前言:一个成熟的项目比如拥有数据库,就好比一个成熟的男人必须拥有钱包,今天我们就来用第十天的项目学习数据库与后端连接。
一.需要的app
1.为了方便数据库的建立我们通常都会使用Navicat Premium去对sql数据库进行个可视化操作,我们可以先下载以下app

2.在Navicat Premium里面建立数据库
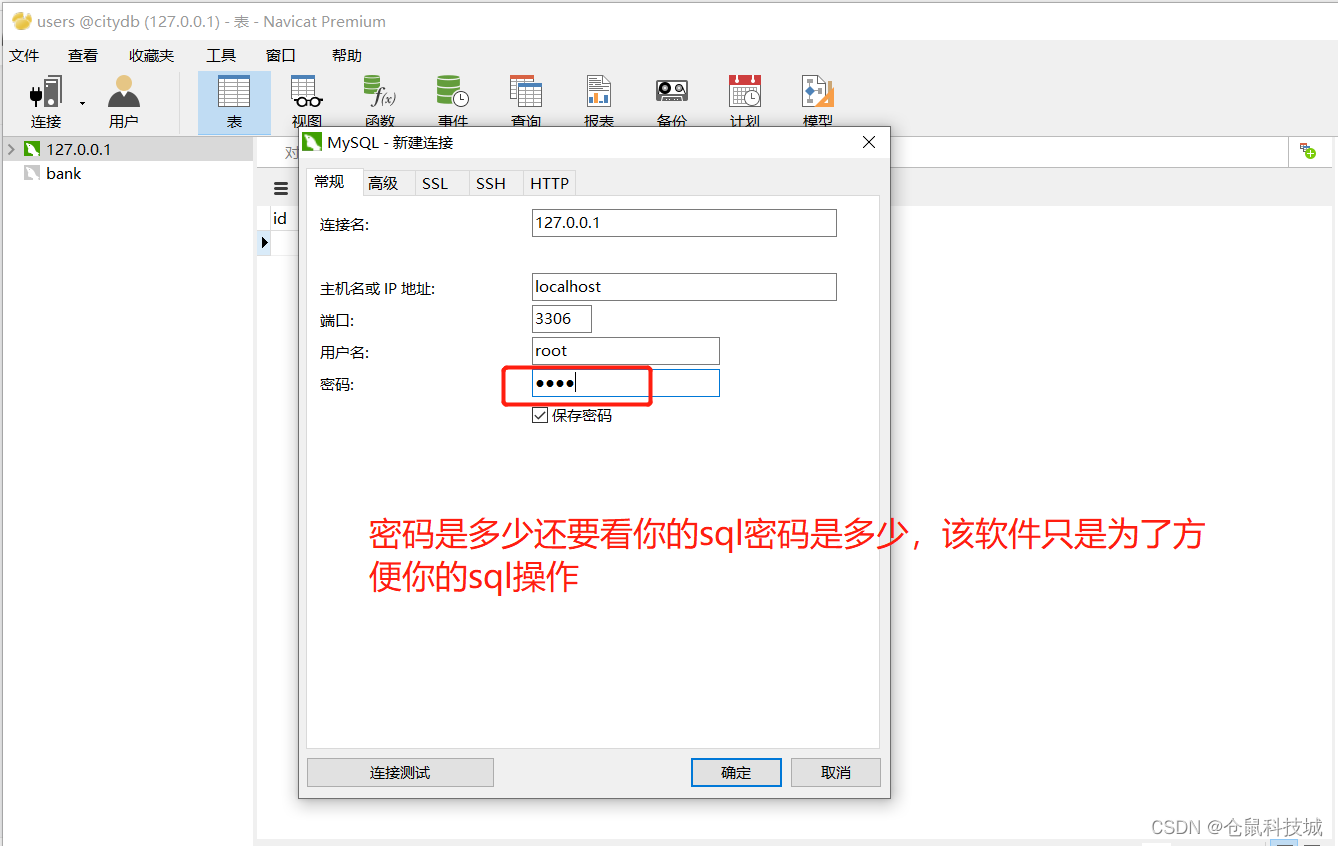
步骤一:点击左上角连接-mysql-输入连接名和密码-点击连接测试(成功后就行了)

