> <span class="read-num hover-hide"> 阅读数 1154</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/liuxufeijidian/article/details/82080834" target="_blank" title="使用 vs code 搭建vue项目(一)"> <span class="desc oneline">1.配置环境1.1.安装nodejs,下载地址:https://nodejs.org/en/download/。步骤…..安装完成后,输入node-v,提示如下,则安装完成。1.2.安装vscode下...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/liuxufeijidian">来自: <span class="blog_title"> liuxufeijidian的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/mao834099514/article/details/79138484,BlogCommendFromBaidu_0"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/mao834099514/article/details/79138484,BlogCommendFromBaidu_0"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/mao834099514/article/details/79138484" target="_blank" title="搭建vscode+vue环境"> <h4 class="text-truncate oneline" style="width: 692px;"> 搭建<em>vscode</em>+vue环境 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">01-23</span> <span class="read-num hover-hide"> 阅读数 4</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/mao834099514/article/details/79138484" target="_blank" title="搭建vscode+vue环境"> <span class="desc oneline">一、安装vue.js1.简介Vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,并且...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/mao834099514">来自: <span class="blog_title"> mao834099514的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-ad-box"><div id="kp_box_59" data-pid="59" data-track-view="{"mod":"kp_popu_59-78","con":",,"}" data-track-click="{"mod":"kp_popu_59-78","con":",,"}"><div id="_z2p9muypr0e8kt9" style=""><iframe width="852" frameborder="0" height="60" scrolling="no" src="https://pos.baidu.com/s?hei=60&wid=852&di=u3491668&ltu=https%3A%2F%2Fblog.csdn.net%2Fweixin_37567150%2Farticle%2Fdetails%2F81291433&psi=f664cb27fef804891fd6fcdef5f54395&psr=1366x768&pcs=1349x558&tlm=1551784545&col=zh-CN&tpr=1551784545479&tcn=1551784545&exps=111000,110011&cmi=44&pss=1641x4875&dis=0&prot=2&ti=%E7%94%A8vscode%E5%AE%9E%E7%8E%B0vue.js%E9%A1%B9%E7%9B%AE%E7%9A%84%E4%B8%80%E4%B8%AA%E5%AE%8C%E6%95%B4%E8%BF%87%E7%A8%8B%20-%20weikwer%20-%20CSDN%E5%8D%9A%E5%AE%A2&dtm=HTML_POST&ccd=24&ps=2462x402&cfv=0&cja=true&cce=true&cec=UTF-8&par=1366x728&ari=2&dc=3&drs=1&pis=-1x-1&dai=2&chi=1&cdo=-1&ant=0&dri=0&cpl=21"></iframe></div><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div></div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/qq_36256944/article/details/80553774,BlogCommendFromBaidu_1"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/qq_36256944/article/details/80553774,BlogCommendFromBaidu_1"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_36256944/article/details/80553774" target="_blank" title="vs code 打造舒适的vue开发环境"> <h4 class="text-truncate oneline" style="width: 692px;"> vs code 打造舒适的vue开发环境 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">06-03</span> <span class="read-num hover-hide"> 阅读数 1</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_36256944/article/details/80553774" target="_blank" title="vs code 打造舒适的vue开发环境"> <span class="desc oneline">主要从两个技巧说明代码格式化自动生成代码块以vue-cli创建的项目为例,项目结构如下代码格式化eslint修改vue推荐使用eslintstandard风格的代码,根据个人喜好可在.eslintrc...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/qq_36256944">来自: <span class="blog_title"> 事在人为2018的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/weixin_41838734/article/details/80408437,BlogCommendFromBaidu_4"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/weixin_41838734/article/details/80408437,BlogCommendFromBaidu_4"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/weixin_41838734/article/details/80408437" target="_blank" title="vscode编辑器自动生成.vue文件三组标签结构的方法"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>vscode</em>编辑器自动生成.vue文件三组标签结构的方法 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">05-22</span> <span class="read-num hover-hide"> 阅读数 1192</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/weixin_41838734/article/details/80408437" target="_blank" title="vscode编辑器自动生成.vue文件三组标签结构的方法"> <span class="desc oneline">1、选择“文件-&amp;gt;首选项-&amp;gt;用户代码片段”,此时,会弹出一个搜索框,输入vue 选择vue后,编辑器会自动打开一个名字为vue.json的文件2、复制以下内容到这个...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/weixin_41838734">来自: <span class="blog_title"> weixin_41838734的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/meng19910117/article/details/80873712,BlogCommendFromBaidu_5"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/meng19910117/article/details/80873712,BlogCommendFromBaidu_5"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/meng19910117/article/details/80873712" target="_blank" title="前端学习(五):VsCode新建VueJs项目"> <h4 class="text-truncate oneline" style="width: 692px;"> 前端学习(五):<em>VsCode</em>新建VueJs项目 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">07-01</span> <span class="read-num hover-hide"> 阅读数 1025</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/meng19910117/article/details/80873712" target="_blank" title="前端学习(五):VsCode新建VueJs项目"> <span class="desc oneline">本博客转载而来,转载自:https://blog.csdn.net/Marian96/article/details/73603844使用vue-cli快速构建项目 (vue-cli是vue.js的脚...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/meng19910117">来自: <span class="blog_title"> meng19910117的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/ywl570717586/article/details/79754543,BlogCommendFromBaidu_6"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/ywl570717586/article/details/79754543,BlogCommendFromBaidu_6"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/ywl570717586/article/details/79754543" target="_blank" title="VSCode配置启动Vue项目"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>VSCode</em>配置启动Vue项目 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">03-30</span> <span class="read-num hover-hide"> 阅读数 1</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/ywl570717586/article/details/79754543" target="_blank" title="VSCode配置启动Vue项目"> <span class="desc oneline">下载安装并配置VSCode随便百度上搜个最新的VSCode安装好后,点击Ctrl+Shit+X打开插件扩展窗口进行插件扩展,这里要安装两个插件。1、vetur插件的安装该插件是vue文件基本语法的高亮...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/ywl570717586">来自: <span class="blog_title"> 一生为追梦的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/sunmagine/article/details/80314045,BlogCommendFromBaidu_7"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/sunmagine/article/details/80314045,BlogCommendFromBaidu_7"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/sunmagine/article/details/80314045" target="_blank" title="优雅地使用 VSCode 来编辑 vue 文件"> <h4 class="text-truncate oneline" style="width: 692px;"> 优雅地使用 <em>VSCode</em> 来编辑 vue 文件 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">05-14</span> <span class="read-num hover-hide"> 阅读数 807</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/sunmagine/article/details/80314045" target="_blank" title="优雅地使用 VSCode 来编辑 vue 文件"> <span class="desc oneline">javascript vue.js当然vscode对vue也不是原生支持的,今天来扒一扒如何配置vscode以便优雅地编辑vue文件先来扒一扒使用PHPStorm遇到的问题:vue文件虽然可以通过插件...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/sunmagine">来自: <span class="blog_title"> sunmagine的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-ad-box"><div id="kp_box_60" data-pid="60" data-track-view="{"mod":"kp_popu_60-43","con":",,"}" data-track-click="{"mod":"kp_popu_60-43","con":",,"}"><div class="mediav_ad"><newsfeed class="newsfeed QIHOO__WEB__SO__1551784544783_796" id="QIHOO__WEB__SO__1551784544783_796" style="display:block;margin:0;padding:0;border:none;width:900px;height:84px;overflow-y:hidden;overflow-x:hidden;position:relative;text-align:left;"><info-div id="QIHOO__WEB__SO__1551784544783_796-info" style="zoom:1"><info-div class="QIHOO__WEB__SO__1551784544783_796 singleImage clk" data-href="https://ssxd.mediav.com/s?type=2&r=20&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b78ebf5769&price=AAAAAFx+Wl4AAAAAAA6sSFbzpeXoCK1nI0N7yQ==&finfo=DAABCAABAAAAXwgAAgAAAEcEAAM/Tkqv568eiwAIAAIAAAADCgADgUQhYgfLoF8IAAQAAABnBgAGLbcKAAkAAAAAAAIQFAYACgAACAAOAAAAPwoADwAAAAAADpuAAA&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaAzqbm39XBBQA&uai=FeTGlAIlAhUEFrHA7/jI7fO7/QEV8ggl/aGr3gklABUaFAAA&ubi=FeKeURWWtMoCFdLYuBcV3v3lWBUEFRwWsv2NnxcWscDakb+n77v9ATQCFqjAECUGFe6uifEFFfoFFQA2ra7jiJi01MocAA&clickid=0&cpx=__OFFSET_X__&cpy=__OFFSET_Y__&cs=__EVENT_TIME_START__&ce=__EVENT_TIME_END__&csign2=QzWflBYie8G=&url=http%3A%2F%2Fgp1.zhishangyunjiandd.top%2F" data-pv="https://ssxd.mediav.com/s?type=1&r=20&tid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&finfo=DAABCAABAAAAXwgAAgAAAEcEAAM/Tkqv568eiwAIAAIAAAADCgADgUQhYgfLoF8IAAQAAABnBgAGLbcKAAkAAAAAAAIQFAYACgAACAAOAAAAPwoADwAAAAAADpuAAA&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b78ebf5769&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaAzqbm39XBBQA&uai=FeTGlAIlAhUEFrHA7/jI7fO7/QEV8ggl/aGr3gklABUaFAAA&ubi=FeKeURWWtMoCFdLYuBcV3v3lWBUEFRwWsv2NnxcWscDakb+n77v9ATQCFqjAECUGFe6uifEFFfoFFQA2ra7jiJi01MocAA&ds=1&price=AAAAAFx+Wl4AAAAAAA6sSFbzpeXoCK1nI0N7yQ==,https://max-l.mediav.com/rtb?type=2&d=100&b=1332c3b78ebf5769&p=2265522&l=1136674&s=1&z=1&ps=0&w=AAAAAFx-Wl4AAAAAAA6scf3c-GC_fza62LkWVA&pt=1&k=8uqwcwAAAAA=&i=5j_zFNOPZ9g-&v=57477381246441922120018" data-clk="https://max-l.mediav.com/rtb?type=3&d=100&b=1332c3b78ebf5769&p=2265522&l=1136674&s=1&ps=0&k=8uqwcwAAAAA=&i=5j_zFNOPZ9g-&v=57477381246441922120018&x=__OFFSET_X__&y=__OFFSET_Y__&st=__EVENT_TIME_START__&et=__EVENT_TIME_END__&tc=&turl="> <info-div class="wrap"> <info-div class="singleImage-img singleImage-img-left"> <info-div class="img" style="background-image:url(https://s3m.mediav.com/galileo/665521-8b2237548573e2e21dd1f2ebfdc43f01.jpg)"><info-div class="ads-tag"></info-div></info-div> </info-div> <info-div class="singleImage-body singleImage-body-left"> <info-div class="singleImage-title">股市经典口诀,涨三不追,跌四不压… 赢百万身价 看完恍然大悟</info-div> <info-div class="singleImage-desc">指南 · 顶新</info-div> </info-div><div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/SilenceJude/article/details/81748714,BlogCommendFromBaidu_8"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/SilenceJude/article/details/81748714,BlogCommendFromBaidu_8"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/SilenceJude/article/details/81748714" target="_blank" title="使用vscode如何建立vue模板"> <h4 class="text-truncate oneline" style="width: 692px;"> 使用<em>vscode</em>如何建立vue模板 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">08-16</span> <span class="read-num hover-hide"> 阅读数 1048</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/SilenceJude/article/details/81748714" target="_blank" title="使用vscode如何建立vue模板"> <span class="desc oneline">目标:我们希望每次新建.vue文件后,VSCODE能够根据配置,自动生成我们想要的内容。方法:打开VSCODE编辑器,依次选择“文件-&amp;amp;gt;首选项-&amp;amp;gt;用户代码片...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/SilenceJude">来自: <span class="blog_title"> SilenceJude的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/lilinoscar/article/details/82287108,BlogCommendFromBaidu_9"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/lilinoscar/article/details/82287108,BlogCommendFromBaidu_9"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/lilinoscar/article/details/82287108" target="_blank" title="vscode调试vue项目"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>vscode</em>调试vue项目 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">09-01</span> <span class="read-num hover-hide"> 阅读数 8775</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/lilinoscar/article/details/82287108" target="_blank" title="vscode调试vue项目"> <span class="desc oneline">vscode如何调试vue项目,通过F5进行断点调试,类似与vs进行调试,vscode需要安装插件以及配置launch.json文件。 步骤一:1.找到“扩展”或者按快捷键“Ctrl+Shift+X”...