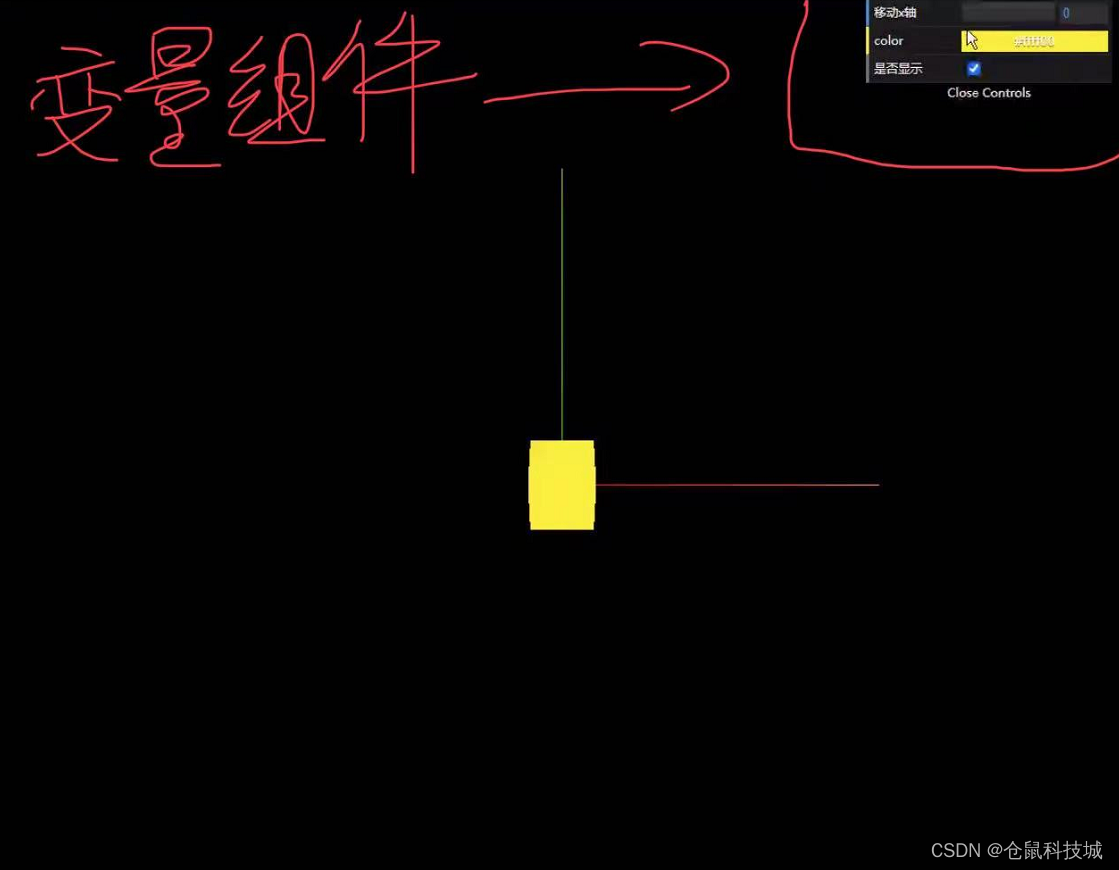
前言:当用户需要对模型进行变量查看效果的时候可以使用该组件可以更加直观的观看效果,该组件也适用于一些设计类的系统,可供用户去自定义。效果如下:

一.组件的安装与引用
npm install --save dat.gui
import * as from 'dat.gui';
二.gui使用
const gui = new dat.GUI();
gui
.add(cube.position,"x")
.min(0)
.max(5)
.step(0.01)
.name("移动x轴")
.onChange((value) => {
console.log("值被修改:",value);
});
.onFinishChange((value) => {
console.log("停下来:",value);
});2.1修改颜色
//修改物体的颜色
const params = {
color:"#ffff00",
};
gui.addColor(params,"color").onChange((value) = > {
console.log("值被修改:",value);
cube.material.color.set(value);
});3.1是否显示几何体
gui.add(cube,"visible").name("是否显示");






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










