文章目录
前言
视频中的微信支付需要商家认证才能开通,个人做项目只能模拟支付。
思路:
首先,用户点击支付,
其次,后端接收到请求,绕过微信支付接口,直接更新订单状态。
最后,微信小程序前端直接回调支付成功页面 。
链接: 黑马程序员苍穹外卖项目视频
一、微信支付
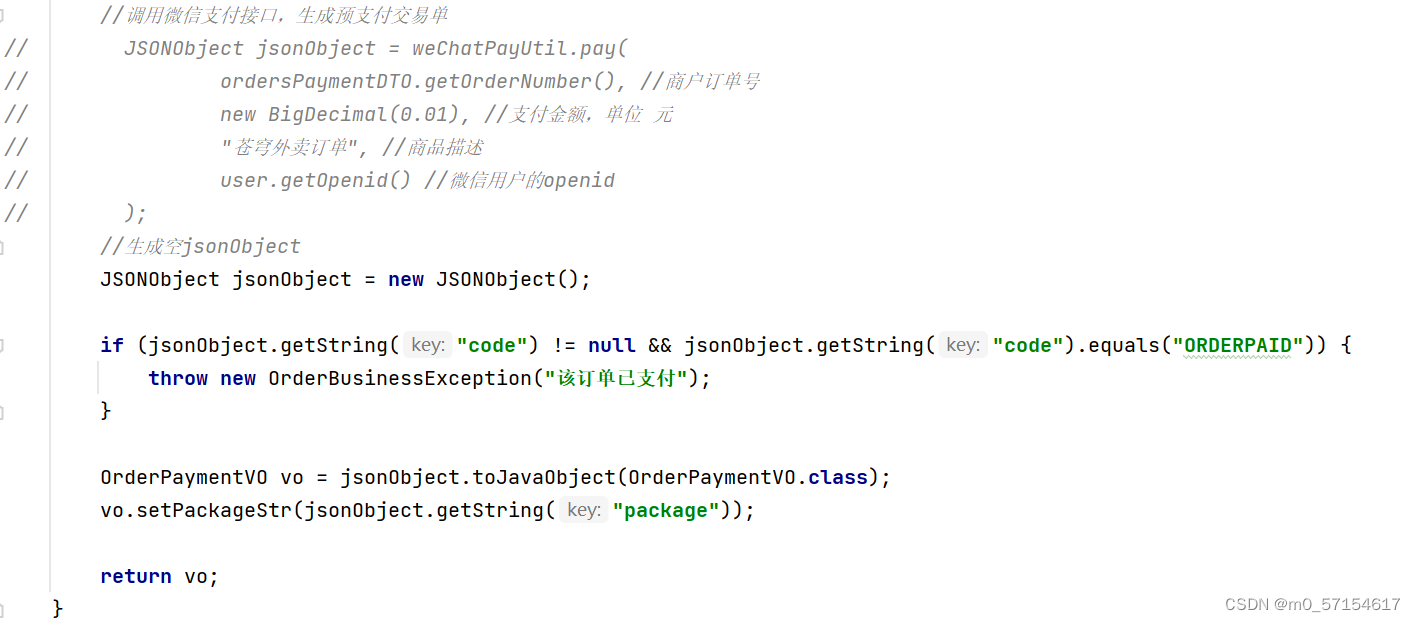
1.修改 orderServiceImpl的payment 方法跳过调用微信支付接口
修改orderServiceImpl的payment 方法跳过调用微信支付接口
将原本的调用支付接口注销,并生成空jsonObject
//调用微信支付接口,生成预支付交易单
// JSONObject jsonObject = weChatPayUtil.pay(
// ordersPaymentDTO.getOrderNumber(), //商户订单号
// new BigDecimal(0.01), //支付金额,单位 元
// "苍穹外卖订单", //商品描述
// user.getOpenid() //微信用户的openid
// );
//生成空jsonObject
JSONObject jsonObject = new JSONObject();
如图所示:

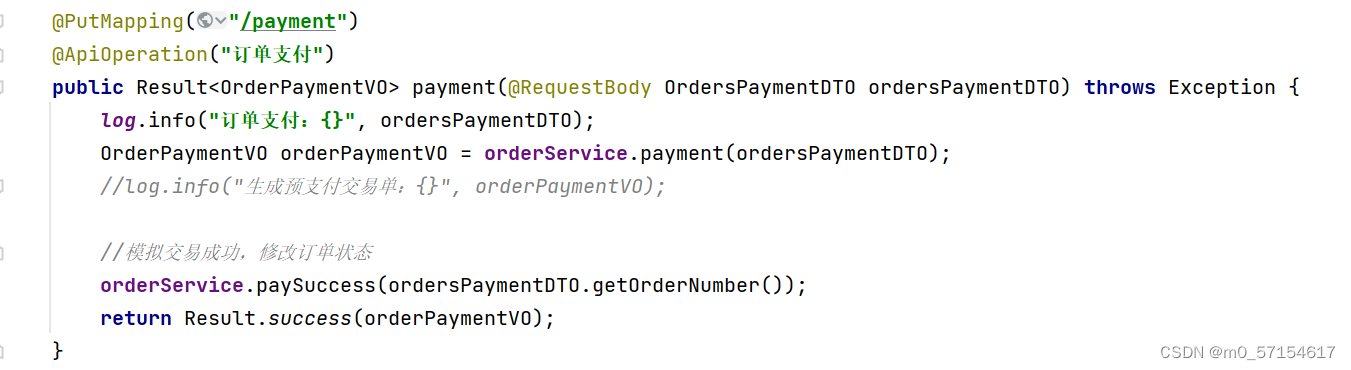
2.修改 user下的orderController的payment 方法直接更新订单状态
在user下的orderController的payment 方法中直接调用orderService.paySuccess方
法,传入订单号ordersPaymentDTO.getOrderNumber(),直接更新订单的状态。
//模拟交易成功,修改订单状态
orderService.paySuccess(ordersPaymentDTO.getOrderNumber());
如图所示:

