

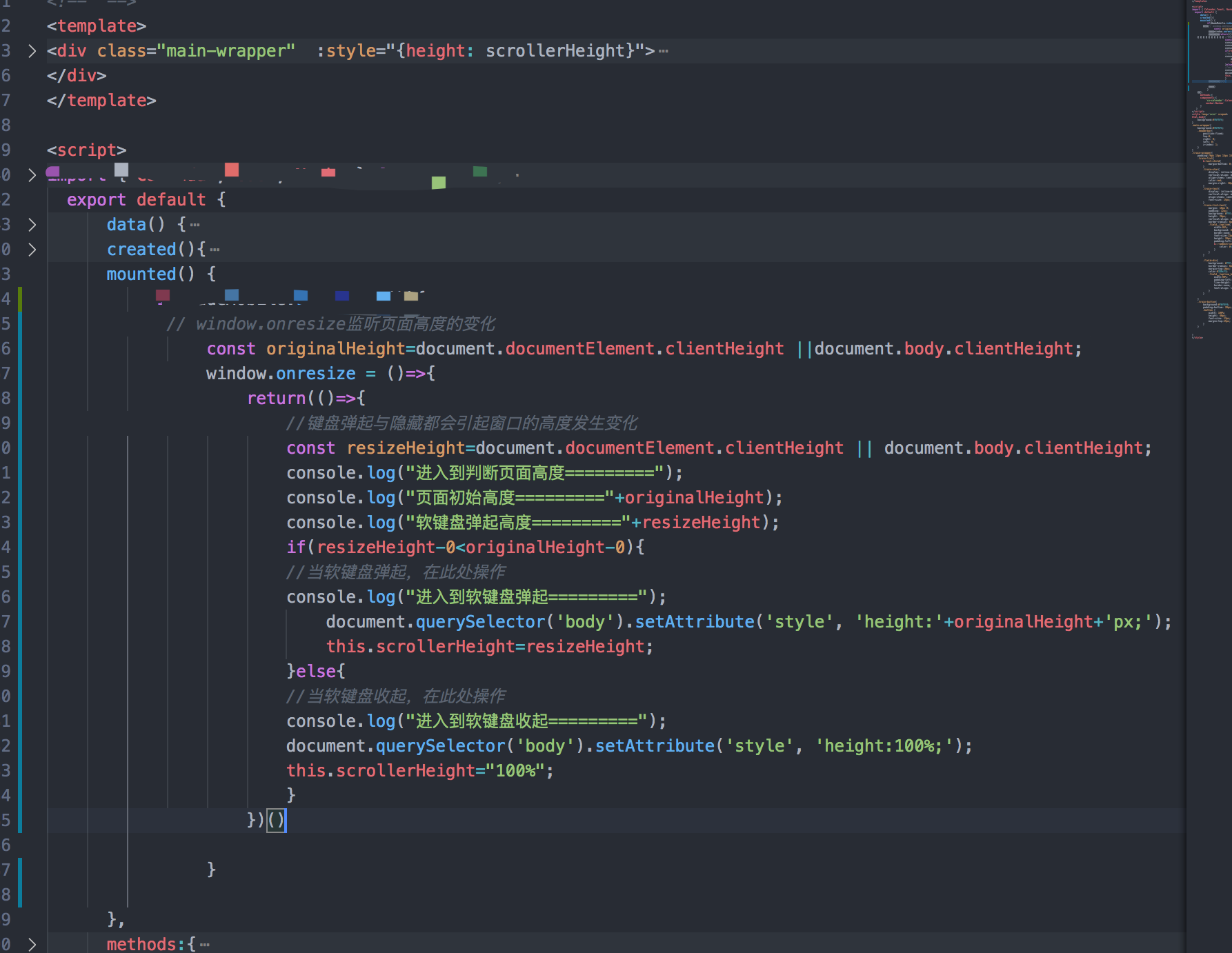
const originalHeight=document.documentElement.clientHeight ||document.body.clientHeight;
window.onresize = ()=>{
return(()=>{
//键盘弹起与隐藏都会引起窗口的高度发生变化const resizeHeight=document.documentElement.clientHeight || document.body.clientHeight;
console.log("进入到判断页面高度=========");
console.log("页面初始高度========="+originalHeight);
console.log("软键盘弹起高度========="+resizeHeight);
if(resizeHeight-0<originalHeight-0){
//当软键盘弹起,在此处操作console.log("进入到软键盘弹起=========");
document.querySelector('body').setAttribute('style', 'height:'+originalHeight+'px;');
this.scrollerHeight=resizeHeight;
}else{
//当软键盘收起,在此处操作console.log("进入到软键盘收起=========");
document.querySelector('body').setAttribute('style', 'height:100%;');
this.scrollerHeight="100%";
}
})()
}




















 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








