css浮动
在说明浮动规则之前,先讲一下为什么需要浮动吧。
HTML中的标签可分为块状元素和行内元素。块状元素在页面显示中独占一行,可以定义宽高,就像这样:

但行内元素可以并排显示,

那么如果想要实现块状元素像内联元素一样可以并排显示的话,就需要给元素设置浮动属性。
浮动可以取消标准流模式,让块状元素可以并排显示。
浮动在css中的写法:
选择器{float:属性值;}
浮动的属性值
left:向左浮动;
right:向右浮动;
none:取消浮动;
inherit:继承父级元素的浮动属性;
添加浮动后的效果

浮动属性的规则
规则一:浮动元素的左右外边界不能超出包含块的左右内边界。
规则二:浮动元素不会重叠。
规则三:浮动的顺序和HTML中标签书写的顺序有关。
规则四:元素添加浮动后,不再占有标准文档流的位置,后面的元素会向上移动补位。如图:

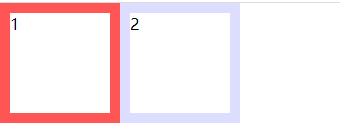
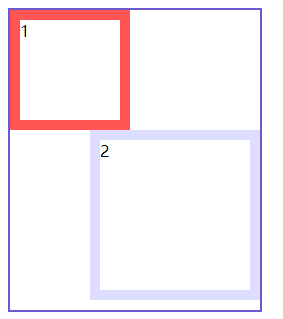
规则五:如果多个元素需要并排显示,那么这些元素都需要设置浮动,否则会出现下面这种状况,如图:

1没有设置浮动,2设置向右浮动,可见浮动后没有在一排显示。
规则六:浮动对象会向左或向右浮动直到遇到边界,padding,margin,border或另一个元素位置。
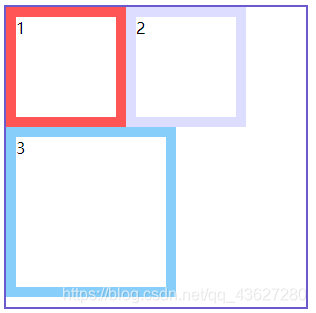
规则七:容器宽度不够时,添加浮动的元素会转到下一行,如图:

规则八:添加浮动属性后,margin:0 auto;就不再起作用。
附:
利用float属性可以做一个简单的导航:
<style type="text/css">
li{list-style: none;}
a{text-decoration: none;}
.nav {
width: 1080px;
}
.nav li{
width: 137px;
height: 50px;
float: left;
font-size: 16px;
line-height:52px ;
text-align: center;
background: #6ba9ef;
}
.nav li a{
color: #134680;
</style>
效果图:





















 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








