作用: 解决数据没有被双向绑定,什么时候双向数据绑定失效什么时候使用$set
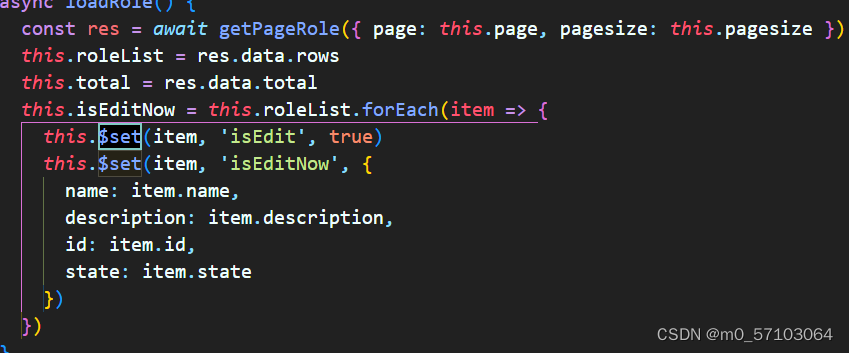
用法: this.$set(想要改变的数组/对象,将要设置的属性,将要设置的值)
**将要设置的值:**对于在初始化data时已经设置的值,当我们改变他们的值,可以触发视图更新,但是新增的属性却无法被追踪到并触发视图更新
实现原理:
1.如果处理的数据目标是数组,借助vue内部拦截处理后,使用数组的splice方法触发响应式,使用 push pop shift unshift sort reverse 但推荐使用splice
2.如果处理的数据目标是对象,通过调用definReactive方法进行响应式处理(definReactive方法就是Vue在初始化对象时,给对象动态添加getter和sette功能时所调用的方法)
**使用场景:**启用表格的的行内编辑模式时,要在表格数据的基础上额外设置一个新的属性,这个新的属性不具备响应式(能在控制台打印出来,但视图去没有更新),此时就需要用到this.$set()





















 6045
6045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








