
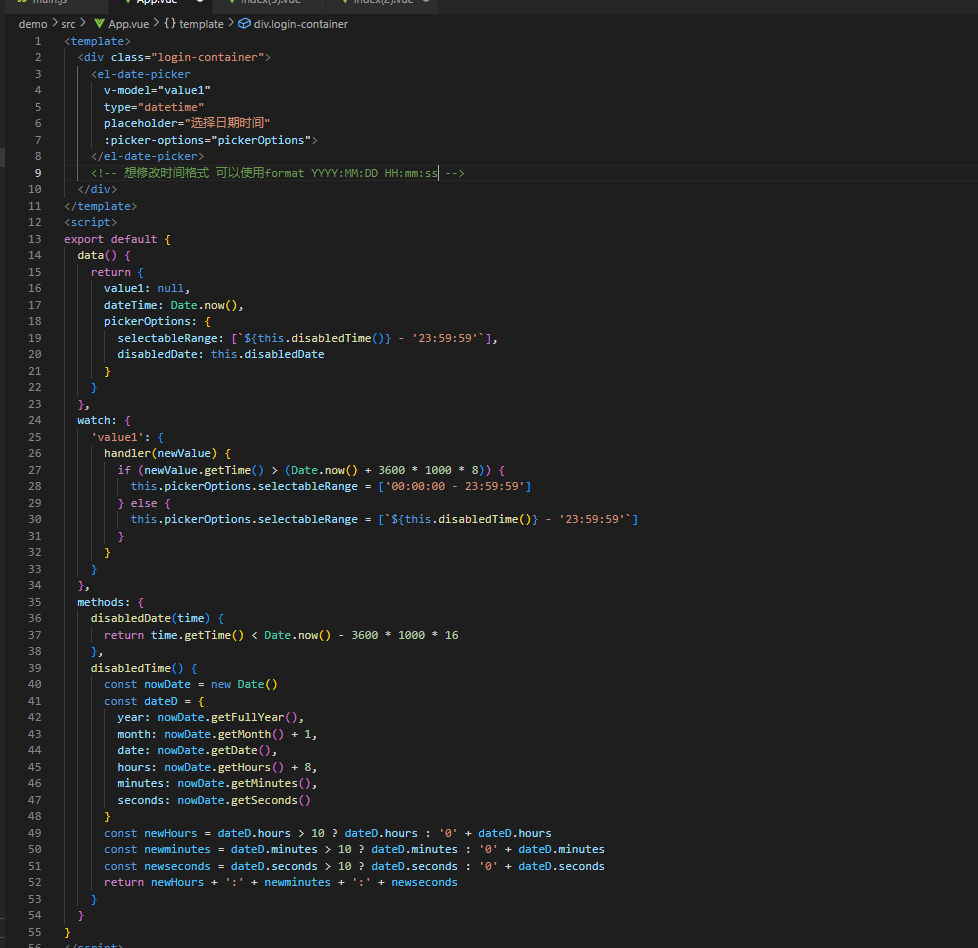
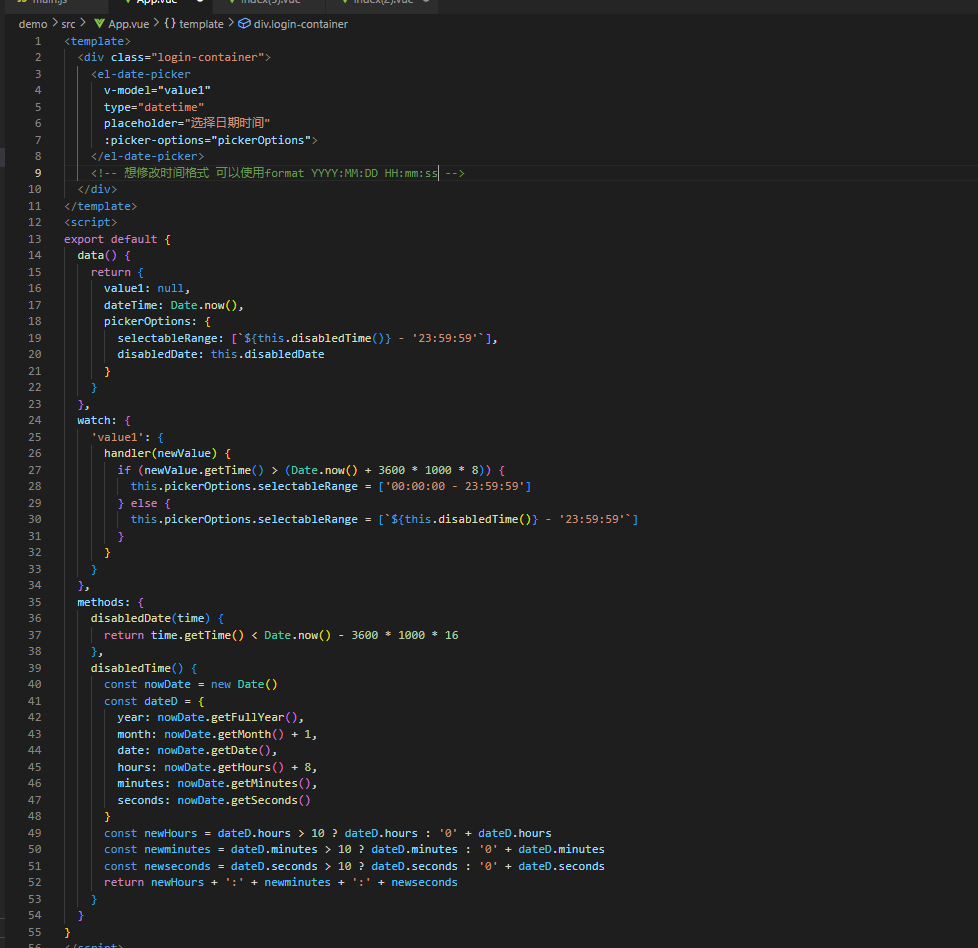
<template>
<div class="login-container">
<el-date-picker
v-model="value1"
type="datetime"
placeholder="选择日期时间"
:picker-options="pickerOptions">
</el-date-picker>
<!-- 想修改时间格式 可以使用format YYYY:MM:DD HH:mm:ss -->
</div>
</template>
data() {
return {
value1: null,
dateTime: Date.now(),
pickerOptions: {
selectableRange: [`${this.disabledTime()} - '23:59:59'`],
disabledDate: this.disabledDate
}
}
},
watch: {
'value1': {
handler(newValue) {
if (newValue.getTime() > (Date.now() + 3600 * 1000 * 8)) {
this.pickerOptions.selectableRange = ['00:00:00 - 23:59:59']
} else {
this.pickerOptions.selectableRange = [`${this.disabledTime()} - '23:59:59'`]
}
}
}
},
methods: {
disabledDate(time) {
return time.getTime() < Date.now() - 3600 * 1000 * 16
},
disabledTime() {
const nowDate = new Date()
const dateD = {
year: nowDate.getFullYear(),
month: nowDate.getMonth() + 1,
date: nowDate.getDate(),
hours: nowDate.getHours() + 8,
minutes: nowDate.getMinutes(),
seconds: nowDate.getSeconds()
}
const newHours = dateD.hours > 10 ? dateD.hours : '0' + dateD.hours
const newminutes = dateD.minutes > 10 ? dateD.minutes : '0' + dateD.minutes
const newseconds = dateD.seconds > 10 ? dateD.seconds : '0' + dateD.seconds
return newHours + ':' + newminutes + ':' + newseconds
}
}





















 3761
3761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








