1.首先要知道什么是跨域
主要是出于浏览器的同源策略限制,它是浏览器最核心也最基本的安全功能。
当一个请求url的 协议、域名、端口 三者之间任意一个与当前页面url不同即为跨域。
比如:
例子1: https://aaa.com 于 http://aaa.com 存在跨域 协议不同
例子2: 127.x.x.x:8080 于 127.x.x.x:8181 存在跨域 端口不同
例子3: https://aaa.com 于 https://bbb.com 存在跨域 域名不同
2.解决跨域
方案一:jsonp (前后端协商)
这种方式在之前很常见,他实现的基本原理是利用了HTML里script元素标签的src没有跨域限制 动态创建script标签,将src作为服务器地址,服务器返回一个callback函数。这个函数是在前端定义的,后端会把接口需要响应的数据注入在函数的参数里。
注意script的src只能发get请求并且也不是安全,难以维护。
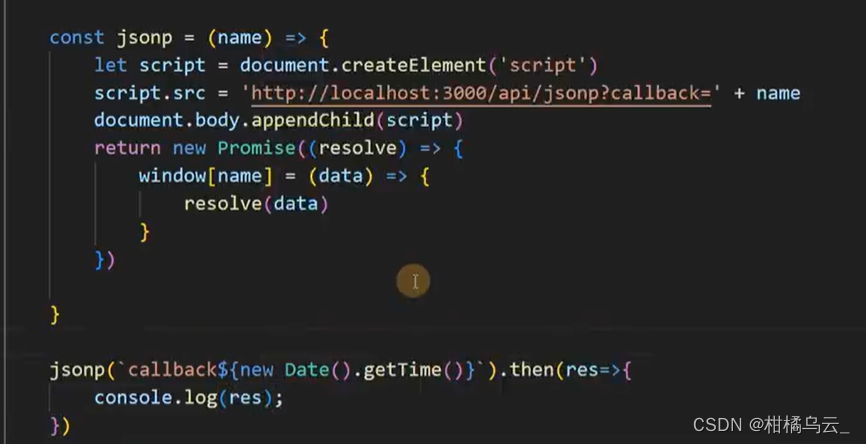
前端代码:

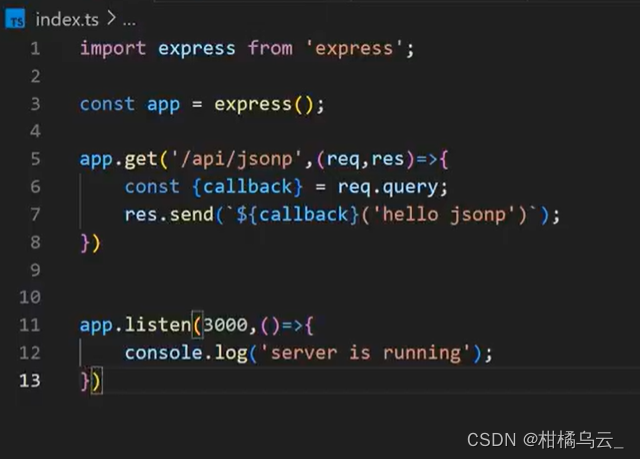
后端代码:

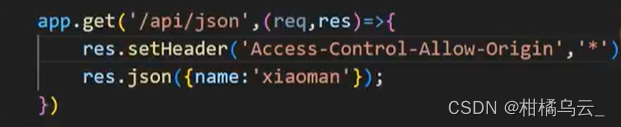
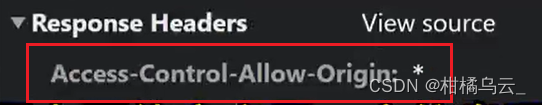
方案二:cors 设置 CORS 允许跨域资源共享 需要后端设置
{
"Access-Control-Allow-Origin": "http://web.xxx.com" //可以指定地址
}
{
"Access-Control-Allow-Origin": "*" //也可以使用通配符 任何地址都能访问 安全性不高
}


方案三:前端借助构建工具vite或者webpack的poxy代理区解决(只在开发环境有效)
可以我的另一篇文章
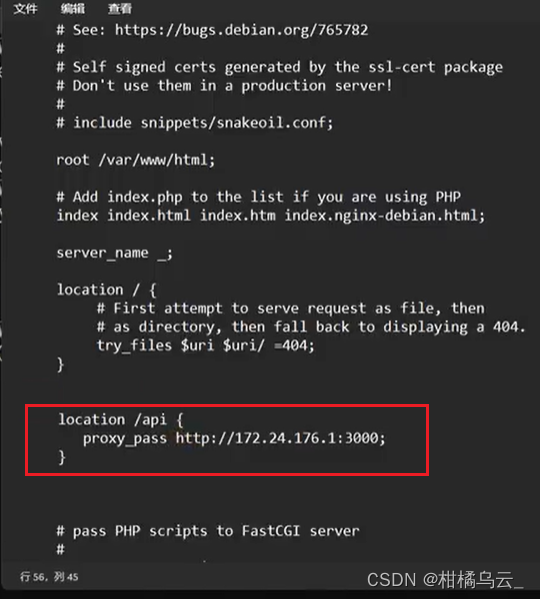
方案三 使用Nginx代理

























 4877
4877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