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/lilinoscar">来自: <span class="blog_title"> 希望能找到你的答案</span></a> </span> </p> </div> </div> <div class="recommend-item-box blog-expert-recommend-box" style="display: block;"> <div class="d-flex"> <div class="blog-expert-recommend"> <div class="blog-expert"> <div class="blog-expert-flexbox" data-track-view="{"mod":"popu_709","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><div class="blog-expert-item"><div class="blog-expert-info-box"><div class="blog-expert-img-box" data-track-click="{"mod":"popu_709","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><a href="https://blog.csdn.net/u013778905" target="_blank"><img src="https://avatar.csdn.net/0/C/8/3_u013778905.jpg" alt="前端向朔" title="前端向朔"><svg class="icon" aria-hidden="true"><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#csdnc-blogexpert"></use></svg></a><span data-track-click="{"mod":"popu_710","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><span class="blog-expert-button-follow btn-red-follow" data-name="u013778905" data-nick="前端向朔">关注</span></span></div><div class="info"><span data-track-click="{"mod":"popu_709","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><a href="https://blog.csdn.net/u013778905" target="_blank"><h5 class="oneline" title="前端向朔">前端向朔</h5></a></span> <p></p><p class="article-num" title="150篇文章"> 150篇文章</p><p class="article-num" title="排名:7000+"> 排名:7000+</p><p></p></div></div></div><div class="blog-expert-item"><div class="blog-expert-info-box"><div class="blog-expert-img-box" data-track-click="{"mod":"popu_709","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><a href="https://blog.csdn.net/FansUnion" target="_blank"><img src="https://avatar.csdn.net/2/9/9/3_fansunion.jpg" alt="小雷FansUnion" title="小雷FansUnion"><svg class="icon" aria-hidden="true"><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#csdnc-blogexpert"></use></svg></a><span data-track-click="{"mod":"popu_710","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><span class="blog-expert-button-follow btn-red-follow" data-name="FansUnion" data-nick="小雷FansUnion">关注</span></span></div><div class="info"><span data-track-click="{"mod":"popu_709","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><a href="https://blog.csdn.net/FansUnion" target="_blank"><h5 class="oneline" title="小雷FansUnion">小雷FansUnion</h5></a></span> <p></p><p class="article-num" title="1224篇文章"> 1224篇文章</p><p class="article-num" title="排名:98"> 排名:98</p><p></p></div></div></div><div class="blog-expert-item"><div class="blog-expert-info-box"><div class="blog-expert-img-box" data-track-click="{"mod":"popu_709","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><a href="https://blog.csdn.net/qq_41893274" target="_blank"><img src="https://avatar.csdn.net/A/D/4/3_qq_41893274.jpg" alt="战斗,然后凯旋" title="战斗,然后凯旋"></a><span data-track-click="{"mod":"popu_710","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><span class="blog-expert-button-follow btn-red-follow" data-name="qq_41893274" data-nick="战斗,然后凯旋">关注</span></span></div><div class="info"><span data-track-click="{"mod":"popu_709","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><a href="https://blog.csdn.net/qq_41893274" target="_blank"><h5 class="oneline" title="战斗,然后凯旋">战斗,然后凯旋</h5></a></span> <p></p><p class="article-num" title="28篇文章"> 28篇文章</p><p class="article-num" title="排名:千里之外"> 排名:千里之外</p><p></p></div></div></div><div class="blog-expert-item"><div class="blog-expert-info-box"><div class="blog-expert-img-box" data-track-click="{"mod":"popu_709","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><a href="https://blog.csdn.net/sinat_27741463" target="_blank"><img src="https://avatar.csdn.net/C/A/6/3_sinat_27741463.jpg" alt="zyww" title="zyww"></a><span data-track-click="{"mod":"popu_710","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><span class="blog-expert-button-follow btn-red-follow" data-name="sinat_27741463" data-nick="zyww">关注</span></span></div><div class="info"><span data-track-click="{"mod":"popu_709","con":"https://blog.csdn.net/weixin_37567150/article/details/81291433"}"><a href="https://blog.csdn.net/sinat_27741463" target="_blank"><h5 class="oneline" title="zyww">zyww</h5></a></span> <p></p><p class="article-num" title="44篇文章"> 44篇文章</p><p class="article-num" title="排名:千里之外"> 排名:千里之外</p><p></p></div></div></div></div> </div> </div> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/wwaenig521314/article/details/73469542,BlogCommendClickRateRank_10"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/wwaenig521314/article/details/73469542,BlogCommendClickRateRank_10"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/wwaenig521314/article/details/73469542" target="_blank" title="如何运行vue项目"> <h4 class="text-truncate oneline" style="width: 692px;"> 如何运行vue项目 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">06-19</span> <span class="read-num hover-hide"> 阅读数 3</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/wwaenig521314/article/details/73469542" target="_blank" title="如何运行vue项目"> <span class="desc oneline">在师兄的推荐下入坑vue.js,发现不知如何运行GitHub上的开源项目,很尴尬。通过查阅网上教程,成功搭建好项目环境,同时对前段工程化有了朦朦胧胧的认知,因此将环境搭建过程分享给大家。 首先,列出来...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/wwaenig521314">来自: <span class="blog_title"> 你家大王的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/ygy211715/article/details/79387238,BlogCommendClickRateRank_11"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/ygy211715/article/details/79387238,BlogCommendClickRateRank_11"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/ygy211715/article/details/79387238" target="_blank" title="vue 如何新建一个项目"> <h4 class="text-truncate oneline" style="width: 692px;"> vue 如何新建<em>一个</em>项目 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">02-27</span> <span class="read-num hover-hide"> 阅读数 3</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/ygy211715/article/details/79387238" target="_blank" title="vue 如何新建一个项目"> <span class="desc oneline">身为入行未深的小白前端,不断的学习是我们不可丢失的习惯。前端流行的框架也是层出不穷,vue在众多框架中脱颖而出。今天花了两个小时的时间自己走了一边创建vue项目的流程,跟你们分享。1:打开cmd命令行...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/ygy211715">来自: <span class="blog_title"> ygy211715的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/xiajing13579/article/details/82660266,BlogCommendESEnWordWeight_12"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/xiajing13579/article/details/82660266,BlogCommendESEnWordWeight_12"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/xiajing13579/article/details/82660266" target="_blank" title="VsCode + node+ vue.js 开发环境搭建(二)"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>VsCode</em> + node+ <em>vue.js</em> 开发环境搭建(二) </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">09-12</span> <span class="read-num hover-hide"> 阅读数 156</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/xiajing13579/article/details/82660266" target="_blank" title="VsCode + node+ vue.js 开发环境搭建(二)"> <span class="desc oneline">1.代码模板:在 文件---首选项----用户代码片段中 找到 html.json 可以加入自己模板文件如下: &quot;html5&quot;:{// 带VUE.js 的HTML文件 ...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/xiajing13579">来自: <span class="blog_title"> xiajing13579的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-ad-box"><div id="kp_box_61" data-pid="61" data-track-view="{"mod":"kp_popu_61-557","con":",,"}" data-track-click="{"mod":"kp_popu_61-557","con":",,"}"><div class="mediav_ad"><newsfeed class="newsfeed QIHOO__WEB__SO__1551784545161_321" id="QIHOO__WEB__SO__1551784545161_321" style="display:block;margin:0;padding:0;border:none;width:852px;height:60px;overflow-y:hidden;overflow-x:hidden;position:relative;text-align:left;"><info-div id="QIHOO__WEB__SO__1551784545161_321-info" style="zoom:1"><info-div class="QIHOO__WEB__SO__1551784545161_321 singleImage clk" data-href="https://ssxd.mediav.com/s?type=2&r=20&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b7f34c7a85&price=AAAAAFx+Wl8AAAAAAAWzcoudFXDdsWWcPYdvVQ==&finfo=DAABCAABAAAAGwgAAgAAAGoEAAM/MD3rAYbSngAIAAIAAAADCgADKeSiyKs9KNsIAAQAAABuBgAGLbcKAAkAAAAAAAIQFAYACgAACAAOAAAAPAoADwAAAAAABB6wAA&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaA16Dn39XBBQA&uai=FaixkwIlAhUEFs7DxreV7MzkUxXyCCXR3fbGBSUAFRoUAAA&ubi=Fai3UBWQwMoCFeCQuRcVxO/lWBUEFRwWlPGQnRcWzsPbnp+y0eRTNAIWqMAQJQYVuMzTsAIVvgMVADam/uHXyYyFmycA&clickid=0&cpx=__OFFSET_X__&cpy=__OFFSET_Y__&cs=__EVENT_TIME_START__&ce=__EVENT_TIME_END__&csign2=2Zcfu4Wmv86=&url=http%3A%2F%2Fgp.usbcool.com.cn%2F" data-pv="https://ssxd.mediav.com/s?type=1&r=20&tid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&finfo=DAABCAABAAAAGwgAAgAAAGoEAAM/MD3rAYbSngAIAAIAAAADCgADKeSiyKs9KNsIAAQAAABuBgAGLbcKAAkAAAAAAAIQFAYACgAACAAOAAAAPAoADwAAAAAABB6wAA&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b7f34c7a85&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaA16Dn39XBBQA&uai=FaixkwIlAhUEFs7DxreV7MzkUxXyCCXR3fbGBSUAFRoUAAA&ubi=Fai3UBWQwMoCFeCQuRcVxO/lWBUEFRwWlPGQnRcWzsPbnp+y0eRTNAIWqMAQJQYVuMzTsAIVvgMVADam/uHXyYyFmycA&ds=1&price=AAAAAFx+Wl8AAAAAAAWzcoudFXDdsWWcPYdvVQ==,https://max-l.mediav.com/rtb?type=2&d=100&b=1332c3b7f34c7a85&p=2255956&l=1136674&s=1&z=1&ps=0&w=AAAAAFx-Wl8AAAAAAAWzlk4XbfWN3zF-77De4g&pt=1&k=SfKaDwAAAAA=&i=9W8HoMOPZ9Z5&v=57477381246441922120018" data-clk="https://max-l.mediav.com/rtb?type=3&d=100&b=1332c3b7f34c7a85&p=2255956&l=1136674&s=1&ps=0&k=SfKaDwAAAAA=&i=9W8HoMOPZ9Z5&v=57477381246441922120018&x=__OFFSET_X__&y=__OFFSET_Y__&st=__EVENT_TIME_START__&et=__EVENT_TIME_END__&tc=&turl="> <info-div class="wrap"> <info-div class="singleImage-img singleImage-img-left"> <info-div class="img" style="background-image:url(https://s3m.mediav.com/galileo/658900-7a0c8287200d1a7e56ebe9694a95a5b3.jpg)"><info-div class="ads-tag"></info-div></info-div> </info-div> <info-div class="singleImage-body singleImage-body-left"> <info-div class="singleImage-title">股市经典口诀,涨三不追,跌四不压… 赢百万身价 看完恍然大悟</info-div> <info-div class="singleImage-desc">君银证券 · 顶新</info-div> </info-div><div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/sinat_17775997/article/details/54943648,BlogCommendESEnWordWeight_13"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/sinat_17775997/article/details/54943648,BlogCommendESEnWordWeight_13"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/sinat_17775997/article/details/54943648" target="_blank" title="用Vue.js和Webpack开发Web在线钢琴"> <h4 class="text-truncate oneline" style="width: 692px;"> 用<em>Vue.js</em>和Webpack开发Web在线钢琴 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">02-09</span> <span class="read-num hover-hide"> 阅读数 1078</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/sinat_17775997/article/details/54943648" target="_blank" title="用Vue.js和Webpack开发Web在线钢琴"> <span class="desc oneline">缘起由于童心未泯,之前在手机上玩过钢琴模拟App,但是手机屏幕太小,始终觉得不过瘾。其实对于我这个连基本乐理都不懂的“乐盲”来说,就算给我一台真正的钢琴,我也玩不转。不过是图个新鲜、权当娱乐罢了。最近...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/sinat_17775997">来自: <span class="blog_title"> 大灰狼的小绵羊哥哥的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/qq_39548647/article/details/81557588,BlogCommendESEnWordWeight_14"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/qq_39548647/article/details/81557588,BlogCommendESEnWordWeight_14"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_39548647/article/details/81557588" target="_blank" title="VsCode新建VueJs项目"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>VsCode</em>新建VueJs项目 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">08-10</span> <span class="read-num hover-hide"> 阅读数 77</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_39548647/article/details/81557588" target="_blank" title="VsCode新建VueJs项目"> <span class="desc oneline">使用vue-cli快速构建项目 (vue-cli是vue.js的脚手架,用于自动生成vue.js模板工程的。安装vue-cli之前,需要先安装了vue和webpack)·node-v//(版本低引起:...