1.1. 关系选择器
关系选择器是通过元素之间的“位置关系的特征”来确定所选元素。
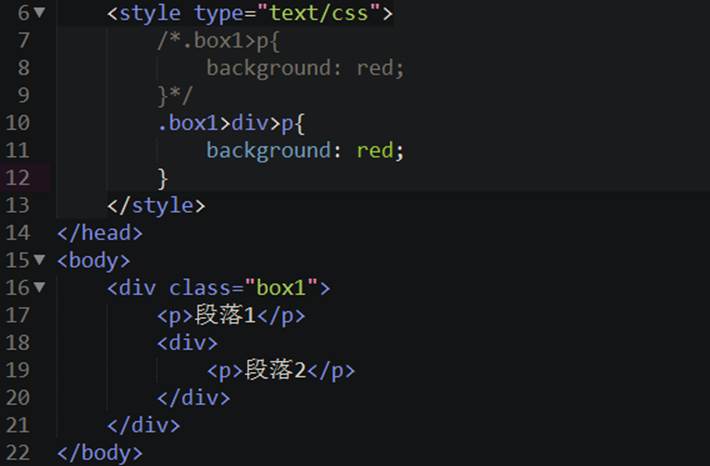
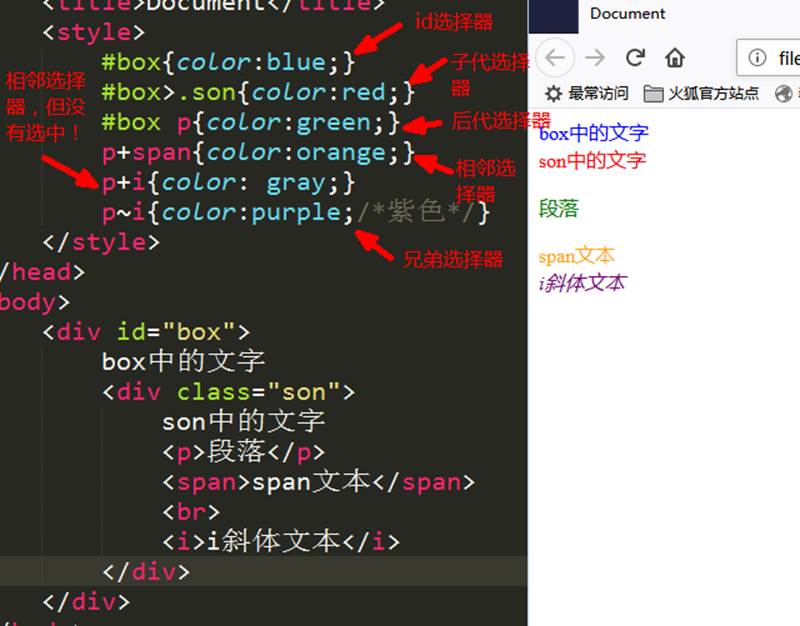
1.1.1. 子代选择器:S1>S2
语法:选择器1>选择器2
匹配S1中的下一级S2。下一级就是“子级”,或子代。
其中S1,S2都可以是独立使用的选择器(比如id选择器,class选择器,标签选择器等)。

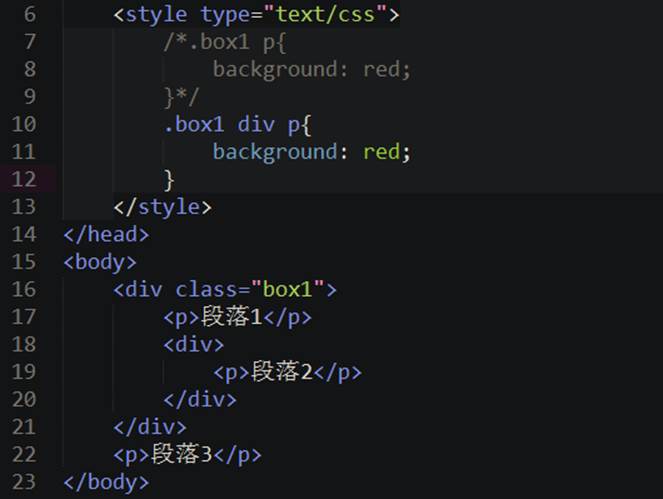
1.1.2. 后代选择器:S1 S2
语法:选择器1 选择器2【派生选择器】
匹配S1内部的所有后代S2。
此时就不仅仅局限于子代标签了,还包括孙代,曾孙代,等等。
简单说,就是找出放在S1所选中的标签中的所有S2所选中的标签。

