
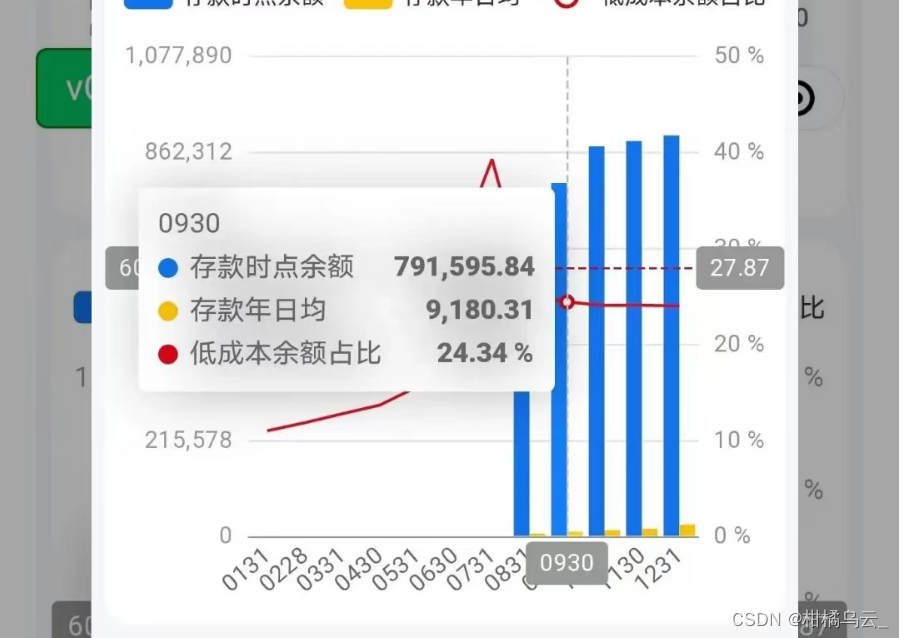
tooltip并没有设置文字阴影相关配置,但是实际真机测试出来有黑色阴影(本地编译器没有阴影), 经过研究发现,需要在tooltip中加上以下配置就OK了
tooltip: {
// .....
textStyle:{
textShadowColor:'transparent',//文字块背景阴影颜色
textShadowBlur:10,//文字块的背景阴影长度
},
},textShadowBlur必须写,并且不能为0,否则textShadowColor不生效

























 1287
1287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