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/qq_39548647">来自: <span class="blog_title"> qq_39548647的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/u013425527/article/details/78979991,BlogCommendESEnWordWeight_15"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/u013425527/article/details/78979991,BlogCommendESEnWordWeight_15"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u013425527/article/details/78979991" target="_blank" title="完成一个项目的流程"> <h4 class="text-truncate oneline" style="width: 692px;"> 完成<em>一个</em>项<em>目的</em>流程 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">01-05</span> <span class="read-num hover-hide"> 阅读数 2123</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u013425527/article/details/78979991" target="_blank" title="完成一个项目的流程"> <span class="desc oneline">我自己总结的,有什么问题,请大家指点啊!1. 制定项目的周期。工具:project2. 确定需求,设计界面。工具:Axure3. 写需求文档。4. 写接口文档。5. 设计项目架构。工具:Visio6....</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/u013425527">来自: <span class="blog_title"> IT技术专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/looyo/article/details/80458274,BlogCommendESEnWordWeight_16"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/looyo/article/details/80458274,BlogCommendESEnWordWeight_16"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/looyo/article/details/80458274" target="_blank" title="vscode 开发 vue 时环境准备和配置"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>vscode</em> 开发 vue 时环境准备和配置 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">05-25</span> <span class="read-num hover-hide"> 阅读数 423</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/looyo/article/details/80458274" target="_blank" title="vscode 开发 vue 时环境准备和配置"> <span class="desc oneline">vscode安装ESlint插件、Vetur、Prettier-CodeformatterJavascriptStandardStyle;需要进行配置,{&amp;amp;quot;editor.fo...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/looyo">来自: <span class="blog_title"> 中国资深步行专家 CSDNBLog</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/zdhsoft/article/details/70209546,searchFromBaidu_17"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/zdhsoft/article/details/70209546,searchFromBaidu_17"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/zdhsoft/article/details/70209546" target="_blank" title="vscode几个常用插件推荐[补充]"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>vscode</em>几个常用插件推荐[补充] </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">04-17</span> <span class="read-num hover-hide"> 阅读数 3</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/zdhsoft/article/details/70209546" target="_blank" title="vscode几个常用插件推荐[补充]"> <span class="desc oneline">概述vscode是一个不错的开源IDE,可以完全替代sublime,又是跨平台,使用起来还比较方便.使用一段时间后,我觉得有些插件,值得推荐一下.我这里的开发环境是win10下vscode+node....</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/zdhsoft">来自: <span class="blog_title"> 冬瓜猫的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-ad-box"><div id="kp_box_62" data-pid="62" data-track-view="{"mod":"kp_popu_62-556","con":",,"}" data-track-click="{"mod":"kp_popu_62-556","con":",,"}"><div class="mediav_ad"><newsfeed class="newsfeed QIHOO__WEB__SO__1551784545278_938" id="QIHOO__WEB__SO__1551784545278_938" style="display:block;margin:0;padding:0;border:none;width:852px;height:60px;overflow-y:hidden;overflow-x:hidden;position:relative;text-align:left;"><info-div id="QIHOO__WEB__SO__1551784545278_938-info" style="zoom:1"><info-div class="QIHOO__WEB__SO__1551784545278_938 singleImage clk" data-href="https://ssxd.mediav.com/s?type=2&r=20&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b78ebf5769&price=AAAAAFx+Wl4AAAAAAA6sxc63cVtM8j4cebCzYQ==&finfo=DAABCAABAAAAGwgAAgAAAGYEAAM/MD3rAYbSngAIAAIAAAADCgADgUQqegeBF9sIAAQAAABuBgAGLbcKAAkAAAAAAAIQFAYACgAACAAOAAAAPwoADwAAAAAABB6wAA&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaAzqbm39XBBQA&uai=FeTGlAIlAhUEFrHA7/jI7fO7/QEV8ggl/aGr3gklABUaFAAA&ubi=Fai3UBWQwMoCFeSQuRcV7u/lWBUEFRwWlPGQnRcWscDFqrXh6rv9ATQEFqjAECUGFZm51oIGFb4DFQA2pv7h18mMhZsnAA&clickid=0&cpx=__OFFSET_X__&cpy=__OFFSET_Y__&cs=__EVENT_TIME_START__&ce=__EVENT_TIME_END__&csign2=2Zcfu4Wmv86=&url=http%3A%2F%2Fgp.usbcool.com.cn%2F" data-pv="https://ssxd.mediav.com/s?type=1&r=20&tid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&finfo=DAABCAABAAAAGwgAAgAAAGYEAAM/MD3rAYbSngAIAAIAAAADCgADgUQqegeBF9sIAAQAAABuBgAGLbcKAAkAAAAAAAIQFAYACgAACAAOAAAAPwoADwAAAAAABB6wAA&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b78ebf5769&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaAzqbm39XBBQA&uai=FeTGlAIlAhUEFrHA7/jI7fO7/QEV8ggl/aGr3gklABUaFAAA&ubi=Fai3UBWQwMoCFeSQuRcV7u/lWBUEFRwWlPGQnRcWscDFqrXh6rv9ATQEFqjAECUGFZm51oIGFb4DFQA2pv7h18mMhZsnAA&ds=2&price=AAAAAFx+Wl4AAAAAAA6sxc63cVtM8j4cebCzYQ==,https://max-l.mediav.com/rtb?type=2&d=100&b=1332c3b78ebf5769&p=2265522&l=1136674&s=2&z=1&ps=0&w=AAAAAFx-Wl4AAAAAAA6s48qCrHhyzsDmAvj2sQ&pt=1&k=8uqwcwAAAAA=&i=5j0zFNOPZ9hg&v=57477381246441922120018" data-clk="https://max-l.mediav.com/rtb?type=3&d=100&b=1332c3b78ebf5769&p=2265522&l=1136674&s=2&ps=0&k=8uqwcwAAAAA=&i=5j0zFNOPZ9hg&v=57477381246441922120018&x=__OFFSET_X__&y=__OFFSET_Y__&st=__EVENT_TIME_START__&et=__EVENT_TIME_END__&tc=&turl="> <info-div class="wrap"> <info-div class="singleImage-img singleImage-img-left"> <info-div class="img" style="background-image:url(https://s3m.mediav.com/galileo/658900-f9041c0668bd15085bcbb82e757c6684.jpg)"><info-div class="ads-tag"></info-div></info-div> </info-div> <info-div class="singleImage-body singleImage-body-left"> <info-div class="singleImage-title">股票“三不卖七不买“6字黄金口诀,只买井喷股 赢数百万身家!</info-div> <info-div class="singleImage-desc">君银证券 · 顶新</info-div> </info-div><div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/tfy1332/article/details/23086183,searchFromBaidu_18"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/tfy1332/article/details/23086183,searchFromBaidu_18"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/tfy1332/article/details/23086183" target="_blank" title="站内应用开发指南 http://open.weibo.com/wiki/%E7%AB%99%E5%86%85%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91%E6%8C%87"> <h4 class="text-truncate oneline" style="width: 692px;"> 站内应用开发指南 http://open.weibo.com/wiki/%E7%AB%99%E5%86%85%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91%E6%8C%87 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">04-07</span> <span class="read-num hover-hide"> 阅读数 1983</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/tfy1332/article/details/23086183" target="_blank" title="站内应用开发指南 http://open.weibo.com/wiki/%E7%AB%99%E5%86%85%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91%E6%8C%87"> <span class="desc oneline">站内应用开发指南目录 [隐藏] 1 站内应用创建及发布流程图2 登录微博账号3 设置开发者信息3.1 开发者信息内容填写:4 创建站内应用4.1 创建站内应用需要完善以下信息:5 编辑应用基本信息5....</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/tfy1332">来自: <span class="blog_title"> tfy1332的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/u010865136/article/details/52087727,searchFromBaidu_19"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/u010865136/article/details/52087727,searchFromBaidu_19"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u010865136/article/details/52087727" target="_blank" title="Google Chrome调试js代码"> <h4 class="text-truncate oneline" style="width: 692px;"> Google Chrome调试js代码 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">08-01</span> <span class="read-num hover-hide"> 阅读数 2274</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u010865136/article/details/52087727" target="_blank" title="Google Chrome调试js代码"> <span class="desc oneline">转自:http://www.open-open.com/lib/view/open1384785324165.html你是怎么调试JavaScript程序的?最原始的方法是用alert()在页面上打印...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/u010865136">来自: <span class="blog_title"> u010865136的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/elice_/article/details/86219418,searchFromBaidu_20"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/elice_/article/details/86219418,searchFromBaidu_20"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/elice_/article/details/86219418" target="_blank" title="如何设置Visual Studio Code的主题"> <h4 class="text-truncate oneline" style="width: 692px;"> 如何设置Visual Studio Code的主题 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">01-10</span> <span class="read-num hover-hide"> 阅读数 75</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/elice_/article/details/86219418" target="_blank" title="如何设置Visual Studio Code的主题"> <span class="desc oneline">https://jingyan.baidu.com/article/b24f6c821ee88f86bee5da52.html</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/elice_">来自: <span class="blog_title"> elice_的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/ifreeboard/article/details/53965580,searchFromBaidu_21"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/ifreeboard/article/details/53965580,searchFromBaidu_21"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/ifreeboard/article/details/53965580" target="_blank" title="如何使用Rxjava发送验证码倒计时使用篇"> <h4 class="text-truncate oneline" style="width: 692px;"> 如何使用Rxjava发送验证码倒计时使用篇 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">01-01</span> <span class="read-num hover-hide"> 阅读数 8276</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/ifreeboard/article/details/53965580" target="_blank" title="如何使用Rxjava发送验证码倒计时使用篇"> <span class="desc oneline">Rxjava的使用,倒计时,短信验证码倒计时,如何使用Rxjava发送验证码倒计时.compile'io.reactivex:rxandroid:1.2.1'compile'io.reactivex:...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/ifreeboard">来自: <span class="blog_title"> 01大酱的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/Joe0217/article/details/80950477,BlogCommendFromGuangxin_22"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/Joe0217/article/details/80950477,BlogCommendFromGuangxin_22"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/Joe0217/article/details/80950477" target="_blank" title="VSCode Vue开发推荐插件和VSCode快捷键"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>VSCode</em> Vue开发推荐插件和<em>VSCode</em>快捷键 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">07-07</span> <span class="read-num hover-hide"> 阅读数 2</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/Joe0217/article/details/80950477" target="_blank" title="VSCode Vue开发推荐插件和VSCode快捷键"> <span class="desc oneline">不喜欢说废话,反正点进来的也不是为了看介绍的,先贴上我自己的插件列表吧首先这几个是VSCode推荐Vue开发必备的插件Vetur——语法高亮、智能感知、Emmet等EsLint——语法纠错Debugg...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/Joe0217">来自: <span class="blog_title"> low神</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-ad-box"><div id="kp_box_63" data-pid="63" data-track-view="{"mod":"kp_popu_63-555","con":",,"}" data-track-click="{"mod":"kp_popu_63-555","con":",,"}"><div class="mediav_ad"><newsfeed class="newsfeed QIHOO__WEB__SO__1551784545382_824" id="QIHOO__WEB__SO__1551784545382_824" style="display:block;margin:0;padding:0;border:none;width:852px;height:60px;overflow-y:hidden;overflow-x:hidden;position:relative;text-align:left;"><info-div id="QIHOO__WEB__SO__1551784545382_824-info" style="zoom:1"><info-div class="QIHOO__WEB__SO__1551784545382_824 singleImage clk" data-href="https://ssxd.mediav.com/s?type=2&r=20&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b7f34c7a85&price=AAAAAFx+Wl8AAAAAAAW0AoOmNZHm2Pztku7Cew==&finfo=DAABCAABAAAAHwgAAgAAAGYEAAM/M/o+8u10mwAIAAIAAAADCgADKeSr4WJv2dEIAAQAAABnBgAGLbcKAAkAAAAAAAIQFAYACgAACAAOAAAAPAoADwAAAAAABB6vAA&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaA16Dn39XBBQA&uai=FaixkwIlAhUEFs7DxreV7MzkUxXyCCXR3fbGBSUAFRoUAAA&ubi=FeKeURWWtMoCFe7YuBcVnoHmWBUEFRwWsv2NnxcWzsPwhan41eRTNAQWqMAQJQYVmoaCog0V+gUVADatruOImLTUyhwA&clickid=0&cpx=__OFFSET_X__&cpy=__OFFSET_Y__&cs=__EVENT_TIME_START__&ce=__EVENT_TIME_END__&csign2=QzWflBYie8G=&url=http%3A%2F%2Fgp1.zhishangyunjiandd.top%2F" data-pv="https://ssxd.mediav.com/s?type=1&r=20&tid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&finfo=DAABCAABAAAAHwgAAgAAAGYEAAM/M/o+8u10mwAIAAIAAAADCgADKeSr4WJv2dEIAAQAAABnBgAGLbcKAAkAAAAAAAIQFAYACgAACAAOAAAAPAoADwAAAAAABB6vAA&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b7f34c7a85&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaA16Dn39XBBQA&uai=FaixkwIlAhUEFs7DxreV7MzkUxXyCCXR3fbGBSUAFRoUAAA&ubi=FeKeURWWtMoCFe7YuBcVnoHmWBUEFRwWsv2NnxcWzsPwhan41eRTNAQWqMAQJQYVmoaCog0V+gUVADatruOImLTUyhwA&ds=2&price=AAAAAFx+Wl8AAAAAAAW0AoOmNZHm2Pztku7Cew==,https://max-l.mediav.com/rtb?type=2&d=100&b=1332c3b7f34c7a85&p=2255956&l=1136674&s=2&z=1&ps=0&w=AAAAAFx-Wl8AAAAAAAW0I7OixT8KUaio6INyZg&pt=1&k=SfKaDwAAAAA=&i=9WFHoMOPZ9hh&v=57477381246441922120018" data-clk="https://max-l.mediav.com/rtb?type=3&d=100&b=1332c3b7f34c7a85&p=2255956&l=1136674&s=2&ps=0&k=SfKaDwAAAAA=&i=9WFHoMOPZ9hh&v=57477381246441922120018&x=__OFFSET_X__&y=__OFFSET_Y__&st=__EVENT_TIME_START__&et=__EVENT_TIME_END__&tc=&turl="> <info-div class="wrap"> <info-div class="singleImage-img singleImage-img-left"> <info-div class="img" style="background-image:url(https://s3m.mediav.com/galileo/665521-6a63b71e3ce5ea551d72a83cffa7aed1.jpg)"><info-div class="ads-tag"></info-div></info-div> </info-div> <info-div class="singleImage-body singleImage-body-left"> <info-div class="singleImage-title">老股民20年坚持只做一种股票,选股技巧如此惊人!