目录
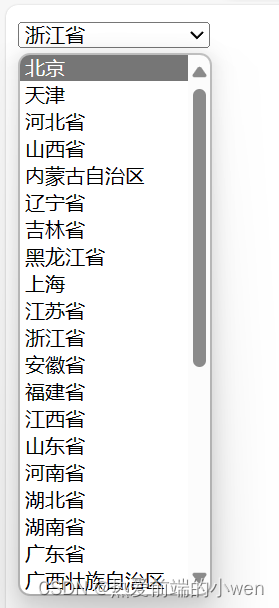
1.“省份下拉菜单”实现步骤
注:此“省份下拉菜单”借助了某马程序员的省份接口文档
省份接口文档:http://hmajax.itheima.net/api/province
1.1 Axios库
- 使用Axios函数需要引用Axios库
- 引用Axios库代码如下(在线引用):
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
- 需要了解Axios函数如何使用(使用代码如下):

1.2 对服务器返回的数据做处理
- 对数据进行处理之前,我们需要了解以下数组和对象方法
typeof :判断数据是啥类型
对象方法Object.keys ( ) :获取对象中所有属性(返回一个数组)
对象方法Object.values ( ) :获取对象中所有属性值(返回一个数组)
数组方法map ( ) :遍历数组处理数据(返回新数组)
数据方法join ( ) :把数组中所有元素转换成一个字符串
- 看接口文档传过来的是啥类型数据

- 用对应的数据类型方法对数据进行处理
1.3 完整代码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select id="skills" name="skills">
<!-- <option value="luo">海螺</option> -->
</select>
<!-- 引用axios库 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
axios({
url: 'http://hmajax.itheima.net/api/province'
}).then(result => {
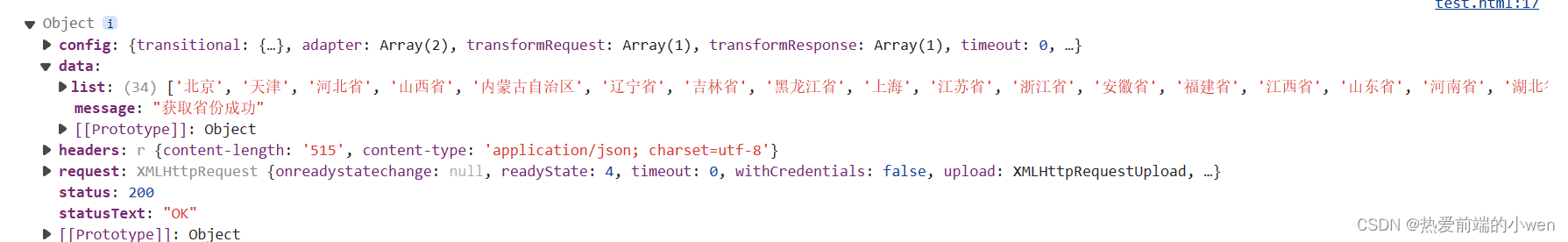
// 查看服务器返回的数据
console.log(result)
// 查看需要的数据
console.log(result.data.list)
//查看需要的数据是啥类型
console.log(typeof result.data.list) //object
//获取对象所有的属性值
console.log(Object.values(result.data.list))
//用属性值替换固定值
provice = Object.values(result.data.list).map((element,index) => {
return `<option value=" ">${element}</option>`
}).join('')
console.log(provice)
document.querySelector('select').innerHTML = provice
})
</script>
</body>
</html>祝大家都能实现和学会此案例——结合Axios实现“省份下拉菜单”







 本文详细介绍了如何使用Axios库从省份接口获取数据,处理返回的JSON对象,然后动态生成HTML省份下拉菜单。涉及到了数据类型判断、对象属性操作和数组映射等技术点。
本文详细介绍了如何使用Axios库从省份接口获取数据,处理返回的JSON对象,然后动态生成HTML省份下拉菜单。涉及到了数据类型判断、对象属性操作和数组映射等技术点。















 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