步骤二:创建或插入数据库
1.插入
点击查询把sql文件拖入就ok了
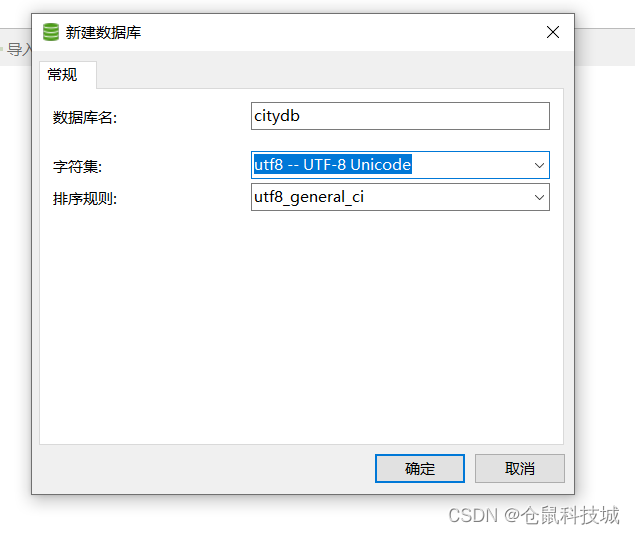
2.创建

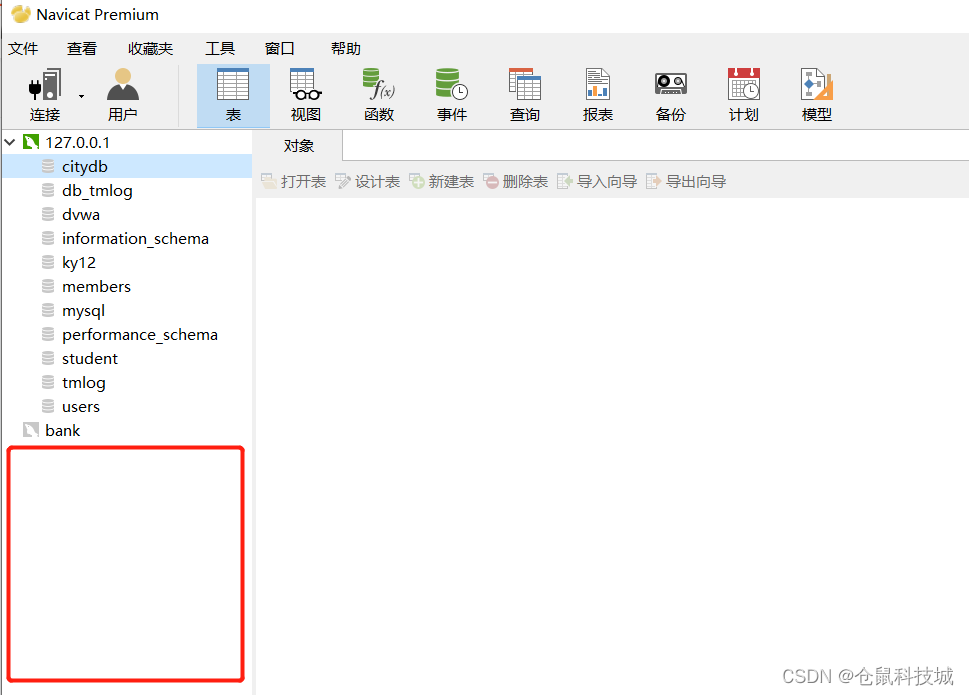