</info-div> <info-div class="singleImage-desc">指南 · 顶新</info-div> </info-div><div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/x550392236/article/details/80771410,BlogCommendFromGuangxin_23"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/x550392236/article/details/80771410,BlogCommendFromGuangxin_23"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/x550392236/article/details/80771410" target="_blank" title="vscode快速新建vue模板"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>vscode</em>快速新建vue模板 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">06-22</span> <span class="read-num hover-hide"> 阅读数 1725</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/x550392236/article/details/80771410" target="_blank" title="vscode快速新建vue模板"> <span class="desc oneline">第一步:新建模板并保存文件==&amp;amp;gt;首选项==&amp;amp;gt;用户代码片段==&amp;amp;gt;输入vue,选择vue.json==&amp;amp;gt;编辑vue....</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/x550392236">来自: <span class="blog_title"> 猫老板的豆</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/weixin_41825468/article/details/79608546,BlogCommendFromGuangxin_24"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/weixin_41825468/article/details/79608546,BlogCommendFromGuangxin_24"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/weixin_41825468/article/details/79608546" target="_blank" title="VsCode新建VueJs项目的详细步骤"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>VsCode</em>新建VueJs项<em>目的</em>详细步骤 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">03-19</span> <span class="read-num hover-hide"> 阅读数 2885</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/weixin_41825468/article/details/79608546" target="_blank" title="VsCode新建VueJs项目的详细步骤"> <span class="desc oneline">本文介绍了VsCode新建VueJs,分享给大家,具体如下:使用vue-cli快速构建项目 (vue-cli是vue.js的脚手架,用于自动生成vue.js模板工程的。安装vue-cli之前,需要先安...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/weixin_41825468">来自: <span class="blog_title"> 古德湖的福禄</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/archer119/article/details/72789772,BlogCommendFromGuangxin_25"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/archer119/article/details/72789772,BlogCommendFromGuangxin_25"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/archer119/article/details/72789772" target="_blank" title="VS Code之Vue开发常用插件"> <h4 class="text-truncate oneline" style="width: 692px;"> VS Code之Vue开发常用插件 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">05-28</span> <span class="read-num hover-hide"> 阅读数 4</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/archer119/article/details/72789772" target="_blank" title="VS Code之Vue开发常用插件"> <span class="desc oneline">AutoCloseTag自动补全html标签AutoRenameTag同步更改html尾标签ESLintESlint语法提示settings.json文件"eslint.nodePath":"E:/W...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/archer119">来自: <span class="blog_title"> 敲键盘的猫</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/qq_41893274/article/details/85873915,BlogCommendFromQuerySearch_26"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/qq_41893274/article/details/85873915,BlogCommendFromQuerySearch_26"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_41893274/article/details/85873915" target="_blank" title="用vscode实现vue.js项目的一个全过程"> <h4 class="text-truncate oneline" style="width: 692px;"> 用<em>vscode</em><em>实现</em><em>vue.js</em>项<em>目的</em><em>一个</em>全<em>过程</em> </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">01-05</span> <span class="read-num hover-hide"> 阅读数 30</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_41893274/article/details/85873915" target="_blank" title="用vscode实现vue.js项目的一个全过程"> <span class="desc oneline">1,新建项目 打开Visualstudiocode 打开一个你想要创建项目的文件夹 打开集成终端:查看–&amp;gt;集成终端或者直接按ctrl+`如果没有安装vue-cli,在终端输入:npmin...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/qq_41893274">来自: <span class="blog_title"> qq_41893274的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/sinat_27741463/article/details/81355502,BlogCommendFromQuerySearch_27"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/sinat_27741463/article/details/81355502,BlogCommendFromQuerySearch_27"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/sinat_27741463/article/details/81355502" target="_blank" title="项目完整流程"> <h4 class="text-truncate oneline" style="width: 692px;"> 项目<em>完整</em>流程 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">08-02</span> <span class="read-num hover-hide"> 阅读数 977</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/sinat_27741463/article/details/81355502" target="_blank" title="项目完整流程"> <span class="desc oneline">整体流程Web项目开发的细节任何一个项目或者系统开发之前都需要定制一个开发约定和规则,这样有利于项目的整体风格统一、代码维护和扩展。由于Web项目开发的分散性、独立性、整合的交互性等,所以定制一套完整...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/sinat_27741463">来自: <span class="blog_title"> zyww的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-ad-box"><div id="kp_box_64" data-pid="64" data-track-view="{"mod":"kp_popu_64-81","con":",,"}" data-track-click="{"mod":"kp_popu_64-81","con":",,"}"><div class="mediav_ad"><newsfeed class="newsfeed QIHOO__WEB__SO__1551784545514_305" id="QIHOO__WEB__SO__1551784545514_305" style="display:block;margin:0;padding:0;border:none;width:852px;height:60px;overflow-y:hidden;overflow-x:hidden;position:relative;text-align:left;"><info-div id="QIHOO__WEB__SO__1551784545514_305-info" style="zoom:1"><info-div class="QIHOO__WEB__SO__1551784545514_305 singleImage clk" data-href="https://s1.shucaixiaoshuo.com/s?type=2&r=20&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b78ebf5769&price=AAAAAFx+Wl4AAAAAAA6tJR4VxRVK3MZP4t02tQ==&finfo=DAABCAABAAAAGggAAgAAAE4EAAM/NVM5S26X4gAIAAIAAAADCgADgUQzks+P2TAIAAQAAABQBgAGLbcKAAkAAAAAAAIQFAYACgAACAAOAAAAPwoADwAAAAAAA/egAA&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaAzqbm39XBBQA&uai=FeTGlAIlAhUEFrHA7/jI7fO7/QEV8ggl/aGr3gklABUaFAAA&ubi=Ffj1TRX8+coCFe7fuhcVhp3oWBUEFRwW5JHfkBcWscCww6ub5rv9ATQGFqjAkIAIJQYV+vPwmQQVvgUVADao/Iuhr+D1prYBAA&clickid=0&cpx=__OFFSET_X__&cpy=__OFFSET_Y__&cs=__EVENT_TIME_START__&ce=__EVENT_TIME_END__&csign2=3E04JwuCXMd=&url=http%3A%2F%2Fldqszp.cn" data-pv="https://s1.shucaixiaoshuo.com/s?type=1&r=20&tid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&finfo=DAABCAABAAAAGggAAgAAAE4EAAM/NVM5S26X4gAIAAIAAAADCgADgUQzks+P2TAIAAQAAABQBgAGLbcKAAkAAAAAAAIQFAYACgAACAAOAAAAPwoADwAAAAAAA/egAA&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b78ebf5769&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaAzqbm39XBBQA&uai=FeTGlAIlAhUEFrHA7/jI7fO7/QEV8ggl/aGr3gklABUaFAAA&ubi=Ffj1TRX8+coCFe7fuhcVhp3oWBUEFRwW5JHfkBcWscCww6ub5rv9ATQGFqjAkIAIJQYV+vPwmQQVvgUVADao/Iuhr+D1prYBAA&ds=3&price=AAAAAFx+Wl4AAAAAAA6tJR4VxRVK3MZP4t02tQ==,https://max-l.mediav.com/rtb?type=2&d=100&b=1332c3b78ebf5769&p=2265522&l=1136674&s=3&z=1&ps=0&w=AAAAAFx-Wl4AAAAAAA6tQTIwXvEMrmR3jgWk_Q&pt=1&k=8uqwcwAAAAA=&i=58hzFNOPZ9h_&v=57477381246441922120018" data-clk="https://max-l.mediav.com/rtb?type=3&d=100&b=1332c3b78ebf5769&p=2265522&l=1136674&s=3&ps=0&k=8uqwcwAAAAA=&i=58hzFNOPZ9h_&v=57477381246441922120018&x=__OFFSET_X__&y=__OFFSET_Y__&st=__EVENT_TIME_START__&et=__EVENT_TIME_END__&tc=&turl="> <info-div class="wrap"> <info-div class="singleImage-img singleImage-img-left"> <info-div class="img" style="background-image:url(https://s3m.milkjpg.com/galileo/638332-f2e8c58bfe7ff472ab781f2d28249bff.jpg)"><info-div class="ads-tag"></info-div></info-div> </info-div> <info-div class="singleImage-body singleImage-body-left"> <info-div class="singleImage-title">股票“三不卖七不买“6字黄金口诀 赢千万万身家 看完恍然大悟</info-div> <info-div class="singleImage-desc">毅辉泽 · 鹓鶵</info-div> </info-div><div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/izengjing/article/details/80935539,BlogCommendFromQuerySearch_28"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/izengjing/article/details/80935539,BlogCommendFromQuerySearch_28"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/izengjing/article/details/80935539" target="_blank" title="一个vue项目的运行流程"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>一个</em>vue项<em>目的</em>运行流程 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">07-06</span> <span class="read-num hover-hide"> 阅读数 1369</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/izengjing/article/details/80935539" target="_blank" title="一个vue项目的运行流程"> <span class="desc oneline">一 安装node环境:1vue运行是基于node环境的,构建vue框架之前,需要确保node环境安装成功;1.1可以node.js官网,下载解压以后安装; 1.2国内安装可能比较慢,因此,...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/izengjing">来自: <span class="blog_title"> izengjing的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/weixin_40135101/article/details/81546361,BlogCommendFromQuerySearch_29"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/weixin_40135101/article/details/81546361,BlogCommendFromQuerySearch_29"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/weixin_40135101/article/details/81546361" target="_blank" title="vue项目开发流程"> <h4 class="text-truncate oneline" style="width: 692px;"> vue项目开发流程 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">08-10</span> <span class="read-num hover-hide"> 阅读数 441</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/weixin_40135101/article/details/81546361" target="_blank" title="vue项目开发流程"> <span class="desc oneline">1.在app.vue中进行组件拆分,编写模板&amp;lt;template&amp;gt;&amp;lt;divid=&quot;app&quot;&amp;gt;&amp;lt;divclass=...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/weixin_40135101">来自: <span class="blog_title"> 淮枳</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/qq_24831889/article/details/83241104,BlogCommendFromQuerySearch_30"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/qq_24831889/article/details/83241104,BlogCommendFromQuerySearch_30"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_24831889/article/details/83241104" target="_blank" title="机器学习项目完整流程"> <h4 class="text-truncate oneline" style="width: 692px;"> 机器学习项目<em>完整</em>流程 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">10-21</span> <span class="read-num hover-hide"> 阅读数 200</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_24831889/article/details/83241104" target="_blank" title="机器学习项目完整流程"> <span class="desc oneline">机器学习项目的完整流程1模型抽象对于实际生活中的复杂事物来说,如果要使用机器学习方法来解决,对实际问题进行建模,将其抽象为数学问题是首要的工作。下面举几个简单例子预测本地明天的天气首先你需要利用生活常...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/qq_24831889">来自: <span class="blog_title"> 爱丹丹的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/linzhiqiang0316/article/details/79176651,BlogCommendFromBaidu_31"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/linzhiqiang0316/article/details/79176651,BlogCommendFromBaidu_31"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/linzhiqiang0316/article/details/79176651" target="_blank" title="vscode下面开发vue.js项目"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>vscode</em>下面开发<em>vue.js</em>项目 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">01-26</span> <span class="read-num hover-hide"> 阅读数 1</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/linzhiqiang0316/article/details/79176651" target="_blank" title="vscode下面开发vue.js项目"> <span class="desc oneline">vscode下面开发vue.js项目1.