技术栈:饿了么-plus、vue3
遇到的问题:el-cascader打开的选择框只能点击圆点才能被选中,点击文字并不能选中,
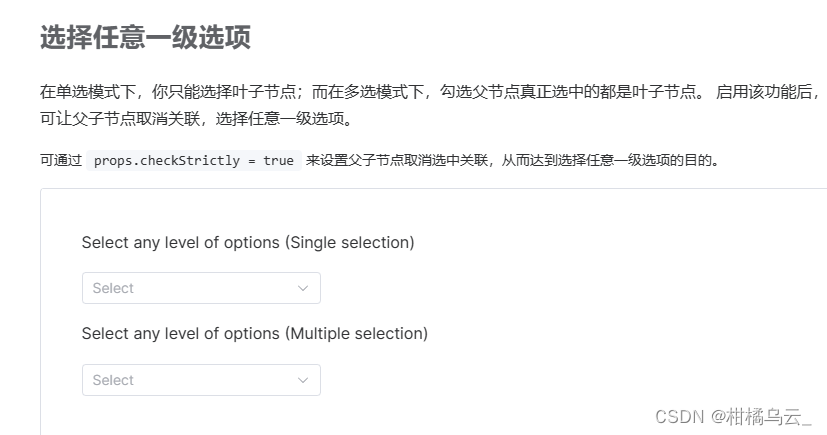
我遇到问题的级联组件是下面这种模式:

每次只有点击下图中圆点才可以被选中选项

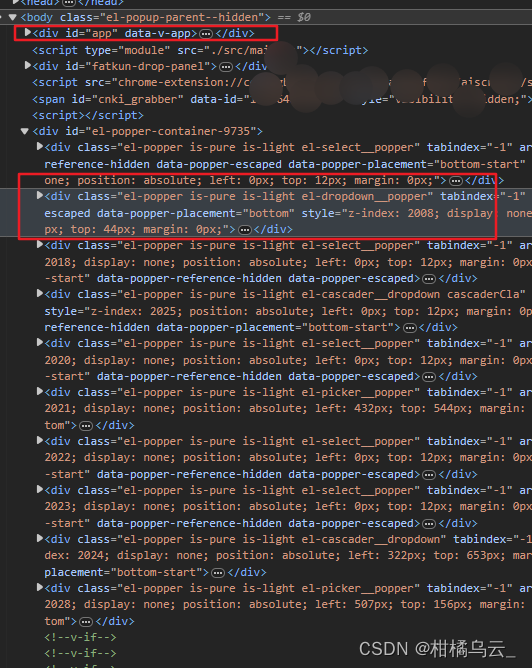
经过网上冲浪发现可以通过修改css样式去实现,首先最开始先想到的就是用深度选择器去选中,然后修改。但是结果是深度选择器是无法选中,经过排查发现,因为级联选择器组件dom是被加载到了body的子级。这就导致和vue的挂载dom----- #app是同级。自然是选不中的

最后的解决办法有两种,
方法1:el-cascader有一个配置项,但是文档上明显标识,不推荐这么做

方法2:通过 组件库配置项popper-class来实现
 然后在对应新增的class上面写样式:注意不能是scoped的样式隔离,
然后在对应新增的class上面写样式:注意不能是scoped的样式隔离,
<style lang="scss">
.cascaderCla {
color: red;
& .el-radio {
display: table;
vertical-align: middle;
width: 90%;
height: 100%;
position: absolute;
box-sizing: border-box;
margin-left: -20px;
padding-left: 10px;
}
& .el-radio__input {
display: table-cell;
vertical-align: middle;
}
}
</style>























 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










