一、创建前的版本需求
- jdk 1.8
- mysql5.7+
- node14.16.0
- navicat
- idea2021.3
二、vue项目创建
1、vue-cli(vue脚手架安装;用于创建springboot项目)
npm install -g @vue/cli2、npm设置淘宝镜像加速
npm config set registry https://registry.npm.taobao.org3、创建vue项目,一定要进入到相应的文件夹下创建
windows+r进入cmd,cd C:\Users\ASUS\Desktop\vue(相对应的目录)
输入vue create vue(所要创建的项目名称)
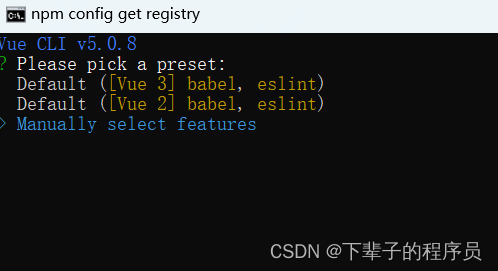
vue create vue进到如下界面

这里我们选择第三个选项自定义创建一个最简单的vue项目

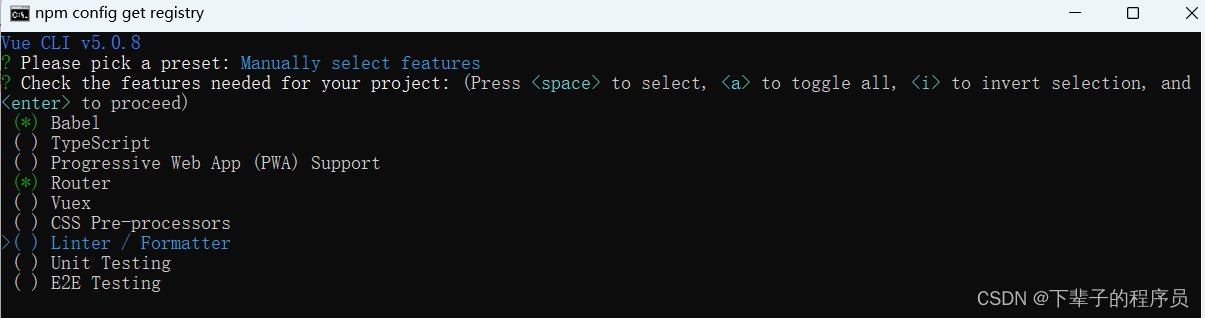
勾选第一、第四两栏(勾选的时候用空格键),之后回车

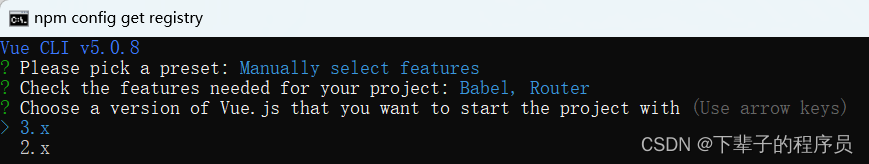
选择vue3

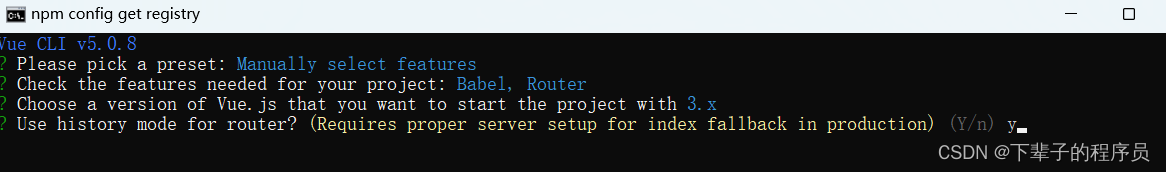
这里选择 Y

选择不创建目录,即直接使用package.json ;还有一个save选项,我们选择n(不用新建项目),回车后进入到加载界面,等待片刻,你的vue项目就创建好了!

