目录
一、配置方法
1、使用快捷键打开
通过快捷键「Ctrl + Shift + P」打开命令窗口
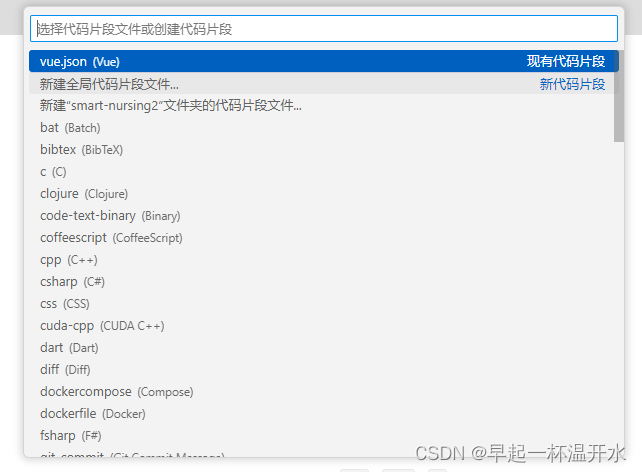
2、新建代码片段
可以新建全局、编辑现有、根据语言新建以及针对根目录进行新建


3、代码片段生成工具

4、代码片段示例
//Vue2 —— 通用
{
"create Vue2": {
"prefix": "vue2",
"body": [
"<template>",
" <view class=''></view>",
"</template>\n",
"<script>",
" export default {",
" data(){",
" return{}",
" },",
" created(){},",
" mounted(){},",
" methods:{},",
" }",
"</script>\n",
"<style lang='scss' scoped>",
"</style>",
],
"description": "Log output to console"
},
"create Vue2 Uni": {
"prefix": "vue2-uni",
"body": [
"<template>",
" <view class=''></view>",
"</template>\n",
"<script>",
" export default {",
" data(){",
" return{}",
" },",
" components:{},",
" watch:{},",
" computed:{},",
" onLoad(option){},",
" onShow(){",
" uni.\\$on('updateData', function (data) {",
" })",
" },",
" created(){},",
" mounted(){},",
" methods:{},",
" }",
"</script>\n",
"<style lang='scss' scoped>",
"</style>",
],
"description": "Log output to console"
}
}
5、代码片段使用
只需要输入json文件中配置的prefix即可自动带出模版内容,同时需要注意代码片段需要匹配语言模式





















 9735
9735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








