目录
当元素被浮动时,会脱离文档流,根据float的值向左或右移动,直到它的外边界碰到父元素的内边界或另一个浮动元素的外边界为止,是css布局中实现左右布局的一种方式。
浮动的特点
1、浮动元素会脱离文档流,元素脱离文档流以后,不会再占用文档流的位置,它下边的元素会立即向上移动。
2、元素浮动以后,元素会尽量向页面的左上或页面右上漂浮。
3、浮动元素默认不会从父元素中移出。
4、浮动的元素不会超过他上边的兄弟元素,最多最多一边齐。
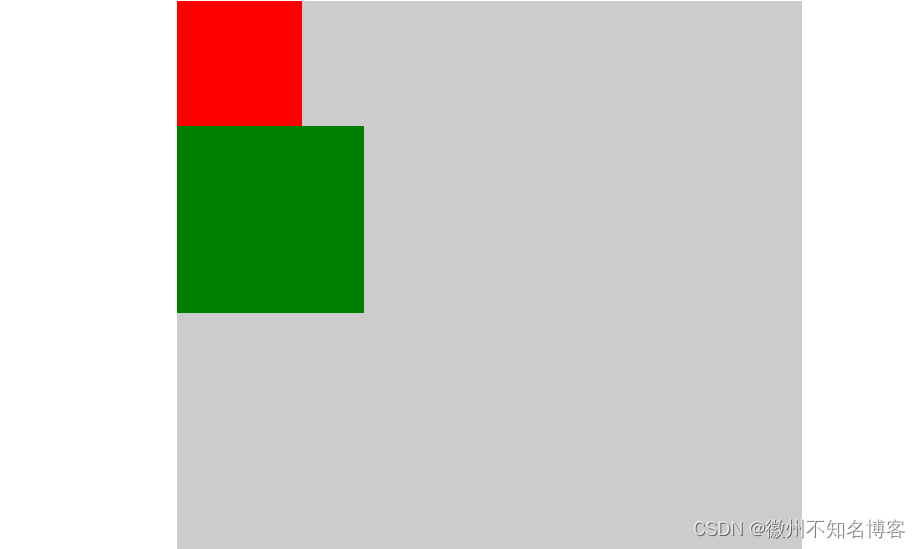
5、如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移。
浮动的使用
使用float来使元素浮动,使一个元素向其父元素的左侧或右侧移动,从而脱离文档流。
float属性可选值:
none 默认值,元素默认在文档流中排列 left 向页面的左侧浮动 right 向页面的右侧浮动
clear属性可选值
left 左侧不允许浮动元素 right 右侧不允许浮动 botn 两侧均不允许浮动元素 none 允许浮动出现在两侧 inherit 规定应该从父元素继承 clear 属性的值 <html> <head> <meta charset="UTF-8" /> <title></title> <style type="text/css"> #box { width: 500px; height: 600px; background-color: #ccc; /* 水平方向居中 */ margin: 50px auto; } .box1 { width: 100px; height: 100px; background-color: red; /* float: left; */ } .box2 { width: 150px; height: 150px; background-color: green; float: left; } .box3 { width: 100px; height: 100px; background-color: yellow; } </style> </head> <body> <div id="box"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> </body> </html>运行效果:

























 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