首先用官方vue-cli脚手架创建一个vue的集成环境(不会的请阅读上一章节),目录如下:目录结构介绍请阅读博客:https://www.jianshu.com...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/linzhiqiang0316">来自: <span class="blog_title"> 林老师带你学编程</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/qq_32340877/article/details/79474034,BlogCommendFromBaidu_32"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/qq_32340877/article/details/79474034,BlogCommendFromBaidu_32"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_32340877/article/details/79474034" target="_blank" title="vscode格式化Vue出现的问题"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>vscode</em>格式化Vue出现的问题 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">03-07</span> <span class="read-num hover-hide"> 阅读数 8766</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_32340877/article/details/79474034" target="_blank" title="vscode格式化Vue出现的问题"> <span class="desc oneline">一、VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 本来就是简写比较方便舒服,结果一个格式化回到解放前最后找到问题原因:首先,vetur默认设置是这个样的。也就是很多...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/qq_32340877">来自: <span class="blog_title"> 邵阳肖敏的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-ad-box"><div id="kp_box_65" data-pid="65" data-track-view="{"mod":"kp_popu_65-84","con":",,"}" data-track-click="{"mod":"kp_popu_65-84","con":",,"}"><div class="mediav_ad"><newsfeed class="newsfeed QIHOO__WEB__SO__1551784545928_818" id="QIHOO__WEB__SO__1551784545928_818" style="display:block;margin:0;padding:0;border:none;width:852px;height:60px;overflow-y:hidden;overflow-x:hidden;position:relative;text-align:left;"><info-div id="QIHOO__WEB__SO__1551784545928_818-info" style="zoom:1"><info-div class="QIHOO__WEB__SO__1551784545928_818 singleImage clk" data-href="https://s1.shucaixiaoshuo.com/s?type=2&r=20&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b7f34c7a85&price=AAAAAFx+Wl8AAAAAAAW0guPrhF1eJVANITjn6w==&finfo=DAABCAABAAAAGwgAAgAAAD4EAAM/NOkGaw/q4wAIAAIAAAADCgADKeS0+cQG6NsIAAQAAABUBgAGLbcKAAkAAAAAAAIQFAYACgAABgAMP1wIAA4AAAA8CgAPAAAAAAAEHq4A&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaA16Dn39XBBQA&uai=FaixkwIlAhUEFs7DxreV7MzkUxXyCCXR3fbGBSUAFRoUAAA&ubi=FeKkUBXA+cgCFeC7sxcV1qPYWBUEFSIWzt+SnBcWzsOF7bK+2uRTNAYWqMCQgAglBhWU1OEnFaYBFQA2wt6J1Mmayd4aAA&clickid=0&cpx=__OFFSET_X__&cpy=__OFFSET_Y__&cs=__EVENT_TIME_START__&ce=__EVENT_TIME_END__&csign2=tiLRa6JJxw1=&url=http%3A%2F%2Fsf1.haoweixushi.cn" data-pv="https://s1.shucaixiaoshuo.com/s?type=1&r=20&tid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&finfo=DAABCAABAAAAGwgAAgAAAD4EAAM/NOkGaw/q4wAIAAIAAAADCgADKeS0+cQG6NsIAAQAAABUBgAGLbcKAAkAAAAAAAIQFAYACgAABgAMP1wIAA4AAAA8CgAPAAAAAAAEHq4A&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b7f34c7a85&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaA16Dn39XBBQA&uai=FaixkwIlAhUEFs7DxreV7MzkUxXyCCXR3fbGBSUAFRoUAAA&ubi=FeKkUBXA+cgCFeC7sxcV1qPYWBUEFSIWzt+SnBcWzsOF7bK+2uRTNAYWqMCQgAglBhWU1OEnFaYBFQA2wt6J1Mmayd4aAA&ds=3&price=AAAAAFx+Wl8AAAAAAAW0guPrhF1eJVANITjn6w==,https://max-l.mediav.com/rtb?type=2&d=100&b=1332c3b7f34c7a85&p=2255956&l=1136674&s=3&z=1&ps=0&w=AAAAAFx-Wl8AAAAAAAW0oRlRcf9JKQBmzSt5MQ&pt=1&k=SfKaDwAAAAA=&i=9WXHoMOPZ9h6&v=57477381246441922120018" data-clk="https://max-l.mediav.com/rtb?type=3&d=100&b=1332c3b7f34c7a85&p=2255956&l=1136674&s=3&ps=0&k=SfKaDwAAAAA=&i=9WXHoMOPZ9h6&v=57477381246441922120018&x=__OFFSET_X__&y=__OFFSET_Y__&st=__EVENT_TIME_START__&et=__EVENT_TIME_END__&tc=&turl="> <info-div class="wrap"> <info-div class="singleImage-img singleImage-img-left"> <info-div class="img" style="background-image:url(https://s3m.milkjpg.com/galileo/657713-9dbf68d9917b6e8afbfded33ce42510d.jpg)"><info-div class="ads-tag"></info-div></info-div> </info-div> <info-div class="singleImage-body singleImage-body-left"> <info-div class="singleImage-title">脱发光秃没面子?教你一招,7天止脱30天育发,60天黑发浓密</info-div> <info-div class="singleImage-desc">全美 · 鹓鶵</info-div> </info-div><div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/superKM/article/details/79547695,BlogCommendFromBaidu_33"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/superKM/article/details/79547695,BlogCommendFromBaidu_33"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/superKM/article/details/79547695" target="_blank" title="vue 2.9 创建第一个vue项目(包括 vscode工具 针对vue的配置 )"> <h4 class="text-truncate oneline" style="width: 692px;"> vue 2.9 创建第<em>一个</em>vue项目(包括 <em>vscode</em>工具 针对vue的配置 ) </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">03-13</span> <span class="read-num hover-hide"> 阅读数 2690</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/superKM/article/details/79547695" target="_blank" title="vue 2.9 创建第一个vue项目(包括 vscode工具 针对vue的配置 )"> <span class="desc oneline">前期准备vue2.9的配置:http://blog.csdn.net/superkm/article/details/79533783需要准备的环境和工具都准备好,接下来就开始使用vue-cli来构建...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/superKM">来自: <span class="blog_title"> superKM的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/qq_40428678/article/details/83781769,BlogCommendFromBaidu_34"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/qq_40428678/article/details/83781769,BlogCommendFromBaidu_34"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_40428678/article/details/83781769" target="_blank" title="VScode中Vue快速生成代码片段"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>VScode</em>中Vue快速生成代码片段 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">11-06</span> <span class="read-num hover-hide"> 阅读数 1049</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_40428678/article/details/83781769" target="_blank" title="VScode中Vue快速生成代码片段"> <span class="desc oneline">首先我们要找到设置(如下图)用户代码片段然后我们会看到这样一个框,然后搜索html.json如果没设置过就是一些注释掉的东西可以全部删除复制下面的代码就可以了{&quot;vue代码&quot;:{&...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/qq_40428678">来自: <span class="blog_title"> fortune丶的blog</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/hslinux/article/details/2672025,BlogCommendESEnWordWeight_35"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/hslinux/article/details/2672025,BlogCommendESEnWordWeight_35"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/hslinux/article/details/2672025" target="_blank" title="一个完整的项目管理流程"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>一个</em><em>完整</em>的项目管理流程 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">07-18</span> <span class="read-num hover-hide"> 阅读数 4360</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/hslinux/article/details/2672025" target="_blank" title="一个完整的项目管理流程"> <span class="desc oneline"> 转贴于:中国项目管理资源网 从一个项目提出到结束,按照ISO9001:2000的项目管理流程,大致有如下步骤:1、产品立项报告 按照公司的管理流程,由公司有关人等都有可能提出《产品立项...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/hslinux">来自: <span class="blog_title"> hslinux的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/Lucky_LXG/article/details/66968876,BlogCommendESEnWordWeight_36"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/Lucky_LXG/article/details/66968876,BlogCommendESEnWordWeight_36"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/Lucky_LXG/article/details/66968876" target="_blank" title="Vue.js的开发流程"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>Vue.js</em>的开发流程 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">03-27</span> <span class="read-num hover-hide"> 阅读数 5219</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/Lucky_LXG/article/details/66968876" target="_blank" title="Vue.js的开发流程"> <span class="desc oneline">简单快速了解Vue.js的开发流程 Vue.js作为目前最热门最具前景的前端框架之一,其提供了一种帮助我们快速构建并开发前端项目的新的思维模式。本文主要介绍vue.js的开发流程,不会涉及知识点的具...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/Lucky_LXG">来自: <span class="blog_title"> Lucky_LXG的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/u010833696/article/details/52826947,searchFromBaidu_37"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/u010833696/article/details/52826947,searchFromBaidu_37"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u010833696/article/details/52826947" target="_blank" title="Windows下搭建IOS开发环境"> <h4 class="text-truncate oneline" style="width: 692px;"> Windows下搭建IOS开发环境 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">10-16</span> <span class="read-num hover-hide"> 阅读数 6063</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u010833696/article/details/52826947" target="_blank" title="Windows下搭建IOS开发环境"> <span class="desc oneline">1.安装VMWare12,这个网上很多的教程,我就不在这里说了,不会的同学自行百度2.OSX10.8下载,http://download.csdn.net/detail/tianxuexuankui/...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/u010833696">来自: <span class="blog_title"> u010833696的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-ad-box"><div id="kp_box_66" data-pid="66" data-track-view="{"mod":"kp_popu_66-808","con":",,"}" data-track-click="{"mod":"kp_popu_66-808","con":",,"}"><iframe scrolling="no" style="width: 100%; height: 60px; border: 0px;"></iframe></div></div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/bless2015/article/details/50451640,searchFromBaidu_38"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/bless2015/article/details/50451640,searchFromBaidu_38"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/bless2015/article/details/50451640" target="_blank" title="编写so库,并在其他工程里使用。"> <h4 class="text-truncate oneline" style="width: 692px;"> 编写so库,并在其他工程里使用。 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">01-03</span> <span class="read-num hover-hide"> 阅读数 2169</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/bless2015/article/details/50451640" target="_blank" title="编写so库,并在其他工程里使用。"> <span class="desc oneline">so库是linux下的动态链接库,相当于windows下的dll。后缀一般是".so"记录下整个流程。linux下编译代码都需要一个make文件来向编译器解释说明一些内容。所以需要些两个文件,一个是A...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/bless2015">来自: <span class="blog_title"> 努力奋斗而探索</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/Em_dark/article/details/78343417,BlogCommendFromQuerySearch_39"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/Em_dark/article/details/78343417,BlogCommendFromQuerySearch_39"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/Em_dark/article/details/78343417" target="_blank" title="项目搭建完整流程"> <h4 class="text-truncate oneline" style="width: 692px;"> 项目搭建<em>完整</em>流程 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">10-25</span> <span class="read-num hover-hide"> 阅读数 459</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/Em_dark/article/details/78343417" target="_blank" title="项目搭建完整流程"> <span class="desc oneline">1.使用工具生成基本框架2.在./filter目录下生成一个.propreties文件3.配置过滤器在dispatcher-servlet.xml中添加过滤器文件...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/Em_dark">来自: <span class="blog_title"> Em_dark的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/huangfei711/article/details/79850989,BlogCommendFromQuerySearch_40"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/huangfei711/article/details/79850989,BlogCommendFromQuerySearch_40"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/huangfei711/article/details/79850989" target="_blank" title="一个完整机器学习项目流程总结"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>一个</em><em>完整</em>机器学习项目流程总结 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">04-08</span> <span class="read-num hover-hide"> 阅读数 8565</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/huangfei711/article/details/79850989" target="_blank" title="一个完整机器学习项目流程总结"> <span class="desc oneline">1.实际问题抽象成数学问题这里的抽象成数学问题,指的我们明确我们可以获得什么样的数据,目标是一个分类还是回归或者是聚类的问题,如果都不是的话,如果划归为其中的某类问题。2.获取数据获取数据包括获取原始...