目录
2.6. 练习——调用 path.join() 配合 __dirname 组成目标文件的绝对路径
1. 认识fs模块
模块:类似插件,封装了方法/属性
1.1. 什么是fs模块?
- fs 模块:封装了与本机文件系统进行交互的方法/属性
1.2. fs模块语法
- 加载 fs 模块对象

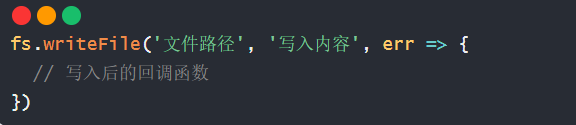
- 写入文件内容

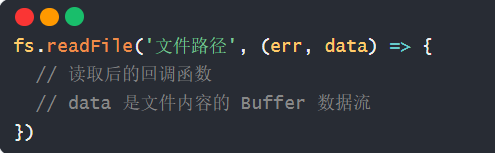
- 读取文件内容

1.3. 练习——fs模块-读写文件
/**
* 目标:基于 fs 模块读写文件内容
* 1. 加载 fs 模块对象
* 2. 写入文件内容
* 3. 读取文件内容
*/
// 1. 加载 fs 模块对象
const fs = require('fs')
// 2. 写入文件内容
fs.writeFile('./test.txt', 'hello, Node.js', (err) => {
if (err) console.log(err)
else console.log('写入成功')
})
// 3. 读取文件内容
fs.readFile('./test.txt', (err, data) => {
if (err) console.log(err)
// data 是 buffer 16 进制数据流对象
// .toString() 转换成字符串
else console.log(data.toString())
})2. 认识path模块
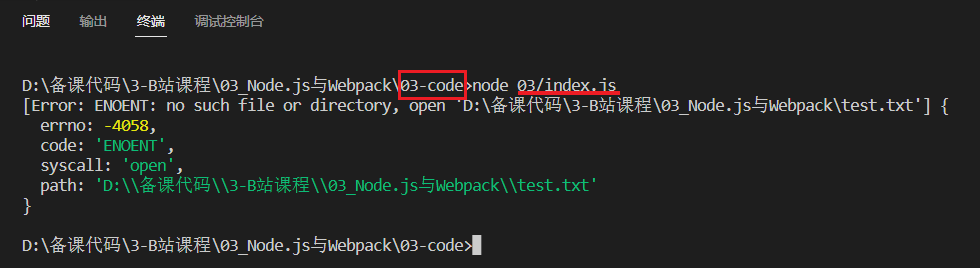
2.1. 引入问题
- Node.js 代码中,相对路径是根据终端所在路径来查找的,可能无法找到你想要的文件


2.2. 解决问题
- 建议:在 Node.js 代码中,使用绝对路径
2.3. __dirname 内置变量的介绍
- 作用:获取当前模块目录-绝对路径
windows: D:\备课代码\3-B站课程\03_Node.js与Webpack\03-code\03mac: /Users/xxx/Desktop/备课代码/3-B站课程/03_Node.js与Webpack/03-code/03
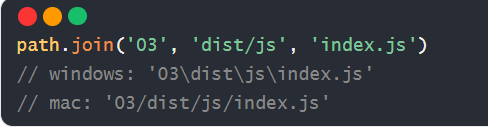
2.4. path.join() 的介绍
- 作用:会使用特定于平台的分隔符,作为定界符,将所有给定的路径片段连接在一起