cd vue进入到你的vue目录下
npm run serve运行你的vue项目

输入网址即可进入

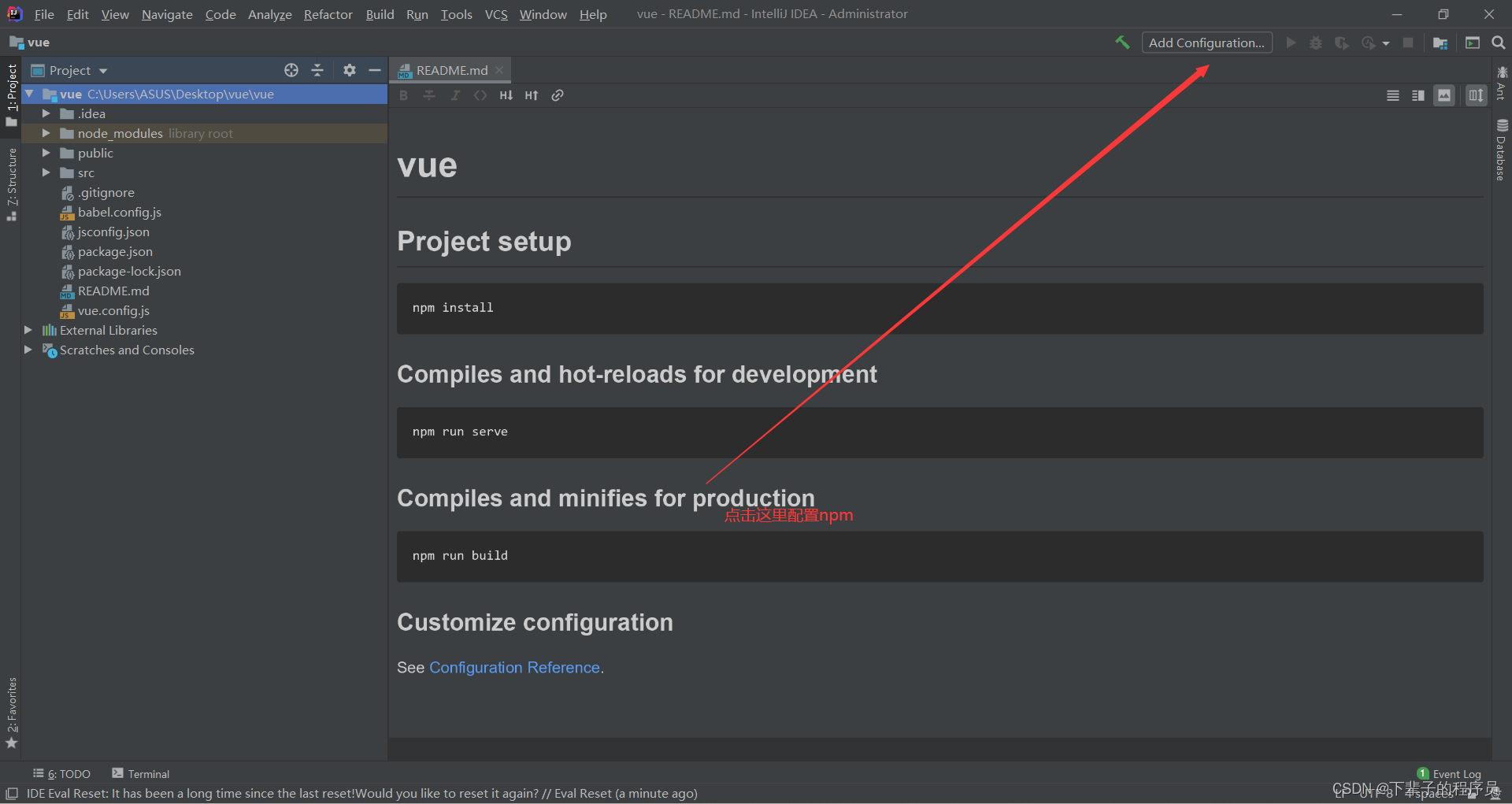
