echarts笔记 --折线图
- 基本折线图
- 折叠折线图
- 阶梯折线图
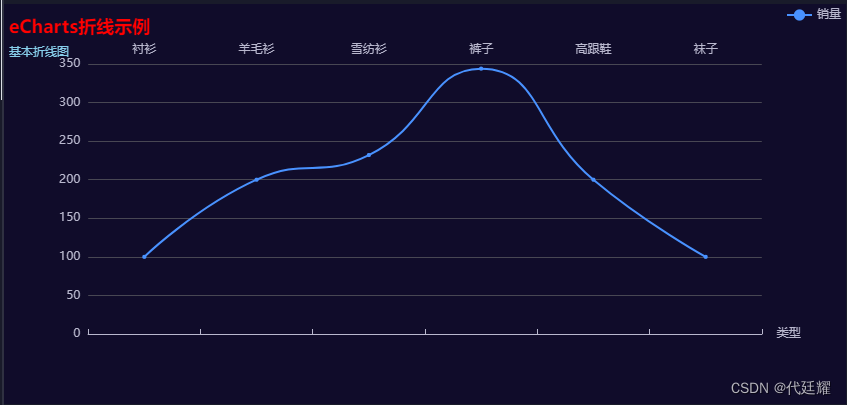
使用 基本折线图
<template>
<div>
<h3>折线图</h3>
<div ref="chart1" class="box"></div>
</div>
</template>
<script setup>
import *as echarts from "echarts"
import { ref, reactive ,onMounted} from "vue"
const chart1 = ref()
// 配置项
let option1 = reactive({
title:{//标题
text:'eCharts折线示例',//标题
subtext:'基本折线图',//副标题
top:"10px",//设置位置,为主副标题一起设置
left:"left",
textAlign:"left",
textStyle:{//标题样式
color:"red",
},
subtextStyle:{//副标题样式
color:"skyblue"
}
},
legend:{//图例
data:['销量'],
left:"right"
},
xAxis:{//x轴
position:"top",
name:"类型",
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis:{},//y轴
series:[
{
name:'销量',
smooth:true,//是否为平滑曲线
type:'line',//图标类型
data:[100,200,232,344,200,100]//图标数据
}
]
});
onMounted(()=>{
initChart1()
})
const initChart1 = () => {
let myChart = echarts.init(chart1.value,'dark');
// let myChart = echarts.init(chart.value);
myChart.setOption(option1);
// 可适应设置
window.addEventListener('resize',()=>{
myChart.resize()
})
}
</script>
<style lang="scss" scoped>
.box{
width: 50%;
height: 400px;
margin-bottom: 50px;
}
</style>

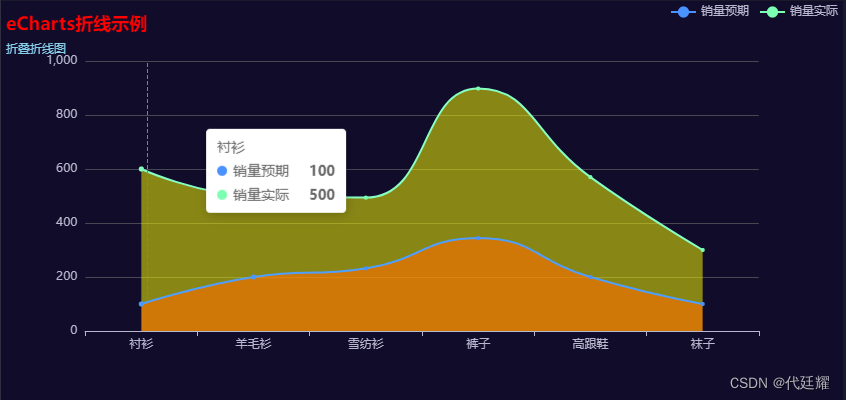
折叠折线图
series.stack:“x” 设置那些项折叠一起
series.areaStyle:{} 设置填充区域样式
let option2 = reactive({
title:{//标题
text:'eCharts折线示例',//标题
subtext:'折叠折线图',//副标题
top:"10px",//设置位置,为主副标题一起设置
left:"left",
textAlign:"left",
textStyle:{//标题样式
color:"red",
},
subtextStyle:{//副标题样式
color:"skyblue"
}
},
legend:{//图例
data:['销量预期','销量实际'],
left:"right"
},
xAxis:{//x轴
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis:{},//y轴
tooltip:{//提示框组件
trigger:'axis'//触发类型,axis 坐标轴--柱状、折线 item 数据项 饼图、散点
},
series:[
{
name:'销量预期',
smooth:true,//是否为平滑曲线
type:'line',//图标类型
data:[100,200,232,344,200,100],//图标数据
stack:"x",//设置与那些值折叠一起
areaStyle: {//填充区域样式
color: '#f80',
opacity: 0.8
}
},
{
name:'销量实际',
smooth:true,//是否为平滑曲线
type:'line',//图标类型
data:[500,300,262,554,370,200],//图标数据
stack:"x",
areaStyle: {
color: '#ff0',
opacity: 0.5
}
},
]
});

阶梯折线图
通过step设置阶梯位置
let option3 = reactive({
title:{//标题
text:'eCharts折线示例',//标题
subtext:'阶梯折线图',//副标题
top:"10px",//设置位置,为主副标题一起设置
left:"left",
textAlign:"left",
textStyle:{//标题样式
color:"red",
},
subtextStyle:{//副标题样式
color:"skyblue"
}
},
legend:{//图例
data:['销量预期','销量实际'],
left:"right"
},
xAxis:{//x轴
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis:{
// type: 'value'
},//y轴
series:[
{
name:'销量预期',
type:'line',//图标类型
data:[100,200,232,344,200,100],//图标数据
step:"start",//阶梯线图
},
{
name:'销量实际',
type:'line',//图标类型
data:[500,300,262,554,370,200],//图标数据
step:"middle",//阶梯线图
},
{
name:'销量计划',
type:'line',//图标类型
data:[300,400,232,522,230,500],//图标数据
step:"end",//阶梯线图
},
]
});









 本文介绍了如何在Vue中使用ECharts库创建基本折线图、折叠折线图以及阶梯折线图,并提供了相应的配置代码示例。
本文介绍了如何在Vue中使用ECharts库创建基本折线图、折叠折线图以及阶梯折线图,并提供了相应的配置代码示例。














 8280
8280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








