前言:滤镜设置。
Css滤镜不能在地图所在的div直接设置,如filter:invert(100%);否则会造成不止地图图片会进行反色,其在上面叠加的元素等都会有反色。包括地图上的图标,解决这个问题,可以用lealet的插件
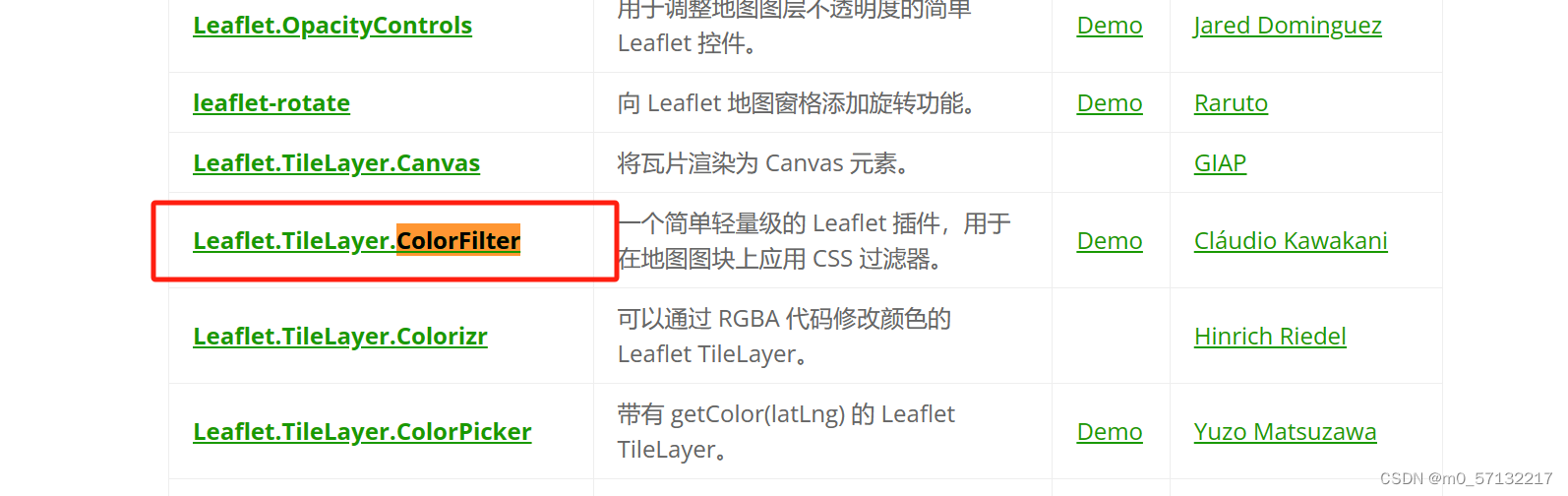
Leaflet.TileLayer.ColorFilter
1.首先去网站Leaflet - 一个交互式地图 JavaScript 库 (leafletjs.cn)![]() https://leafletjs.cn/
https://leafletjs.cn/

2.找到对应插件

但是我按照文档安装,一直报错
索性直接去看源码,发现没有几行,直接把里面的leaflet-tilelayer-colorfilter.js文件粘贴到你本地就行
打开js文件,在前面加上import L from "leaflet";(前提你在本地安装了leaflet)
在结尾 加上 export default L;
然后在你的需要的地方直接
import L from "@/common/js/leaflet-tilelayer-colorfilter.min.js";
剩下的就按照插件文档指导即可
let map = L.map('map').setView([51.505, -0.09], 14);
let myFilter = [
'blur:0px',
'brightness:95%',
'contrast:130%',
'grayscale:20%',
'hue:290deg',
'opacity:100%',
'invert:100%',
'saturate:300%',
'sepia:10%',
];
let myTileLayer = L.tileLayer.colorFilter('https://maps.wikimedia.org/osm-intl/{z}/{x}/{y}.png', {
attribution: '<a href="https://wikimediafoundation.org/wiki/Maps_Terms_of_Use">Wikimedia</a>',
filter: myFilter,
}).addTo(map);
当然还可以动态修改颜色
let map = L.map('map').setView([51.505, -0.09], 14);
let oldFilter = [
'grayscale:100%',
'invert:100%',
]
let myTileLayer = L.tileLayer.colorFilter('https://maps.wikimedia.org/osm-intl/{z}/{x}/{y}.png', {
attribution: '<a href="https://wikimediafoundation.org/wiki/Maps_Terms_of_Use">Wikimedia</a>',
filter: oldFilter,
}).addTo(map);
myTileLayer.updateFilter(['brightness:110%', 'hue:90deg', 'saturate:120%']);
ok,完美解决问题,这点问题,到处都收费,需要办会员,烦死了,我实在气不过,就随便写一点,大家有问题的可以留言~





















 3599
3599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