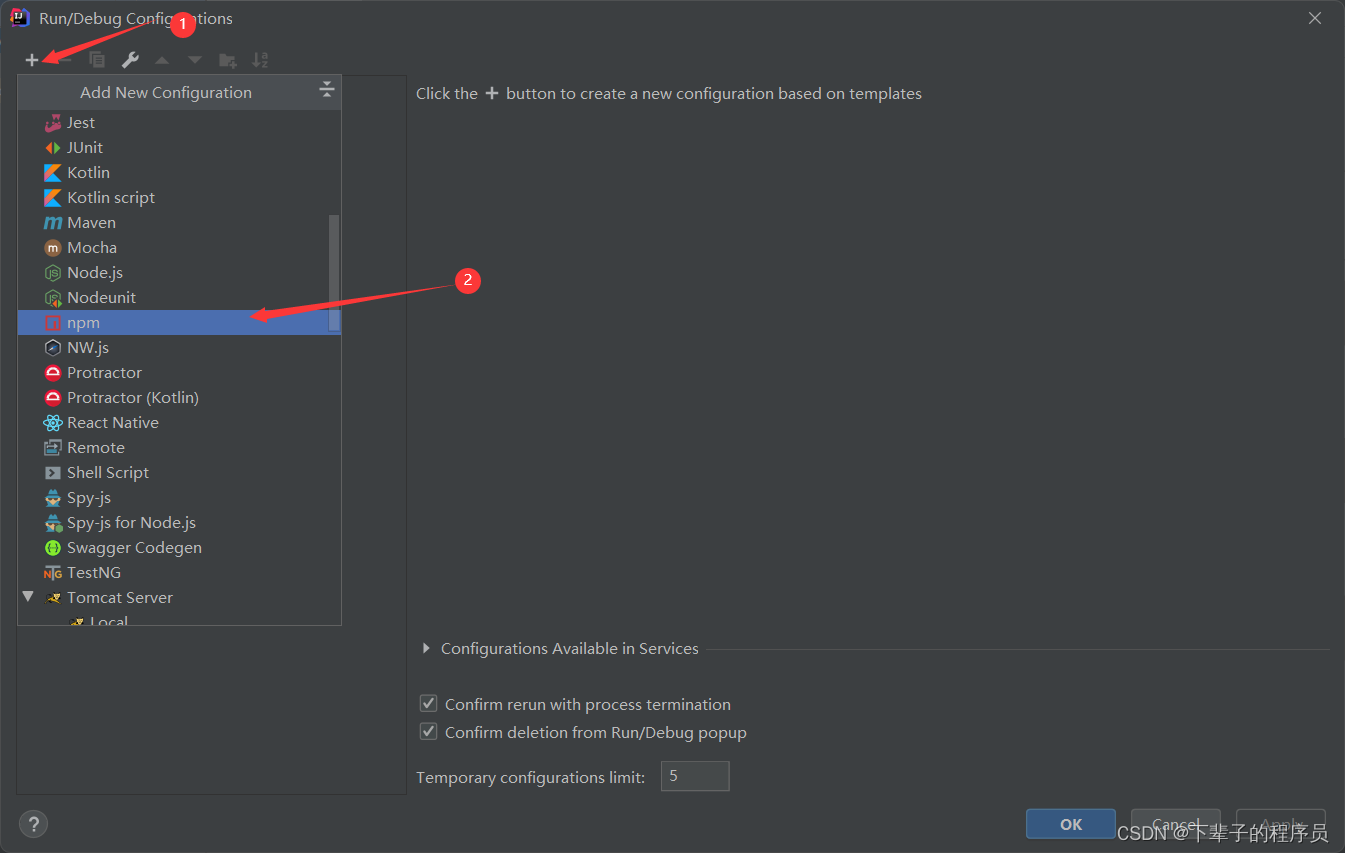
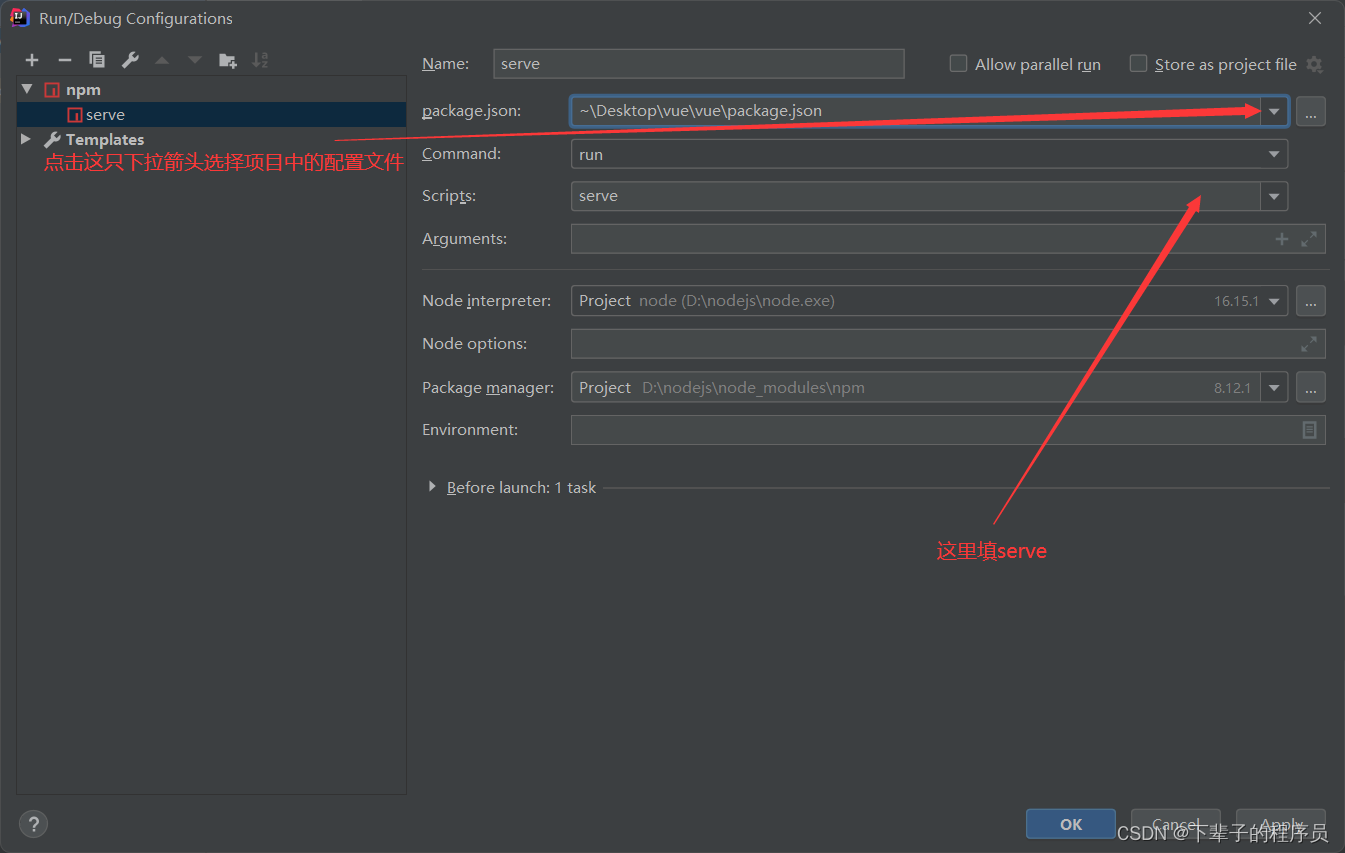
三、进行编辑的时候,可以选择在idea中打开



接下来运行项目即可!!!





















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