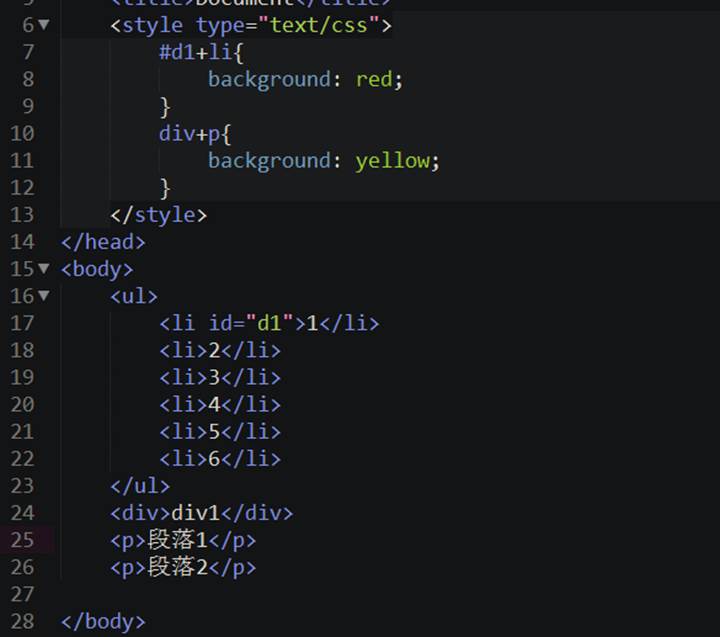
1.1.3. 相邻选择器:S1+S2
匹配S1后面紧挨着的同级(兄弟)元素S2。

1.1.4. 兄弟选择器:S1~S2
匹配S1后面的所有同级(兄弟)元素S2。

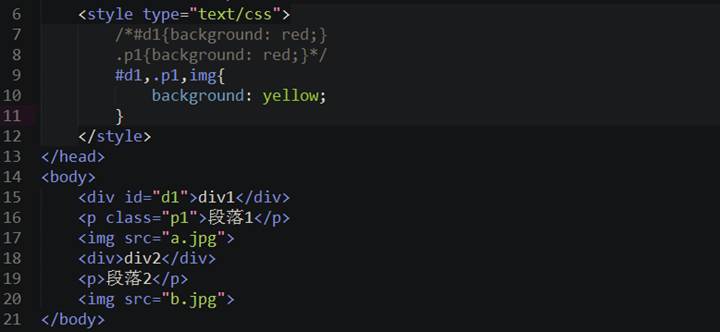
1.1.5. 分组选择器:
语法:s1,s2
含义:选择s1和s2一起设置样式

1.2. 属性选择器
通过元素的属性的特征信息来确定所选元素。
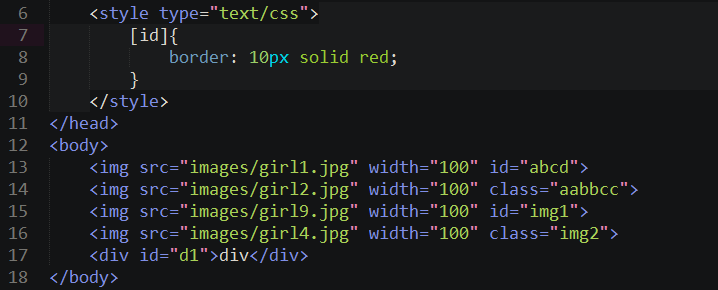
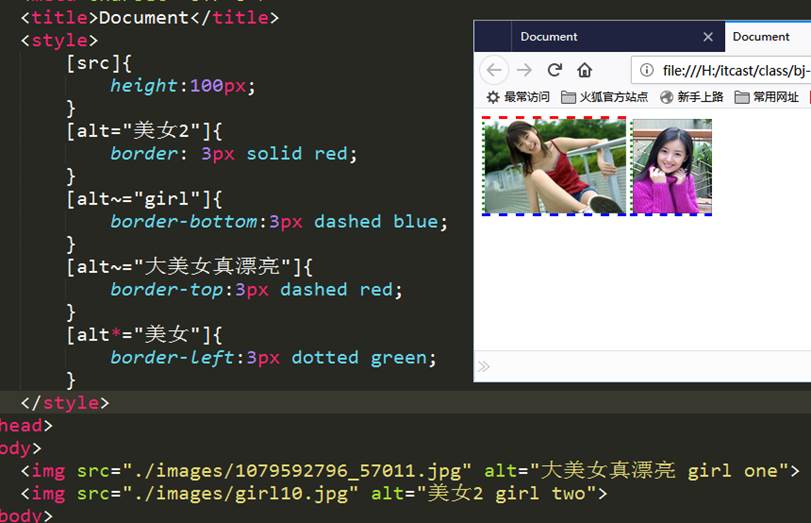
1.2.1. [attr]
匹配具有所给定属性名称的标签。
其中attr是一个“示意性符号”,表示“属性名”。

