目录
1. 认识Node.js
1.1. 什么是 Node.js?(定义)

- 白话文:基于 Chrome 的 V8 引擎封装,独立执行 JavaScript 代码的环境
1.2. Node.js 的作用?
- 使用 Node.js 编写服务器端程序
- 编写数据接口,提供网页资源浏览功能等等
- 前端工程化:为后续学习 Vue 和 React 等框架做铺垫
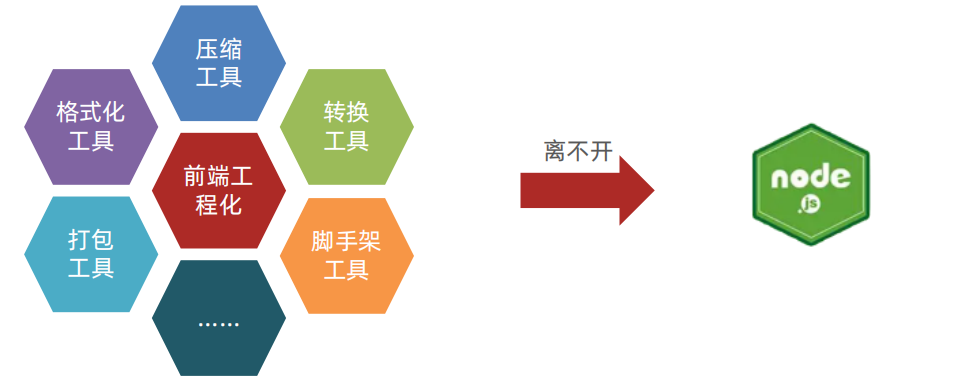
1.3. 什么是前端工程化?
- 开发项目直到上线,过程中集成的所有工具和技术
Node.js 是前端工程化的基础(因为 Node.js 可以主动读取前端代码内容)

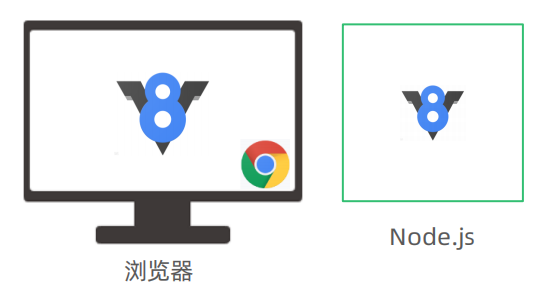
1.4. Node.js 为何能执行 JS?

- 首先:浏览器能执行 JS 代码,依靠的是内核中的 V8 引擎(C++ 程序)
- 其次:Node.js 是基于 Chrome V8 引擎进行封装(运行环境)
- 区别:都支持 ECMAScript 标准语法,Node.js 有独立的 API
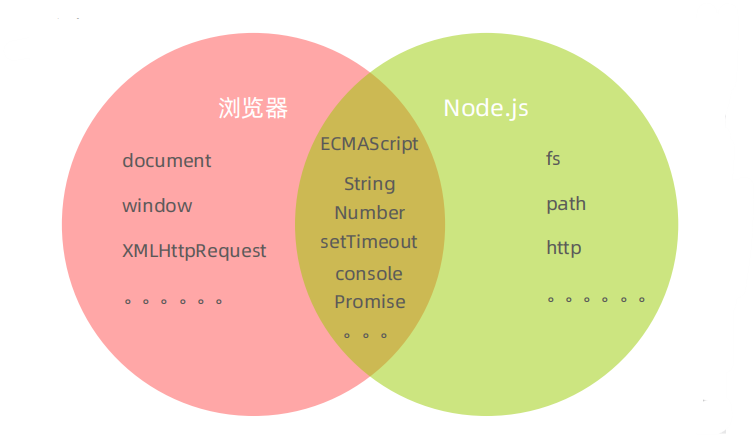
1.5. Node.js 与浏览器环境的 JS 最大区别?

- Node.js 环境没有 DOM 和 BOM 等
1.6. Node.js 安装


1.6.1. 要求
- 下载 node-v16.19.0.msi 安装程序(指定版本:兼容 vue-admin-template 模板)
1.6.2. 安装过程
- 默认下一步即可
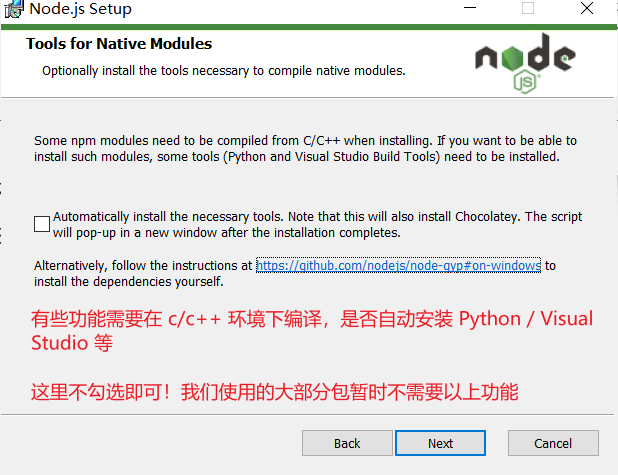
1.6.3. 注意事项
- 安装在非中文路径下
- 无需勾选自动安装其他配套软件
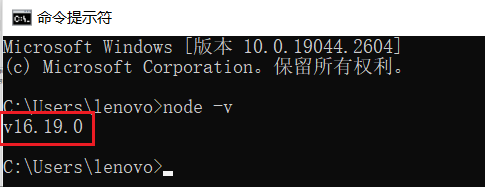
1.6.4. 成功验证

- 打开 cmd 终端,输入 node -v 命令查看版本号
- 如果有显示,则代表安装成功
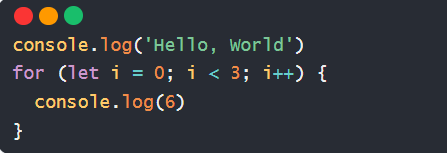
1.7. 使用 Node.js
- 需求:新建 JS 文件,并编写代码后,在 node 环境下执行
- 命令:在 VSCode 集成终端中,输入 node xxx.js,回车即可执行
























 2069
2069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










