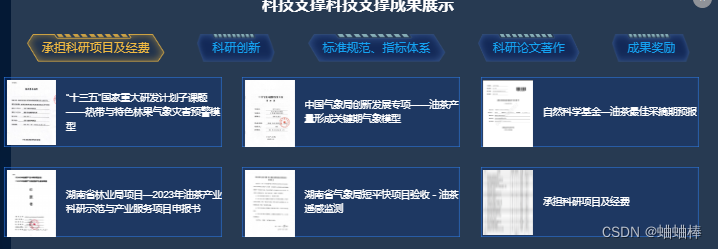
遇到一个需求,如列表侧展示缩略图,比如
 简单手搓
简单手搓
<div class="image_List" v-for="(item,index) in imgData" :key="index" @click="ImageIview(item.pic,item.filename)">
<!-- {{item}}-->
<div class="img_box">
<img :src="item.pic" alt=""/>
</div>
<div class="img_info">
<span>{{item.filename}}</span>
</div>
</div> .img_box{
height: 100%;
width: 25%;
padding: 5px;
overflow: hidden;
}
img{
min-height: 100%;
width: 100%;
}
.img_info{
width: 75%;
color: #FFFFFF;
padding-left: 15px;
span{
font-size: 1.2rem;
}
}总结:
外层div是缩略图展示位置,内层img保证图片宽度和外层一样,高度要保证最小高度是可以占满外层div的,最后用外层的 overflow: hidden; 完成






















 2600
2600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








