1.首先检查你的本地环境是否准备好,
打开你的cmd, nodejs是否安装成功,未安装nodejs的可以看我上面一篇文章,nodejs的安装

2.安装淘宝镜像库
如果访问外网比较慢,可以使用淘宝的镜像
在cmd中输入这行命令就可以了,npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功之后,就可以用 cnpm 替代 npm
3.安装vue-cli
npm install -g vue-cli 或者 cnpm i -g vue-cli
![]()
安装完成之后可以使用 vue -V 查看安装vue的版本,检查安装是否成功
4.创建项目
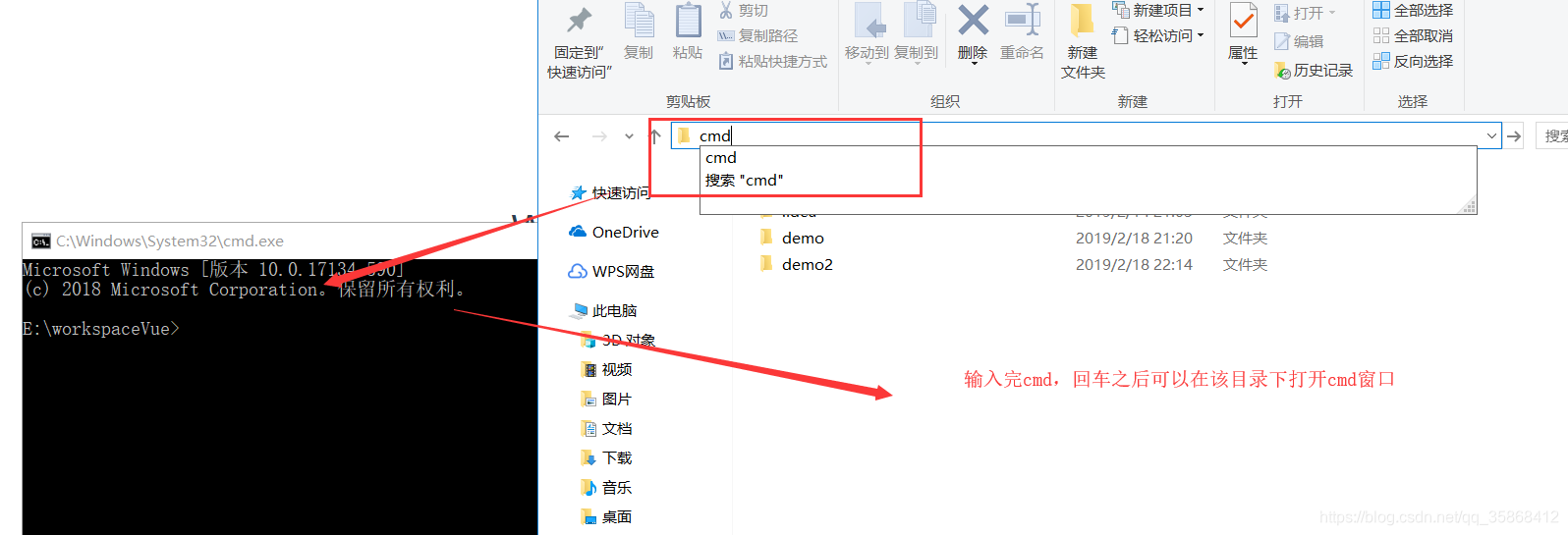
1)进入你的项目路径,在上面输入cmd,回车