3.修改微信小程序代码直接跳转至成功页面
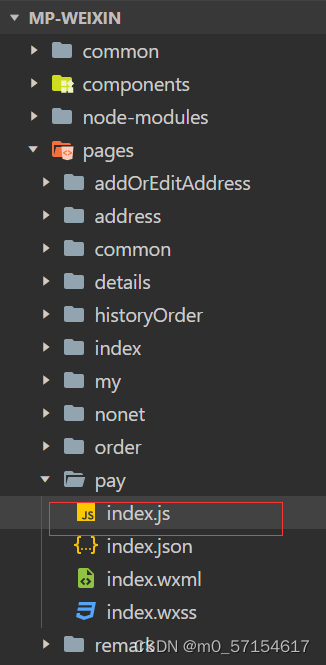
修改 pages.pay.index.js 文件
在小程序前端,支付页面点击支付后直接回调支付成功页面
首先,找到pages文件夹下的pay下的index.js文件

其次,按快捷键 Ctrl + F 搜索 handleSave 定位到具体位置
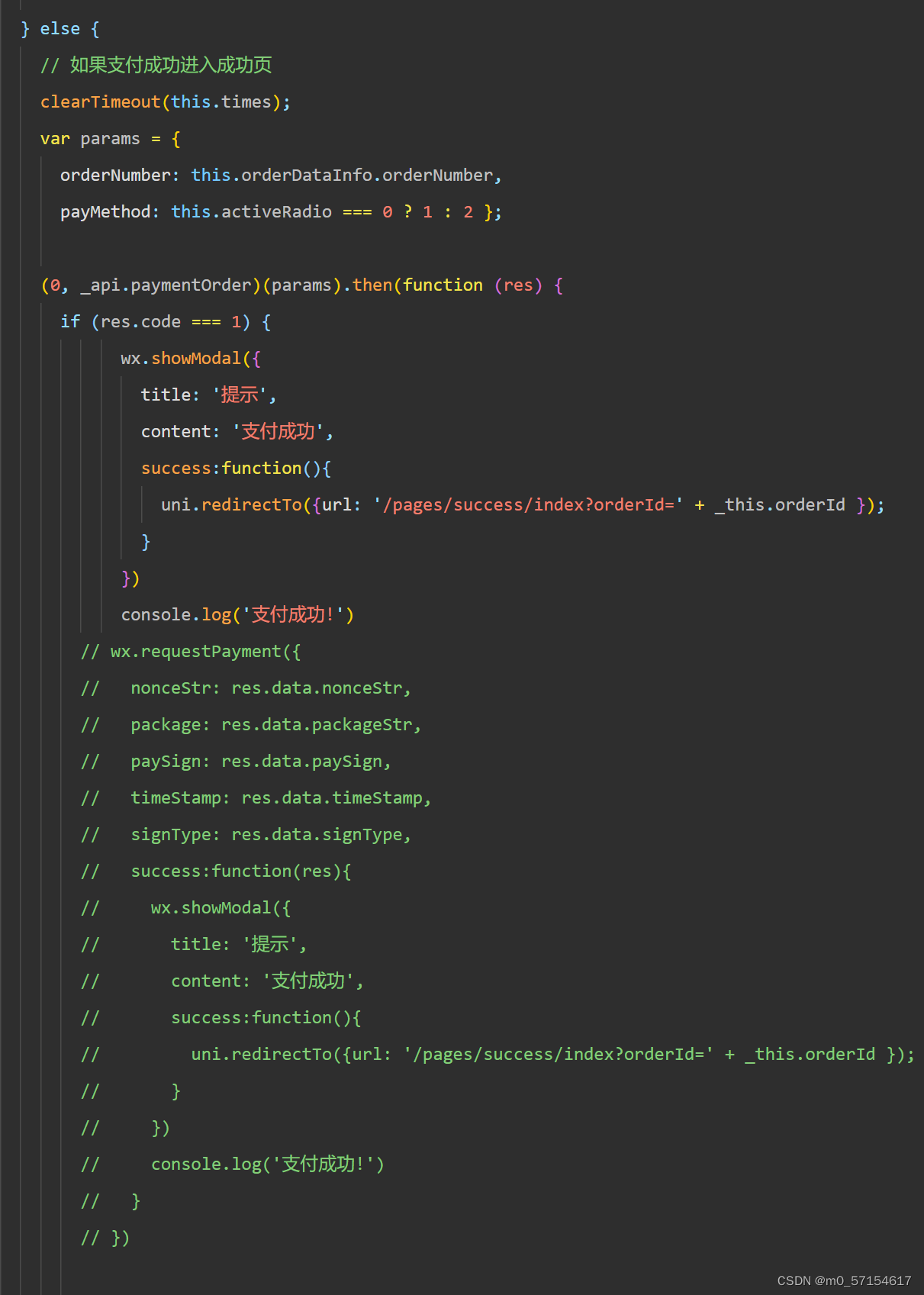
如下图所示,注释原来的代码,在具体位置更换代码

if (res.code === 1) {
wx.showModal({
title: '提示',
content: '支付成功',
success:function(){
uni.redirectTo({url: '/pages/success/index?orderId=' + _this.orderId });
}
})
console.log('支付成功!')
二、效果
在微信小程序下单后点击支付可以直接支付成功,数据库中订单的状态也更新成功。




















 4168
4168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








