框架:uniapp ,开发微信小程序,
遇到的场景:需要用户选择地理位置
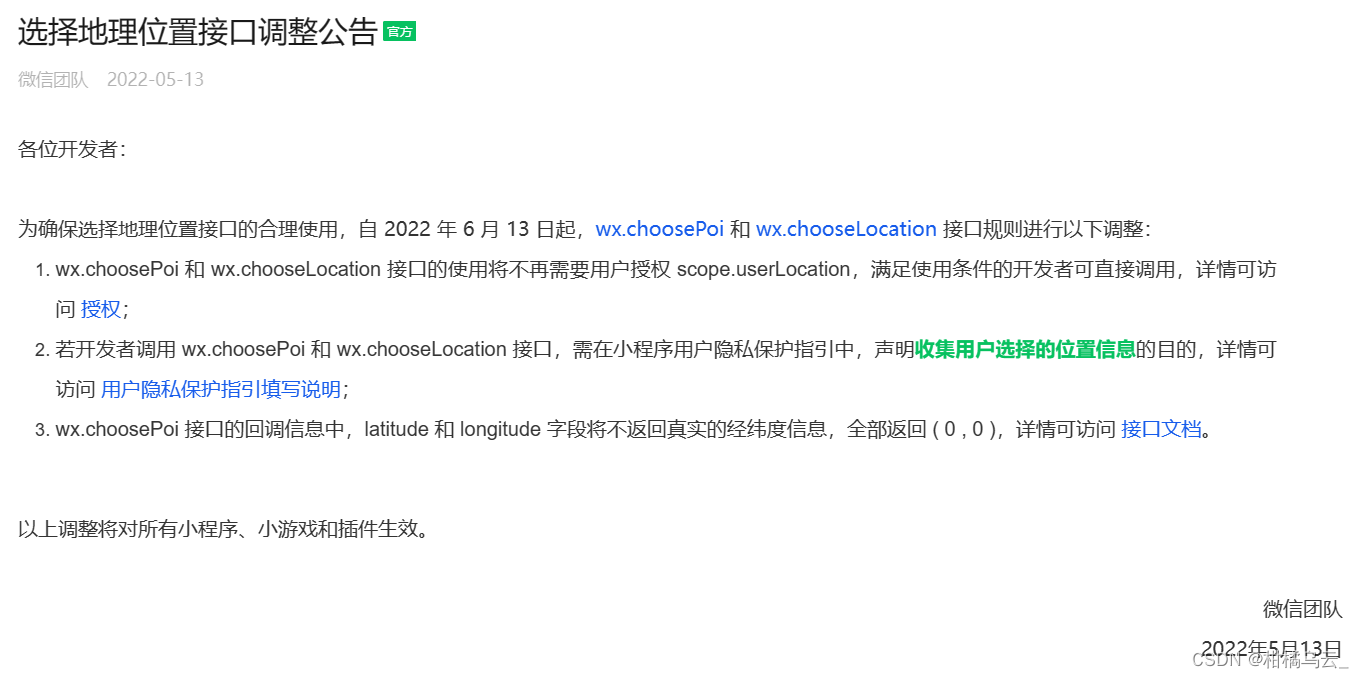
首先贴api官方文档
开发前注意事项:网址

调用这个api前需要在manifest.json里面配置声明该接口(必须)

"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于发布广场饮食时展示"
}
},
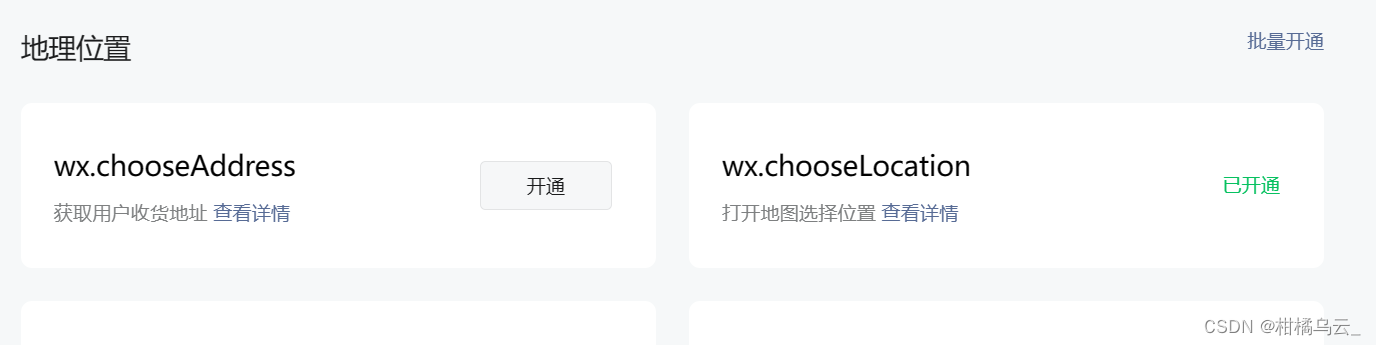
"requiredPrivateInfos": ["chooseLocation"]然后就是需要登录微信管理后台 ===》开发管理 ===》接口设置里面 开通对应api

最后就是在设置===》服务内容声明 修改用户隐私保护指引

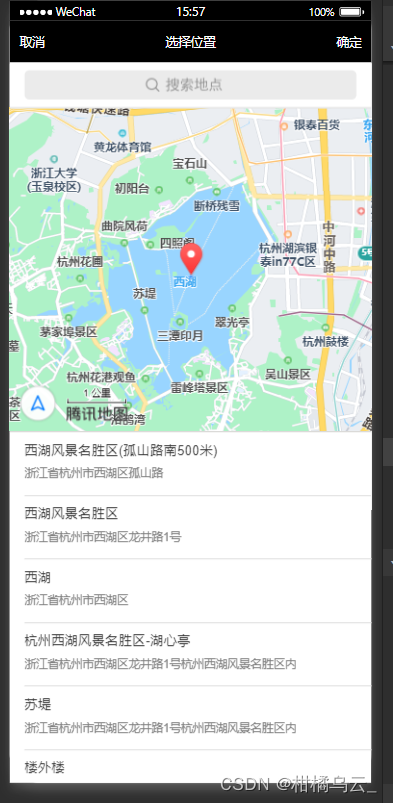
以上全部配置完毕,就可以成功调用了:
goHomeSquare() {
uni.chooseLocation({
success: function(res) {
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
}
});
},
点击确定后就会看到控制台打印的地理数据:
























 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