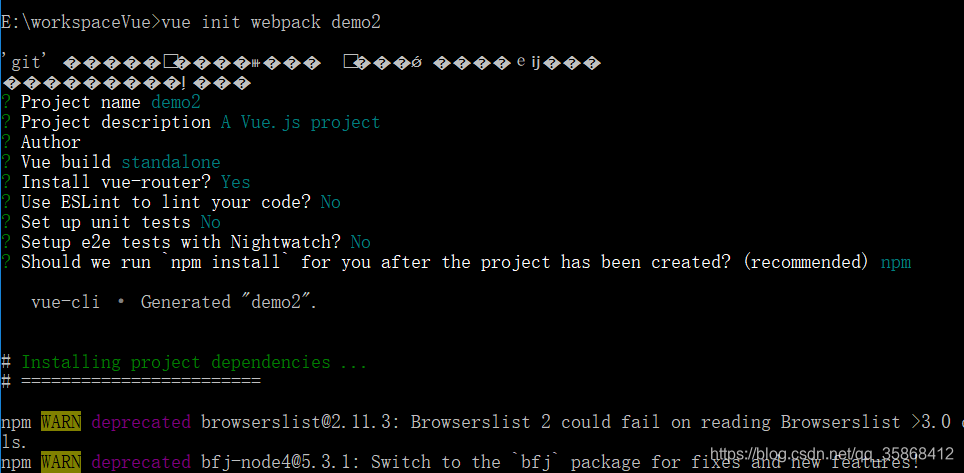
2)安装项目: vue init webpack demo
可以看到输完命令之后,不知道为啥出现了乱码,不过不影响项目的创建
Project name(工程名):回车
Project description(工程介绍):回车
Author:作者名
Vue build(是否安装编译器):回车
Install vue-router(是否安装Vue路由):回车
Use ESLint to lint your code(是否使用ESLint检查js代码):n
Set up unit tests(安装单元测试工具):n
Setup e2e tests with Nightwatch(是否安装端到端测试工具):n
Should we run npm install for you after the project has been created? (recommended):回车。

5.启动项目
项目创建完成之后,可定要启动一下的
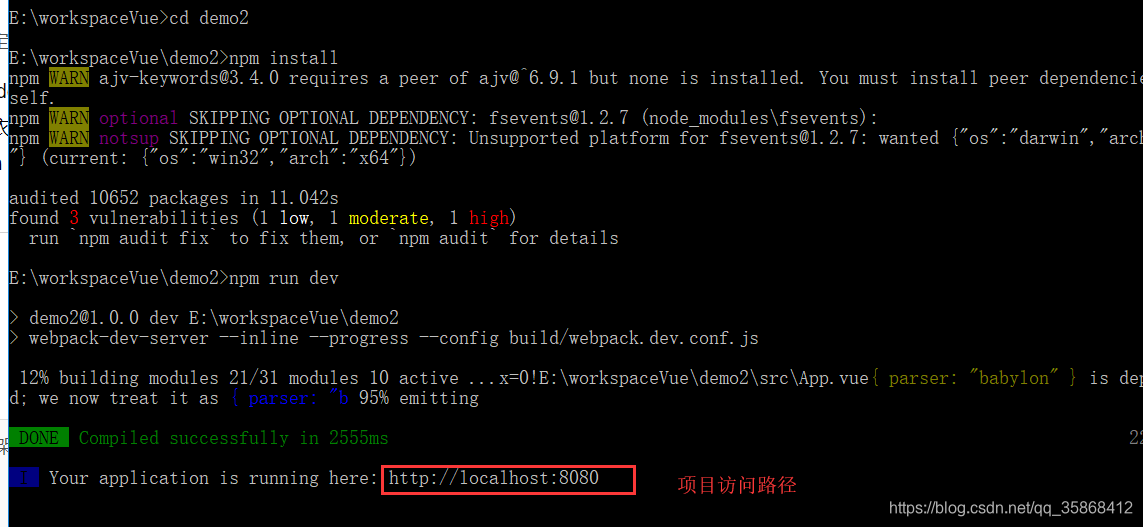
- 进入项目目录:cd demo
- 安装项目所需要的依赖:npm install
- 启动项目:npm run dev
启动成功,浏览器打开:localhost:8080,即可看到vue项目。

项目正常访问的页面~证明你项目创建成功了























 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