在红色框区域右键新建数据库

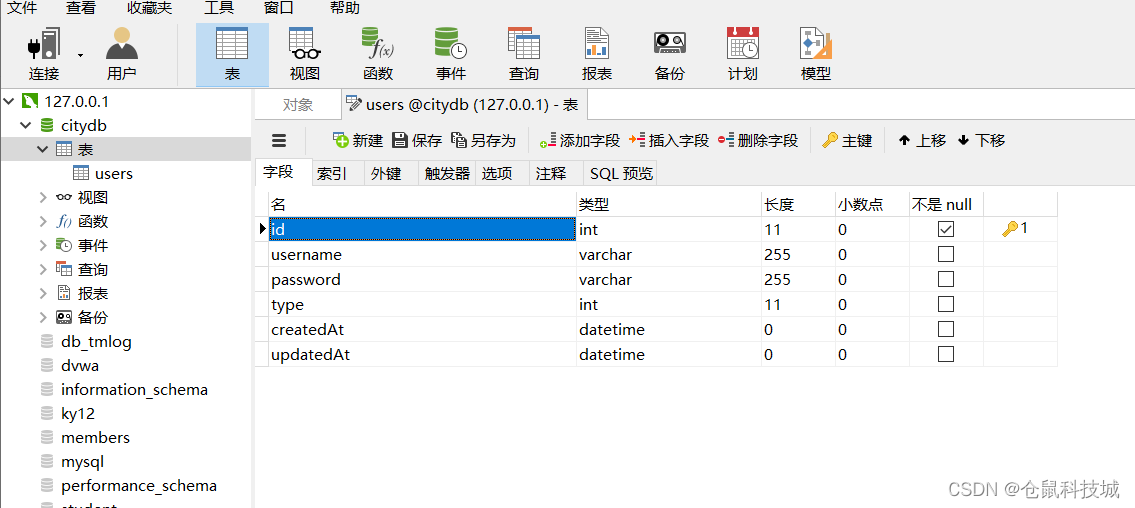
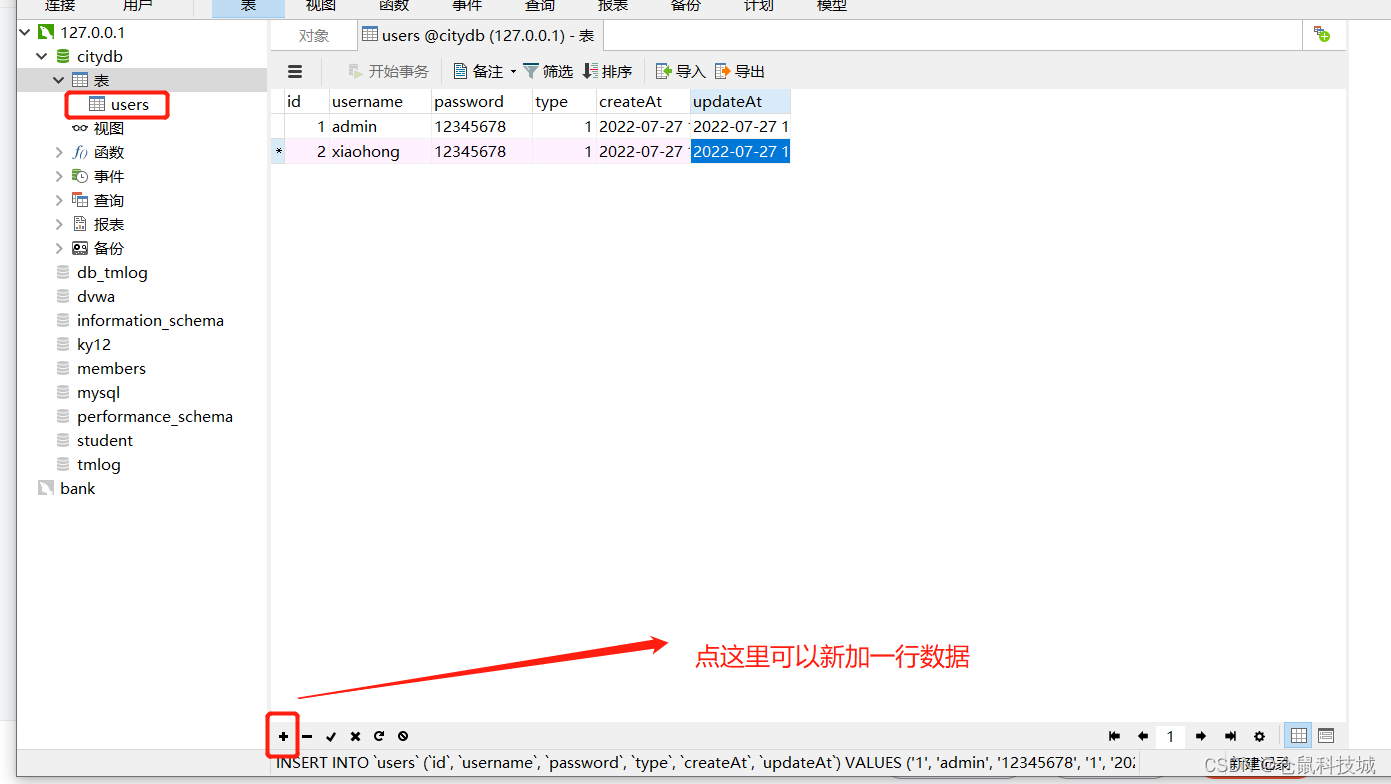
步骤三:创建数据表

