一、搭建vue环境
-
安装vue工具vue cli,全局安装
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。
npm install -g @vue/cli安装后通过命令行方式查看是否安装成功,如果出现版本号则表示成功安装。
vue --version
二、创建vue项目
-
在终端输入 vue create 项目名
项目名建议小写
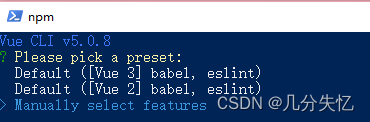
vue create vue-demo选择手动创建

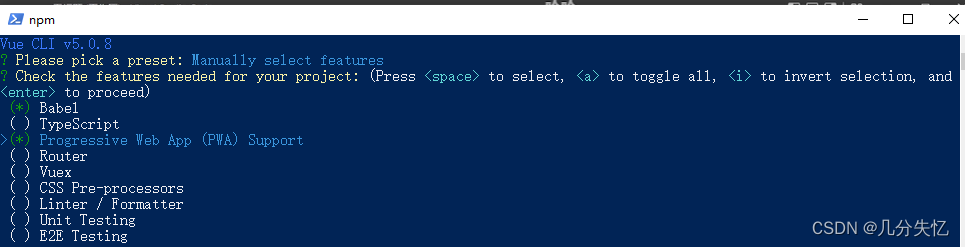
按需求选择需要配置的文件


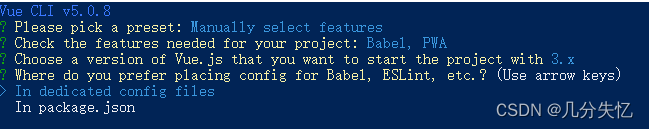
配置文件存放位置,in package.json表示存放在package.json文件中,另一个表示单独存放

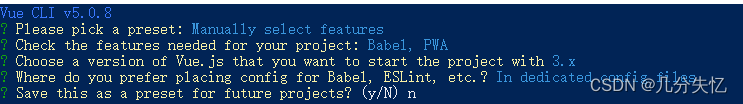
将其保存为未来项目的预置? 代表保存,并添加名字,n 不保存。回车等待项目创建。

三、运行项目
进入项目根目录 cd vue-demo,运行 npm run serve 启动项目






















 994
994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