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/huangfei711">来自: <span class="blog_title"> 黄飞的博客专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/qq_41554789/article/details/81060811,BlogCommendFromQuerySearch_41"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/qq_41554789/article/details/81060811,BlogCommendFromQuerySearch_41"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_41554789/article/details/81060811" target="_blank" title="做一个项目的详细步骤"> <h4 class="text-truncate oneline" style="width: 692px;"> 做<em>一个</em>项<em>目的</em>详细步骤 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">07-16</span> <span class="read-num hover-hide"> 阅读数 2034</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_41554789/article/details/81060811" target="_blank" title="做一个项目的详细步骤"> <span class="desc oneline">第一步:需求分析阶段:(在拿到一个项目之后首先要知道客户需要的是什么,在这个阶段要完成需求分析设计书和基础的框架)第二步:系统设计阶段:(要对项目整体进行设计,在这个阶段要设计出数据库,完成类图和序列...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/qq_41554789">来自: <span class="blog_title"> qq_41554789的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/houtailei/article/details/74906144,BlogCommendFromQuerySearch_42"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/houtailei/article/details/74906144,BlogCommendFromQuerySearch_42"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/houtailei/article/details/74906144" target="_blank" title="Vue2.0项目开发流程—通俗易懂"> <h4 class="text-truncate oneline" style="width: 692px;"> Vue2.0项目开发流程—通俗易懂 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">07-09</span> <span class="read-num hover-hide"> 阅读数 1282</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/houtailei/article/details/74906144" target="_blank" title="Vue2.0项目开发流程—通俗易懂"> <span class="desc oneline">我知道很多人同我一样,不太喜欢看这玩意。但是对于Vue来说我强烈推荐在做项目之前大家必须去过一遍文档,或者说最起码也要了解到Vue的基础用法,基础API,生命周期这些东西。我说了。。是了解,所以不用急...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/houtailei">来自: <span class="blog_title"> houtailei的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-ad-box"><div id="kp_box_67" data-pid="67" data-track-view="{"mod":"kp_popu_67-808","con":",,"}" data-track-click="{"mod":"kp_popu_67-808","con":",,"}"><iframe scrolling="no" style="width: 100%; height: 60px; border: 0px;"></iframe></div></div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/qq_31743965/article/details/78723006,BlogCommendFromQuerySearch_43"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/qq_31743965/article/details/78723006,BlogCommendFromQuerySearch_43"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_31743965/article/details/78723006" target="_blank" title="SSM框架的搭建及项目开发的步骤"> <h4 class="text-truncate oneline" style="width: 692px;"> SSM框架的搭建及项目开发的步骤 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">12-05</span> <span class="read-num hover-hide"> 阅读数 2508</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_31743965/article/details/78723006" target="_blank" title="SSM框架的搭建及项目开发的步骤"> <span class="desc oneline">SSM框架的搭建及项目开发的步骤</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/qq_31743965">来自: <span class="blog_title"> HTML;Python;Java</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/shunfa888/article/details/79606277,BlogCommendFromBaidu_44"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/shunfa888/article/details/79606277,BlogCommendFromBaidu_44"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/shunfa888/article/details/79606277" target="_blank" title="vscode前端常用插件推荐,搭建JQuery、Vue等开发环境"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>vscode</em>前端常用插件推荐,搭建JQuery、Vue等开发环境 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">03-18</span> <span class="read-num hover-hide"> 阅读数 2</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/shunfa888/article/details/79606277" target="_blank" title="vscode前端常用插件推荐,搭建JQuery、Vue等开发环境"> <span class="desc oneline">vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,edit...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/shunfa888">来自: <span class="blog_title"> shunfa888的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/wulong710/article/details/80893961,BlogCommendFromBaidu_45"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/wulong710/article/details/80893961,BlogCommendFromBaidu_45"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/wulong710/article/details/80893961" target="_blank" title="VSCODE开发VUE.JS前端插件"> <h4 class="text-truncate oneline" style="width: 692px;"> <em>VSCODE</em>开发<em>VUE.JS</em>前端插件 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">07-03</span> <span class="read-num hover-hide"> 阅读数 844</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/wulong710/article/details/80893961" target="_blank" title="VSCODE开发VUE.JS前端插件"> <span class="desc oneline">VUE前端插件。转载自:https://www.cnblogs.com/karthuslorin/p/8577224.html vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vsco...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/wulong710">来自: <span class="blog_title"> wulong710的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident recommend-other-item-box" data-track-view="{"mod":"popu_387","con":",http://ask.csdn.net/questions/714084,BlogCommendFromBaidu_46"}" data-track-click="{"mod":"popu_387","con":",http://ask.csdn.net/questions/714084,BlogCommendFromBaidu_46"}"> <a href="http://ask.csdn.net/questions/714084" target="_blank"> <h4 class="text-truncate oneline" style="width: 764px;"> <em>vscode</em> vue代码不高亮 </h4> <div class="info-box d-flex align-content-center"> <span class="date">11-21</span> </div> <p class="content oneline" style="width: 852px;"> <span class="desc oneline">-</span> <span class="type-show type-show-ask">问答</span> </p> </a> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/xjlinme/article/details/73770416,BlogCommendFromBaidu_47"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/xjlinme/article/details/73770416,BlogCommendFromBaidu_47"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/xjlinme/article/details/73770416" target="_blank" title="Vetur:VSCode下强大的Vue开发工具"> <h4 class="text-truncate oneline" style="width: 692px;"> Vetur:<em>VSCode</em>下强大的Vue开发工具 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">06-27</span> <span class="read-num hover-hide"> 阅读数 5</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/xjlinme/article/details/73770416" target="_blank" title="Vetur:VSCode下强大的Vue开发工具"> <span class="desc oneline">Vue自从发布以来就一直受到前端开发人员的热爱,而除了一些本身优秀的特征之外,还有就是丰富的插件和工具的支持和更新。虽然现在的编辑器需要安装相应的plugins才能进行Vue组件化开发,但是越来越多优...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/xjlinme">来自: <span class="blog_title"> {{ Coding enjoy }}</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-ad-box"><div id="kp_box_68" data-pid="68" data-track-view="{"mod":"kp_popu_68-654","con":",,"}" data-track-click="{"mod":"kp_popu_68-654","con":",,"}"><div class="mediav_ad"><newsfeed class="newsfeed QIHOO__WEB__SO__1551784546130_193" id="QIHOO__WEB__SO__1551784546130_193" style="display:block;margin:0;padding:0;border:none;width:900px;height:84px;overflow-y:hidden;overflow-x:hidden;position:relative;text-align:left;"><info-div id="QIHOO__WEB__SO__1551784546130_193-info" style="zoom:1"><info-div class="QIHOO__WEB__SO__1551784546130_193 singleImage clk" data-href="https://s1.shucaixiaoshuo.com/s?type=2&r=20&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b78ebf5769&price=AAAAAFx+Wl4AAAAAAA6t9uvqssYS+ziYI73T0Q==&finfo=DAABCAABAAAAGQgAAgAAAFQEAAM/M0Do2P04OAAIAAIAAAADCgADgUQ8qra1gFgIAAQAAABUBgAGLbcKAAkAAAAAAAIQFAYACgAABgAMP1wIAA4AAAA/CgAPAAAAAAAD0JAA&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaAzqbm39XBBQA&uai=FeTGlAIlAhUEFrHA7/jI7fO7/QEV8ggl/aGr3gklABUaFAAA&ubi=FeKkUBXA+cgCFei7sxcVsqrYWBUEFSIWzt+SnBcWscCb3KHV4bv9ATQIFqjAkIAIJQYVuM+hERWmARUANsLeidTJmsneGgA&clickid=0&cpx=__OFFSET_X__&cpy=__OFFSET_Y__&cs=__EVENT_TIME_START__&ce=__EVENT_TIME_END__&csign2=tiLRa6JJxw1=&url=http%3A%2F%2Fsf5.haoweixushi.cn" data-pv="https://s1.shucaixiaoshuo.com/s?type=1&r=20&tid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&finfo=DAABCAABAAAAGQgAAgAAAFQEAAM/M0Do2P04OAAIAAIAAAADCgADgUQ8qra1gFgIAAQAAABUBgAGLbcKAAkAAAAAAAIQFAYACgAABgAMP1wIAA4AAAA/CgAPAAAAAAAD0JAA&mv_ref=blog.csdn.net&enup=CAABOjBUSAgAAkhUMDoA&mvid=NTc0NzczODEyNDY0NDE5MjIxMjAwMTg&bid=1332c3b78ebf5769&ugi=FcTgigEVyNtrTBUCFdoBFfABFQAAFbH8IBaECBXIARaAzqbm39XBBQA&uai=FeTGlAIlAhUEFrHA7/jI7fO7/QEV8ggl/aGr3gklABUaFAAA&ubi=FeKkUBXA+cgCFei7sxcVsqrYWBUEFSIWzt+SnBcWscCb3KHV4bv9ATQIFqjAkIAIJQYVuM+hERWmARUANsLeidTJmsneGgA&ds=4&price=AAAAAFx+Wl4AAAAAAA6t9uvqssYS+ziYI73T0Q==,https://max-l.mediav.com/rtb?type=2&d=100&b=1332c3b78ebf5769&p=2265522&l=1136674&s=4&z=1&ps=0&w=AAAAAFx-Wl4AAAAAAA6uGKQpWIauY8PNei-J1Q&pt=1&k=8uqwcwAAAAA=&i=580zFNOPZ935&v=57477381246441922120018" data-clk="https://max-l.mediav.com/rtb?type=3&d=100&b=1332c3b78ebf5769&p=2265522&l=1136674&s=4&ps=0&k=8uqwcwAAAAA=&i=580zFNOPZ935&v=57477381246441922120018&x=__OFFSET_X__&y=__OFFSET_Y__&st=__EVENT_TIME_START__&et=__EVENT_TIME_END__&tc=&turl="> <info-div class="wrap"> <info-div class="singleImage-img singleImage-img-left"> <info-div class="img" style="background-image:url(https://s3m.milkjpg.com/galileo/657713-8af02dc4b5a0300b4bc4aca556e883ba.jpg)"><info-div class="ads-tag"></info-div></info-div> </info-div> <info-div class="singleImage-body singleImage-body-left"> <info-div class="singleImage-title">南湖新闻:为挽回女友,秃顶男90天长出满头黑发,方法太牛了</info-div> <info-div class="singleImage-desc">全美 · 鹓鶵</info-div> </info-div><div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/bluefish_flying/article/details/79615271,BlogCommendFromBaidu_48"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/bluefish_flying/article/details/79615271,BlogCommendFromBaidu_48"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/bluefish_flying/article/details/79615271" target="_blank" title="使用vscode时,如何在.vue文件中使用html代码补全功能"> <h4 class="text-truncate oneline" style="width: 692px;"> 使用<em>vscode</em>时,如何在.vue文件中使用html代码补全功能 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">03-19</span> <span class="read-num hover-hide"> 阅读数 1</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/bluefish_flying/article/details/79615271" target="_blank" title="使用vscode时,如何在.vue文件中使用html代码补全功能"> <span class="desc oneline">使用vscode编写vue代码,刚开始点击tab是不会自动补全代码的,这个就很郁闷了。百度了半天:https://segmentfault.com/a/1190000010339485参考这个最后解决...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/bluefish_flying">来自: <span class="blog_title"> bluefish_flying的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/qiutiange1205/article/details/79552210,BlogCommendFromQuerySearch_49"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/qiutiange1205/article/details/79552210,BlogCommendFromQuerySearch_49"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qiutiange1205/article/details/79552210" target="_blank" title="Vue路由的基础流程"> <h4 class="text-truncate oneline" style="width: 692px;"> Vue路由的基础流程 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">03-15</span> <span class="read-num hover-hide"> 阅读数 106</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qiutiange1205/article/details/79552210" target="_blank" title="Vue路由的基础流程"> <span class="desc oneline">Vue路由基础流程路由就是通过用户点击路由加载对应的组件1.定义组件2.定义路由3.创建Router实例4.创建Vue挂载Router实例 divid=&quot;app&quot;&amp;g...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/qiutiange1205">来自: <span class="blog_title"> qiutiange1205的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/memoryjs/article/details/23993545,BlogCommendHotData_0"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/memoryjs/article/details/23993545,BlogCommendHotData_0"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/memoryjs/article/details/23993545" target="_blank" title="MTK平台安卓手机性能测试方法"> <h4 class="text-truncate oneline" style="width: 692px;"> MTK平台安卓手机性能测试方法 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">04-18</span> <span class="read-num hover-hide"> 阅读数 9107</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/memoryjs/article/details/23993545" target="_blank" title="MTK平台安卓手机性能测试方法"> <span class="desc oneline">笔者这段时间测试安卓手机,安卓手机的性能大家都知道了,用的时间长了就是卡,慢,需要刷机,而就算新买来的手机,偶尔滑动也有些卡顿,这次我就自己的测试方法,从开机时间,主页滑动的刷新频率,应用第一次启动速...