建立好数据表后我们可以在表插入数据了

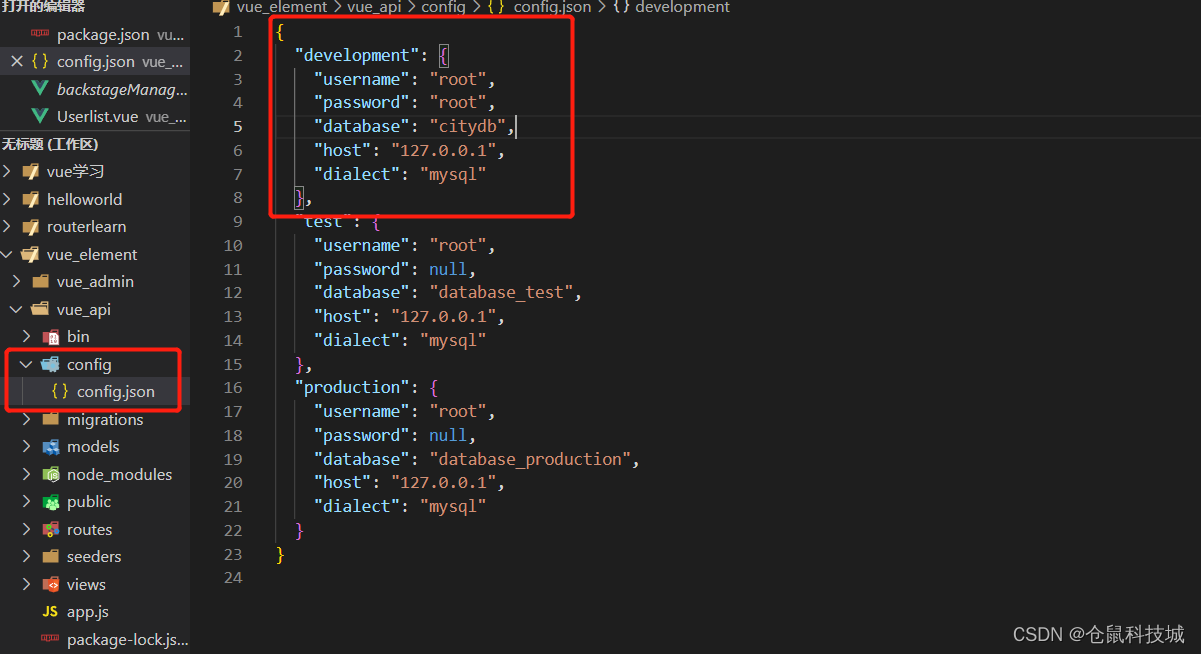
二.在后端连接数据库
注意用户名密码还要要连接的表名都必须相对应!!!

{
"development": {
"username": "root",
"password": "root",
"database": "citydb",
"host": "127.0.0.1",
"dialect": "mysql"
},
"test": {
"username": "root",
"password": null,
"database": "database_test",
"host": "127.0.0.1",
"dialect": "mysql"
},
"production": {
"username": "root",
"password": null,
"database": "database_production",
"host": "127.0.0.1",
"dialect": "mysql"
}
}
当出现问题的时候我们可以尝试以下重启服务器或重新连接数据库
有时候会因为你的搭档的sql版本不同所以发生不兼容问题,需要统一版本
然后就可以了!!






















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