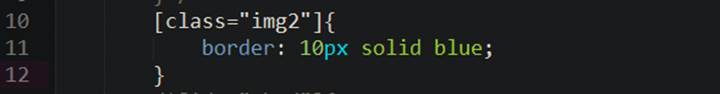
1.2.2. [attr="val"]
匹配具有某个属性且属性值为给定值的标签。

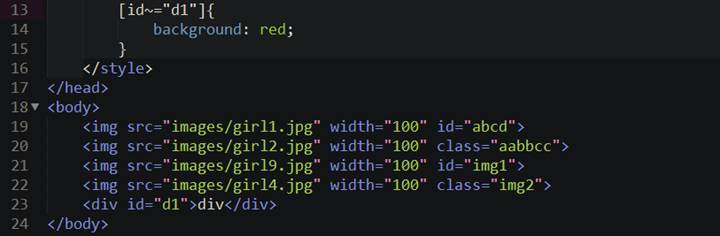
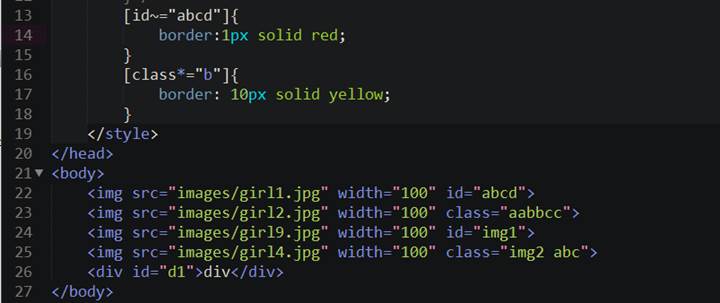
1.2.3. [attr~="val"]
匹配具有某个属性且属性值包含所给定单词的标签。
注意:
1,必须是一个“单词”形式,比如属性值为”a dog”,则使用”dog”可以匹配,而使用”do”不能匹配。
2,对于中文,除非有明确的空格,否则一句连续的句子(含中文标点符号)也只能算一个单词。
...
[title~=”dog”]{ .... } //可以选中上面那个p标签
[title~=”do”]{ ..... } //选不上。。。

1.2.4. [attr*="val"]
匹配具有某个属性且属性值包含给定的字符的标签。
...
[title*=”dog”]{ .... } //可以选中上面那个p标签
[title*=”do”]{ ..... } //也可以选上

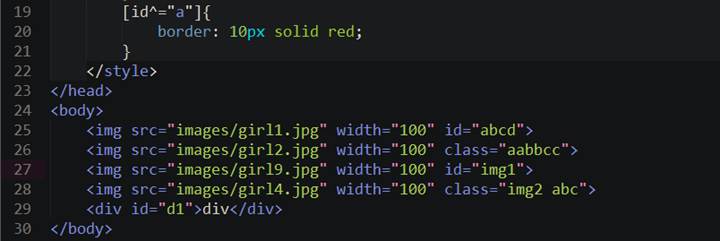
1.2.5. [attr^="val"]
匹配具有某个属性且属性值以给定的字符开头的标签。
...
[title^=”dog”]{ .... } //选不上
[title^=”a”]{ .... } //能选上
[title^=”a d”]{ ..... } //也可以选上

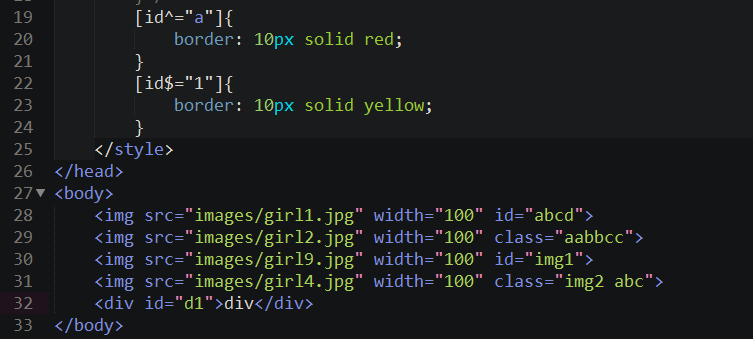
1.2.6. [attr$="val"]
匹配具有某个属性且属性值以给定的字符结尾的标签。























 1110
1110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