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/memoryjs">来自: <span class="blog_title"> memoryjs的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/llxsharp/article/details/3888030,BlogCommendHotData_1"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/llxsharp/article/details/3888030,BlogCommendHotData_1"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/llxsharp/article/details/3888030" target="_blank" title="忘记Oracle数据库管理员密码的解决办法"> <h4 class="text-truncate oneline" style="width: 692px;"> 忘记Oracle数据库管理员密码的解决办法 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">02-13</span> <span class="read-num hover-hide"> 阅读数 1万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/llxsharp/article/details/3888030" target="_blank" title="忘记Oracle数据库管理员密码的解决办法"> <span class="desc oneline">安装oracle 9i后,居然把刚刚更改的数据库管理员密码给忘了,又不重新安装,太麻烦了,试了好久,终于修改成功了。1、运行到C盘根目录2、输入:SET ORACLE_SID = 你的SID名称3、输...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/llxsharp">来自: <span class="blog_title"> llxsharp的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/u011430225/article/details/54288184,BlogCommendHotData_2"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/u011430225/article/details/54288184,BlogCommendHotData_2"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u011430225/article/details/54288184" target="_blank" title="QT选择目录等常用文件/文件夹操作"> <h4 class="text-truncate oneline" style="width: 692px;"> QT选择目录等常用文件/文件夹操作 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">01-09</span> <span class="read-num hover-hide"> 阅读数 1万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u011430225/article/details/54288184" target="_blank" title="QT选择目录等常用文件/文件夹操作"> <span class="desc oneline">QT 创建文件夹 bool QDir::mkdir ( const QString &amp; dirName ) const创建一个子目录名为目录名。[喝小酒的网摘]http://blog…
博文
来自: K7的专栏
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/xue_mind/article/details/52959107,BlogCommendHotData_3"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/xue_mind/article/details/52959107,BlogCommendHotData_3"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/xue_mind/article/details/52959107" target="_blank" title="java电商面试介绍"> <h4 class="text-truncate oneline" style="width: 692px;"> java电商面试介绍 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">10-28</span> <span class="read-num hover-hide"> 阅读数 3万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/xue_mind/article/details/52959107" target="_blank" title="java电商面试介绍"> <span class="desc oneline">在青岛做了两年开发,大大小小参与过三个项目的开发,一个是某公司内部的人员管理系统,一个是物流项目,最近做的是一个电商项目。前两个项目采用的是ssh框架搭建的,最近的项目采用的是ssm框架搭建的。在实际...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/xue_mind">来自: <span class="blog_title"> x_minde</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/Luck_ZZ/article/details/79361497,BlogCommendHotData_4"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/Luck_ZZ/article/details/79361497,BlogCommendHotData_4"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/Luck_ZZ/article/details/79361497" target="_blank" title="thymeleaf模板实现html5标签的非严格检查"> <h4 class="text-truncate oneline" style="width: 692px;"> thymeleaf模板实现html5标签的非严格检查 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">02-24</span> <span class="read-num hover-hide"> 阅读数 1万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/Luck_ZZ/article/details/79361497" target="_blank" title="thymeleaf模板实现html5标签的非严格检查"> <span class="desc oneline">一、概述最近在springboot项目引入thymeleaf模板时,使用非严格标签时,运行会报错。默认thymeleaf模板对html5标签是严格检查的。二、在项目中加NekoHTML库在Maven中...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/Luck_ZZ">来自: <span class="blog_title"> Luck_ZZ的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/meng564764406/article/details/52444644,BlogCommendHotData_5"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/meng564764406/article/details/52444644,BlogCommendHotData_5"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/meng564764406/article/details/52444644" target="_blank" title="将Excel文件导入数据库(POI+Excel+MySQL+jsp页面导入)第一次优化"> <h4 class="text-truncate oneline" style="width: 692px;"> 将Excel文件导入数据库(POI+Excel+MySQL+jsp页面导入)第一次优化 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">09-05</span> <span class="read-num hover-hide"> 阅读数 1万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/meng564764406/article/details/52444644" target="_blank" title="将Excel文件导入数据库(POI+Excel+MySQL+jsp页面导入)第一次优化"> <span class="desc oneline">本篇文章是根据我的上篇博客,给出的改进版,由于时间有限,仅做了一个简单的优化。相关文章:将excel导入数据库2018年4月1日,新增下载地址链接:点击打开源码下载地址十分抱歉,这个链接地址没有在这篇...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/meng564764406">来自: <span class="blog_title"> Lynn_Blog</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/roguesir/article/details/77104246,BlogCommendHotData_6"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/roguesir/article/details/77104246,BlogCommendHotData_6"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/roguesir/article/details/77104246" target="_blank" title="人脸检测工具face_recognition的安装与应用"> <h4 class="text-truncate oneline" style="width: 692px;"> 人脸检测工具face_recognition的安装与应用 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">08-11</span> <span class="read-num hover-hide"> 阅读数 3万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/roguesir/article/details/77104246" target="_blank" title="人脸检测工具face_recognition的安装与应用"> <span class="desc oneline">人脸检测工具face_recognition的安装与应用</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/roguesir">来自: <span class="blog_title"> roguesir的博客</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/u011860731/article/details/48733073,BlogCommendHotData_7"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/u011860731/article/details/48733073,BlogCommendHotData_7"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u011860731/article/details/48733073" target="_blank" title="ThreadLocal的设计理念与作用"> <h4 class="text-truncate oneline" style="width: 692px;"> ThreadLocal的设计理念与作用 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">09-25</span> <span class="read-num hover-hide"> 阅读数 3万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u011860731/article/details/48733073" target="_blank" title="ThreadLocal的设计理念与作用"> <span class="desc oneline">Java中的ThreadLocal类允许我们创建只能被同一个线程读写的变量。因此,如果一段代码含有一个ThreadLocal变量的引用,即使两个线程同时执行这段代码,它们也无法访问到对方的Thread...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/u011860731">来自: <span class="blog_title"> u011860731的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/wuchengzeng/article/details/50037611,BlogCommendHotData_8"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/wuchengzeng/article/details/50037611,BlogCommendHotData_8"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/wuchengzeng/article/details/50037611" target="_blank" title="jquery/js实现一个网页同时调用多个倒计时(最新的)"> <h4 class="text-truncate oneline" style="width: 692px;"> jquery/js实现一个网页同时调用多个倒计时(最新的) </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">11-25</span> <span class="read-num hover-hide"> 阅读数 26万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/wuchengzeng/article/details/50037611" target="_blank" title="jquery/js实现一个网页同时调用多个倒计时(最新的)"> <span class="desc oneline">jquery/js实现一个网页同时调用多个倒计时(最新的)最近需要网页添加多个倒计时. 查阅网络,基本上都是千遍一律的不好用. 自己按需写了个.希望对大家有用. 有用请赞一个哦!
//js
…
博文
来自: websites
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/qq_36892341/article/details/73918672,BlogCommendHotData_9"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/qq_36892341/article/details/73918672,BlogCommendHotData_9"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_36892341/article/details/73918672" target="_blank" title="linux上安装Docker(非常简单的安装方法)"> <h4 class="text-truncate oneline" style="width: 692px;"> linux上安装Docker(非常简单的安装方法) </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">06-29</span> <span class="read-num hover-hide"> 阅读数 14万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq_36892341/article/details/73918672" target="_blank" title="linux上安装Docker(非常简单的安装方法)"> <span class="desc oneline">最近比较有空,大四出来实习几个月了,作为实习狗的我,被叫去研究Docker了,汗汗!Docker的三大核心概念:镜像、容器、仓库
镜像:类似虚拟机的镜像、用俗话说就是安装文件。
容器:类似一个轻量…
博文
来自: 我走小路的博客
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/Ape55/article/details/73530419,BlogCommendHotData_10"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/Ape55/article/details/73530419,BlogCommendHotData_10"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/Ape55/article/details/73530419" target="_blank" title="plsql的命令(command)窗口与sql窗口有什么区别20170620"> <h4 class="text-truncate oneline" style="width: 692px;"> plsql的命令(command)窗口与sql窗口有什么区别20170620 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">06-21</span> <span class="read-num hover-hide"> 阅读数 1万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/Ape55/article/details/73530419" target="_blank" title="plsql的命令(command)窗口与sql窗口有什么区别20170620"> <span class="desc oneline">command窗口是命令窗口,即为sqplus窗口,有命令提示符,识别sqlplus命令,基本的命令都可以执行sql仅可执行DDL、select、DML等…
博文
来自: Ape55的博客
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/wwwqjpcom/article/details/51232302,BlogCommendHotData_11"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/wwwqjpcom/article/details/51232302,BlogCommendHotData_11"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/wwwqjpcom/article/details/51232302" target="_blank" title="Selenium Webdriver重新使用已打开的浏览器实例"> <h4 class="text-truncate oneline" style="width: 692px;"> Selenium Webdriver重新使用已打开的浏览器实例 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">04-24</span> <span class="read-num hover-hide"> 阅读数 2万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/wwwqjpcom/article/details/51232302" target="_blank" title="Selenium Webdriver重新使用已打开的浏览器实例"> <span class="desc oneline">2018-2-10更新:新增了适用于Selenium3.8.1+FireFox57的Python版本的实现
https://github.com/ANBUZHIDAO/myFirefoxDr…
博文
来自: wwwqjpcom的专栏
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/themagickeyjianan/article/details/52386981,BlogCommendHotData_12"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/themagickeyjianan/article/details/52386981,BlogCommendHotData_12"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/themagickeyjianan/article/details/52386981" target="_blank" title="python图片处理类之~PIL.Image模块(ios android icon图标自动生成处理)"> <h4 class="text-truncate oneline" style="width: 692px;"> python图片处理类之~PIL.Image模块(ios android icon图标自动生成处理) </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">08-31</span> <span class="read-num hover-hide"> 阅读数 2万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/themagickeyjianan/article/details/52386981" target="_blank" title="python图片处理类之~PIL.Image模块(ios android icon图标自动生成处理)"> <span class="desc oneline">1.从pyCharm提示下载PIL包http://www.pythonware.com/products/pil/
2.解压后,进入到目录下
cd /Users/jianan/Dow…
博文
来自: 专注于cocos+unity+服务器全栈
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/xiejiashu/article/details/34434669,BlogCommendHotData_13"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/xiejiashu/article/details/34434669,BlogCommendHotData_13"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/xiejiashu/article/details/34434669" target="_blank" title="用live555将内网摄像机视频推送到外网服务器,附源码"> <h4 class="text-truncate oneline" style="width: 692px;"> 用live555将内网摄像机视频推送到外网服务器,附源码 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">06-25</span> <span class="read-num hover-hide"> 阅读数 2万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/xiejiashu/article/details/34434669" target="_blank" title="用live555将内网摄像机视频推送到外网服务器,附源码"> <span class="desc oneline">最近很多人问,如何将内网的摄像机流媒体数据发布到公网,如果用公网与局域网间的端口映射方式太过麻烦,一个摄像机要做一组映射,而且不是每一个局域网都是有固定ip地址,即使外网主机配置好了每一个摄像机的映射...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/xiejiashu">来自: <span class="blog_title"> Babosa的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/qq574857122/article/details/16361033,BlogCommendHotData_14"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/qq574857122/article/details/16361033,BlogCommendHotData_14"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq574857122/article/details/16361033" target="_blank" title="强连通分量及缩点tarjan算法解析"> <h4 class="text-truncate oneline" style="width: 692px;"> 强连通分量及缩点tarjan算法解析 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">11-16</span> <span class="read-num hover-hide"> 阅读数 39万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/qq574857122/article/details/16361033" target="_blank" title="强连通分量及缩点tarjan算法解析"> <span class="desc oneline">强连通分量:简言之 就是找环(每条边只走一次,两两可达)
