文章目录
关系选择器是能够根据其它元素的关系选择适合的元素选择器。关系选择器分为子元素选择器、后代选择器、下一个兄弟选择器、下面所有兄弟选择器。
二、关系选择器
1.子元素选择器
作用:通过指定的父元素找到指定的子元素
语法:父元素>子元素{}
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关系选择器</title>
<style>
/* 子元素选择器 */
/* 选择 p 标签里的 span 标签,文字设置红色 , 字体加粗,字体大小20px*/
p>span{
color: red;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<center>
<h1>《春晓》</h1>
<p>孟浩然<span>·唐</span></p>
<h4>春眠不觉晓,
<p>处处闻啼鸟。</p>
<p>夜来风雨声,</p>
<span>花落知多少。</span>
</h4>
</center>
</body>
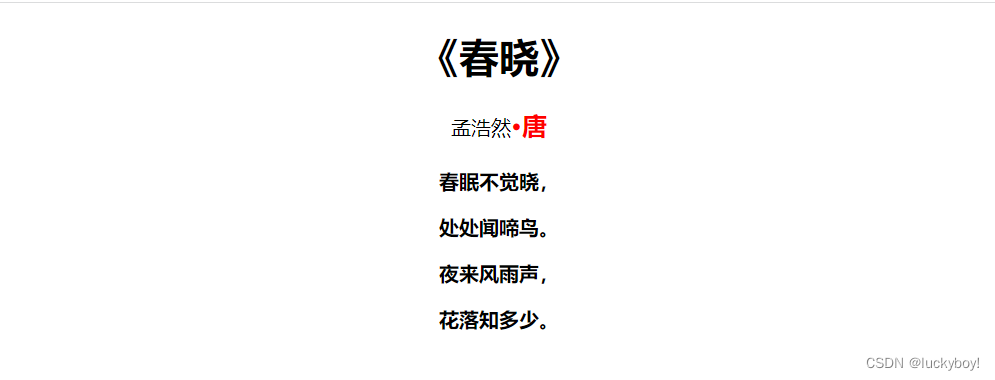
</html>运行结果如下:

2.后代选择器
作用:通过指定的祖先元素找到指定的子元素
语法:父元素 子元素{}(父元素和子元素中间空格)
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关系选择器</title>
<style>
/* 子元素选择器 */
/* 选择 p 标签里的 span 标签,文字设置红色 , 字体加粗,字体大小20px*/
p>span{
color: red;
font-weight: bold;
font-size: 20px;
}
/* 后代选择器 */
/* 选择父元素 h4 标签下的子元素 span 标签 设置背景色蓝色 */
h4 span{
background-color: blue;
}
</style>
</head>
<body>
<center>
<h1>《春晓》</h1>
<p>孟浩然<span>·唐</span></p>
<h4>春眠不觉晓,
<p>处处闻啼鸟。</p>
<p>夜来风雨声,</p>
<span>花落知多少。</span>
</h4>
</center>
</body>
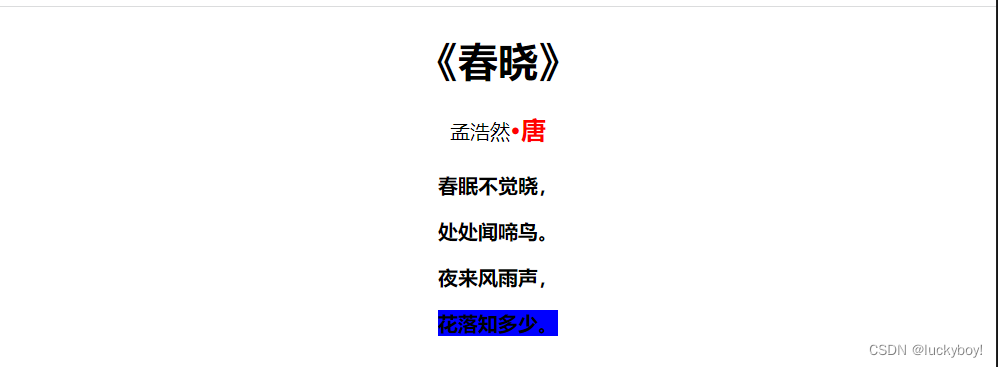
</html>运行结果如下:

3.下一个兄弟选择器
作用:选择与当前元素紧挨着的下一个同级元素
语法:兄+第{}
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关系选择器</title>
<style>
/* 子元素选择器 */
/* 选择 p 标签里的 span 标签,文字设置红色 , 字体加粗,字体大小20px*/
p>span{
color: red;
font-weight: bold;
font-size: 20px;
}
/* 后代选择器 */
/* 选择父元素 h4 标签下的子元素 span 标签 设置背景色蓝色 */
h4 span{
background-color: blue;
}
/*下一个兄弟选择器 */
/* 选择 h1 标签下 紧挨着的 p 标签, 设背景色绿色,字体颜色白色 */
h1+p{
background-color: green;
color: white;
}
</style>
</head>
<body>
<center>
<h1>《春晓》</h1>
<p>孟浩然<span>·唐</span></p>
<h4>春眠不觉晓,
<p>处处闻啼鸟。</p>
<p>夜来风雨声,</p>
<span>花落知多少。</span>
</h4>
</center>
</body>
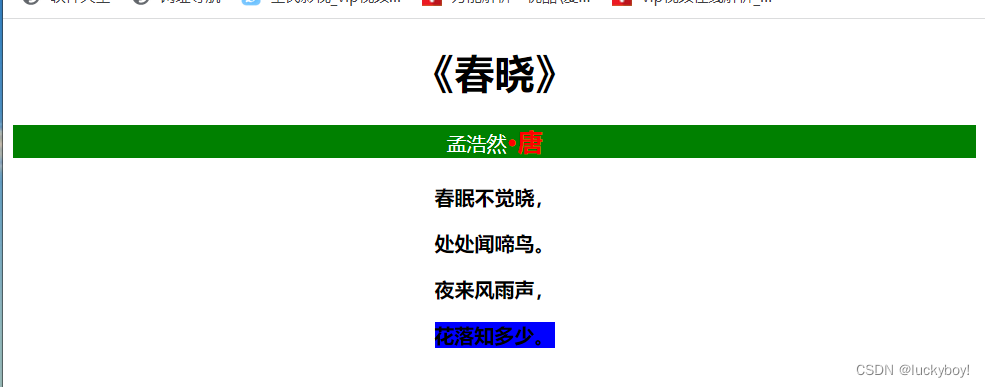
</html>运行结果如下:

4.下面所有兄弟选择器
作用:选择当前元素下的所有同级元素
语法:兄~弟{}
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关系选择器</title>
<style>
/* 子元素选择器 */
/* 选择 p 标签里的 span 标签,文字设置红色 , 字体加粗,字体大小20px*/
p>span{
color: red;
font-weight: bold;
font-size: 20px;
}
/* 后代选择器 */
/* 选择父元素 h4 标签下的子元素 span 标签 设置背景色蓝色 */
h4 span{
background-color: blue;
}
/*下一个兄弟选择器 */
/* 选择 h1 标签下 紧挨着的 p 标签, 设背景色绿色,字体颜色白色 */
h1+p{
background-color: green;
color: white;
}
/* 下面所有兄弟选择器 */
/* 选中h4标签下面的所有标签 ,设置背景颜色黑色,字体颜色白色*/
h4~span{
background-color: black;
color: white;
}
</style>
</head>
<body>
<center>
<h1>《春晓》</h1>
<p>孟浩然<span>·唐</span></p>
<h4>春眠不觉晓,</h4>
<span>处处闻啼鸟。</span>
<span>夜来风雨声,</span>
<span>花落知多少。</span>
</center>
</body>
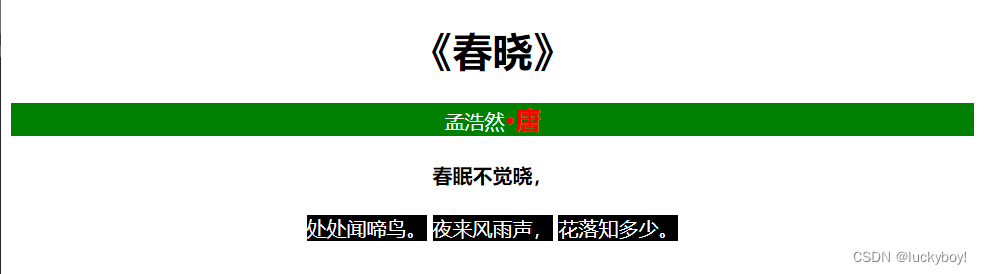
</html>运行结果如下:

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了关系选择器的使用,应掌握关系选择器的用法,后面将继续介绍其它选择器的用法。
























 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