2.5. path模块语法
- 加载 path 模块

- 使用 path.join 方法,拼接路径

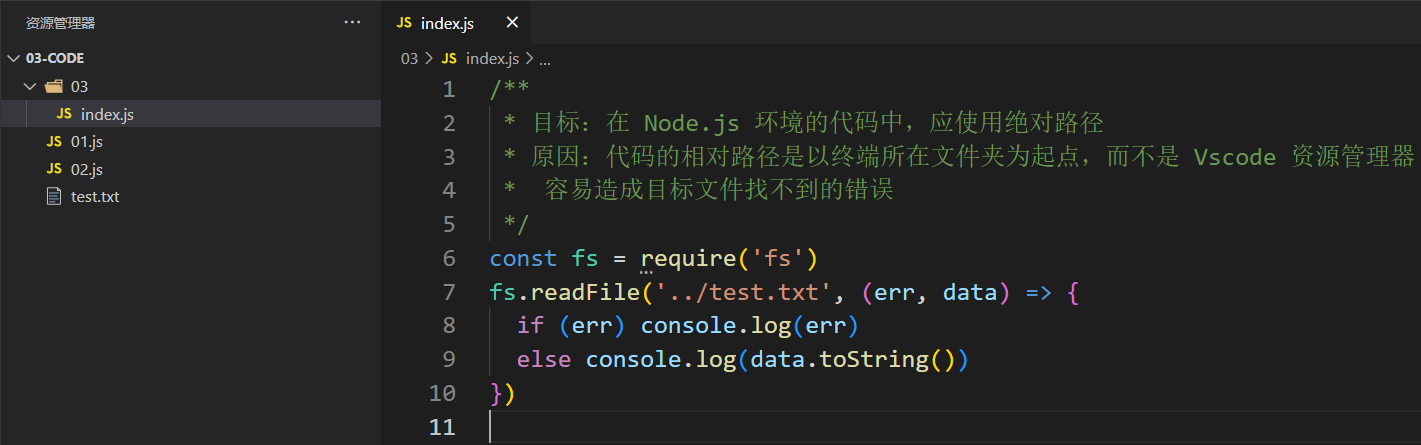
2.6. 练习——调用 path.join() 配合 __dirname 组成目标文件的绝对路径

/**
* 目标:在 Node.js 环境的代码中,应使用绝对路径
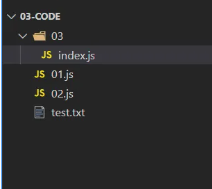
* 原因:代码的相对路径是以终端所在文件夹为起点,而不是 Vscode 资源管理器
* 容易造成目标文件找不到的错误
*/
const fs = require('fs')
// 1. 引入 path 模块对象
const path = require('path')
// 2. 调用 path.join() 配合 __dirname 组成目标文件的绝对路径
console.log(__dirname)
fs.readFile(path.join(__dirname, '../test.txt'), (err, data) => {
if (err) console.log(err)
else console.log(data.toString())
})3. 认识http模快
需求:创建 Web 服务并响应内容给浏览器
3.1. 语法(步骤)
- 加载 http 模块,创建 Web 服务对象
- 监听 request 请求事件,设置响应头和响应体
- 配置端口号并启动 Web 服务
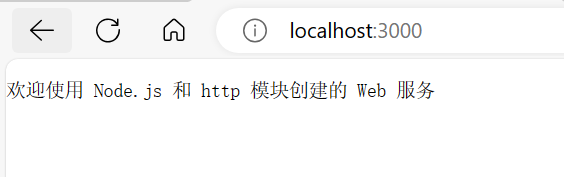
- 浏览器请求 http://localhost:3000 测试
(localhost:固定代表本机的域名)

3.2. 练习

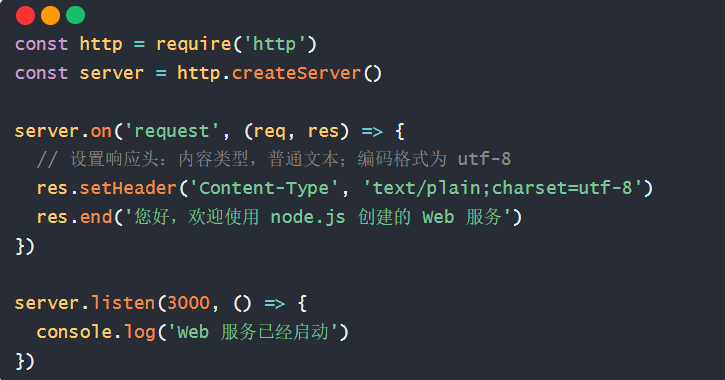
/**
* 目标:基于 http 模块创建 Web 服务程序
* 1.1 加载 http 模块,创建 Web 服务对象
* 1.2 监听 request 请求事件,设置响应头和响应体
* 1.3 配置端口号并启动 Web 服务
* 1.4 浏览器请求(http://localhost:3000)测试
*/
// 1.1 加载 http 模块,创建 Web 服务对象
const http = require('http')
const server = http.createServer()
// 1.2 监听 request 请求事件,设置响应头和响应体
server.on('request', (req, res) => {
// 设置响应头-内容类型-普通文本以及中文编码格式
res.setHeader('Content-Type', 'text/plain;charset=utf-8')
// 设置响应体内容,结束本次请求与响应
res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务')
})
// 1.3 配置端口号并启动 Web 服务
server.listen(3000, () => {
console.log('Web 服务启动成功了')
})





















 37万+
37万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