孤立的一个点也是一个连通分量
使用tarjan算法 在嵌套的多个环中优先得到最大环( 最小环就是每个孤立点)
定义:
int Ti…
博文
来自: 九野的博客
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/jimmy609/article/details/12748053,BlogCommendHotData_15"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/jimmy609/article/details/12748053,BlogCommendHotData_15"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/jimmy609/article/details/12748053" target="_blank" title="iText和flying saucer结合生成pdf的技术"> <h4 class="text-truncate oneline" style="width: 692px;"> iText和flying saucer结合生成pdf的技术 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">10-15</span> <span class="read-num hover-hide"> 阅读数 1万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/jimmy609/article/details/12748053" target="_blank" title="iText和flying saucer结合生成pdf的技术"> <span class="desc oneline">原博文地址http://blog.csdn.net/shanliangliuxing/article/details/6833471
下面是我自己利用flying sau…
博文
来自: jimmy609的专栏
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/u013512448/article/details/52527237,BlogCommendHotData_16"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/u013512448/article/details/52527237,BlogCommendHotData_16"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u013512448/article/details/52527237" target="_blank" title="如何生成OBB(OrientedboundingBox)方向包围盒"> <h4 class="text-truncate oneline" style="width: 692px;"> 如何生成OBB(OrientedboundingBox)方向包围盒 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">09-13</span> <span class="read-num hover-hide"> 阅读数 4466</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/u013512448/article/details/52527237" target="_blank" title="如何生成OBB(OrientedboundingBox)方向包围盒"> <span class="desc oneline">一、包围盒简介: 包围盒是一个简单的几何空间,里面包含着复杂形状的物体。为物体添加包围体的目的是快速的进行碰撞检测或者进行精确的碰撞检测之前进行过滤(即当包围体碰撞,才进行精确碰撞检...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/u013512448">来自: <span class="blog_title"> 二极管具有单向导电性</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/hero_fantao/article/details/34533533,BlogCommendHotData_17"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/hero_fantao/article/details/34533533,BlogCommendHotData_17"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/hero_fantao/article/details/34533533" target="_blank" title="连续特征离散化和归一化"> <h4 class="text-truncate oneline" style="width: 692px;"> 连续特征离散化和归一化 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">06-25</span> <span class="read-num hover-hide"> 阅读数 1万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/hero_fantao/article/details/34533533" target="_blank" title="连续特征离散化和归一化"> <span class="desc oneline">连续特征进行离散化处理。</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/hero_fantao">来自: <span class="blog_title"> hero_fantao的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/wangjun_pfc/article/details/3827631,BlogCommendHotData_18"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/wangjun_pfc/article/details/3827631,BlogCommendHotData_18"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/wangjun_pfc/article/details/3827631" target="_blank" title="修改mysql数据库的默认编码方式"> <h4 class="text-truncate oneline" style="width: 692px;"> 修改mysql数据库的默认编码方式 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">01-18</span> <span class="read-num hover-hide"> 阅读数 5万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/wangjun_pfc/article/details/3827631" target="_blank" title="修改mysql数据库的默认编码方式"> <span class="desc oneline">修改my.ini文件加上default-character-set=gb2312设定数据库字符集alter database da_name default character set charset...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/wangjun_pfc">来自: <span class="blog_title"> 血色残阳的专栏</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/terry_water/article/details/39377255,BlogCommendHotData_19"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/terry_water/article/details/39377255,BlogCommendHotData_19"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/terry_water/article/details/39377255" target="_blank" title="file_get_contents 得到https类型url失败的方法"> <h4 class="text-truncate oneline" style="width: 692px;"> file_get_contents 得到https类型url失败的方法 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">09-18</span> <span class="read-num hover-hide"> 阅读数 8327</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/terry_water/article/details/39377255" target="_blank" title="file_get_contents 得到https类型url失败的方法"> <span class="desc oneline">把filefunction getSSLPage($url) {
c h = c u r l i n i t ( ) ; c u r l s e t o p t ( ch = curl_init(); curl_setopt( ch=curlinit();curlsetopt(ch, CURLOPT_RETURNTRANSF…
博文
来自: Terry - 专注外贸B2C
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/gsycwh/article/details/52098097,BlogCommendHotData_20"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/gsycwh/article/details/52098097,BlogCommendHotData_20"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/gsycwh/article/details/52098097" target="_blank" title="WEB-INF下的jsp文件如何访问css和js文件"> <h4 class="text-truncate oneline" style="width: 692px;"> WEB-INF下的jsp文件如何访问css和js文件 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">08-02</span> <span class="read-num hover-hide"> 阅读数 1万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/gsycwh/article/details/52098097" target="_blank" title="WEB-INF下的jsp文件如何访问css和js文件"> <span class="desc oneline">今天帮一个同学找出了web项目问题的原因,这个问题是关于WEB-INF下的jsp文件如何访问css和js文件。先看一下文件的大致位置(jsp与css文件都同处WEB-INF内):该同学想WEB-INF...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/gsycwh">来自: <span class="blog_title"> 梦想的边缘</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/hanminaaa/article/details/52534666,BlogCommendHotData_21"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/hanminaaa/article/details/52534666,BlogCommendHotData_21"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/hanminaaa/article/details/52534666" target="_blank" title="ArcGIS VS QGIS——两者之间的27点比较上篇(译)"> <h4 class="text-truncate oneline" style="width: 692px;"> ArcGIS VS QGIS——两者之间的27点比较上篇(译) </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">09-14</span> <span class="read-num hover-hide"> 阅读数 1万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/hanminaaa/article/details/52534666" target="_blank" title="ArcGIS VS QGIS——两者之间的27点比较上篇(译)"> <span class="desc oneline">本文是笔者刚刚接触QGIS相关博客资源时找到的一篇文章,全文比较长,因此分成两篇发布。就内容而言不代表笔者观点,留待后续一一验证。QGIS和ArcGIS的比较你也许伴随着ArcGIS或者QGIS而成长...</span> </a> <span class="blog_title_box oneline "> <span class="type-show type-show-blog type-show-after">博文</span> <a target="_blank" href="https://blog.csdn.net/hanminaaa">来自: <span class="blog_title"> 番茄园</span></a> </span> </p> </div> </div> <div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/nicolas_li/article/details/50724153,BlogCommendHotData_22"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/nicolas_li/article/details/50724153,BlogCommendHotData_22"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/nicolas_li/article/details/50724153" target="_blank" title="JAVA结合testng断言verify(断言失败不中断继续执行)"> <h4 class="text-truncate oneline" style="width: 692px;"> JAVA结合testng断言verify(断言失败不中断继续执行) </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">02-23</span> <span class="read-num hover-hide"> 阅读数 6286</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/nicolas_li/article/details/50724153" target="_blank" title="JAVA结合testng断言verify(断言失败不中断继续执行)"> <span class="desc oneline">原理:
1.自已构造一个断言类,把Assert.assertEquals给try catch住。
2.利用testng的监听类在测试方法运行结束后进行分析。
代码:
断言类:…
博文
来自: nicolas_li的专栏
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/gefangshuai/article/details/50328451,BlogCommendHotData_23"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/gefangshuai/article/details/50328451,BlogCommendHotData_23"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/gefangshuai/article/details/50328451" target="_blank" title="关于SpringBoot bean无法注入的问题(与文件包位置有关)"> <h4 class="text-truncate oneline" style="width: 692px;"> 关于SpringBoot bean无法注入的问题(与文件包位置有关) </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">12-16</span> <span class="read-num hover-hide"> 阅读数 11万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/gefangshuai/article/details/50328451" target="_blank" title="关于SpringBoot bean无法注入的问题(与文件包位置有关)"> <span class="desc oneline">问题场景描述整个项目通过Maven构建,大致结构如下:核心Spring框架一个module spring-boot-base
service和dao一个module server-core
提供系统…
博文
来自: 开发随笔
<div class="recommend-item-box recommend-box-ident type_blog clearfix" data-track-view="{"mod":"popu_387","con":",https://blog.csdn.net/VBcom/article/details/7245186,BlogCommendHotData_24"}" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/VBcom/article/details/7245186,BlogCommendHotData_24"}"> <div class="content" style="width: 852px;"> <a href="https://blog.csdn.net/VBcom/article/details/7245186" target="_blank" title="DirectX修复工具增强版"> <h4 class="text-truncate oneline" style="width: 692px;"> DirectX修复工具增强版 </h4> <div class="info-box d-flex align-content-center"> <p class="date-and-readNum oneline"> <span class="date hover-show">02-09</span> <span class="read-num hover-hide"> 阅读数 184万+</span> </p> </div> </a> <p class="content" style="width: 852px;"> <a href="https://blog.csdn.net/VBcom/article/details/7245186" target="_blank" title="DirectX修复工具增强版"> <span class="desc oneline">最后更新:2018-12-20DirectX修复工具最新版:DirectX Repair V3.8 增强版 NEW!
版本号:V3.8.0.11638
大小: 107MB/7z格式压缩,18…
博文
来自: VBcom的专栏
<div class="recommend-item-box type_hot_word"> <div class="content clearfix" style="width: 852px;"> <div class="word float-left"> <span> <a href="https://edu.csdn.net/course/play/3904/86503 " target="_blank"> 神经网络正则化惩罚项 </a></span> <span> <a href="https://edu.csdn.net/course/play/8211/168735 " target="_blank"> 正则化惩罚项 </a></span> <span> <a href="https://edu.csdn.net/course/play/8189/167881 " target="_blank"> 卷积神经网络池化过程 </a></span> <span> <a href="https://edu.csdn.net/course/play/3904/121332 " target="_blank"> 信用卡欺诈正则化惩罚项 </a></span> <span> <a href="https://edu.csdn.net/course/play/2777/45303 " target="_blank"> 哈夫曼编码实现 </a></span> </div> </div> <div class="content clearfix" style="width: 852px;"> <div class="float-left"> <span> <a href="https://www.csdn.net/gather_24/MtjaIg3sNTQtYmxvZwO0O0OO0O0O.html" target="_blank"> c#电话本完整过程</a> </span> <span> <a href="https://www.csdn.net/gather_28/NtTaQg1sMzQtYmxvZwO0O0OO0O0O.html" target="_blank"> c++web项目的环境配置</a> </span> <span> <a href="https://www.csdn.net/gather_2e/MtTakg4sODExOC1ibG9n.html" target="_blank"> android项目的jar包</a> </span> <span> <a href="https://www.csdn.net/gather_2d/Mtjacg1sNy1ibG9n.html" target="_blank"> c#三层项目的建立</a> </span> <span> <a href="https://www.csdn.net/gather_2c/MtTakg5sMTExMC1ibG9n.html" target="_blank"> androidstudio项目的包名在哪里</a> </span> <span> <a href="https://www.csdn.net/gather_4a/NtjakgzsMS1lZHUO0O0O.html" target="_blank"> 人工智能课程目的</a> </span> <span> <a href="https://www.csdn.net/gather_4a/NtTaQg1sMi1lZHUO0O0O.html" target="_blank"> python的学习目的</a> </span> </div> </div> </div> <div class="recommend-loading-box"> <img src="https://csdnimg.cn/release/phoenix/images/feedLoading.gif"> </div> <div class="recommend-end-box"> <p class="text-center">没有更多推荐了,<a href="https://blog.csdn.net/" class="c-blue c-blue-hover c-blue-focus">返回首页</a></p> </div> </div> </main>


























 2万+
2万+




















